
「1つのWordPressで複数のサイトを作る「マルチサイト機能」を試す その1」という記事を昨年の7月に書いたのですが、その2以降を書くつもりで書いていないことに気づきました。すみませんm(_ _)m。
かなり遅くなってしまいましたが1つのWordPressで複数のサイトが作れるマルチサイト機能を使って、サーバーで実際にマルチサイトを動かしてみましたので、それについて書きます。
サーバーでマルチサイトを設定するときの相違点
以前書いた、
[ryus_blogcard url=”https://usortblog.com//wordpress-multisite1/”]
ではローカルPCのXAMPP上で、マルチサイトの動きを確認していました。今回は、レンタルサーバー ロリポップ・ライトプランでマルチサイトの確認をしてみます。そのため、設定画面の一部が異なっていました。

ダッシュボード ツールにネットワークの設置 をクリック

このような表示が出たので

プラグイン>インストール済みプラグイン をクリックして、有効化されているプラグインをすべて 停止 しました。
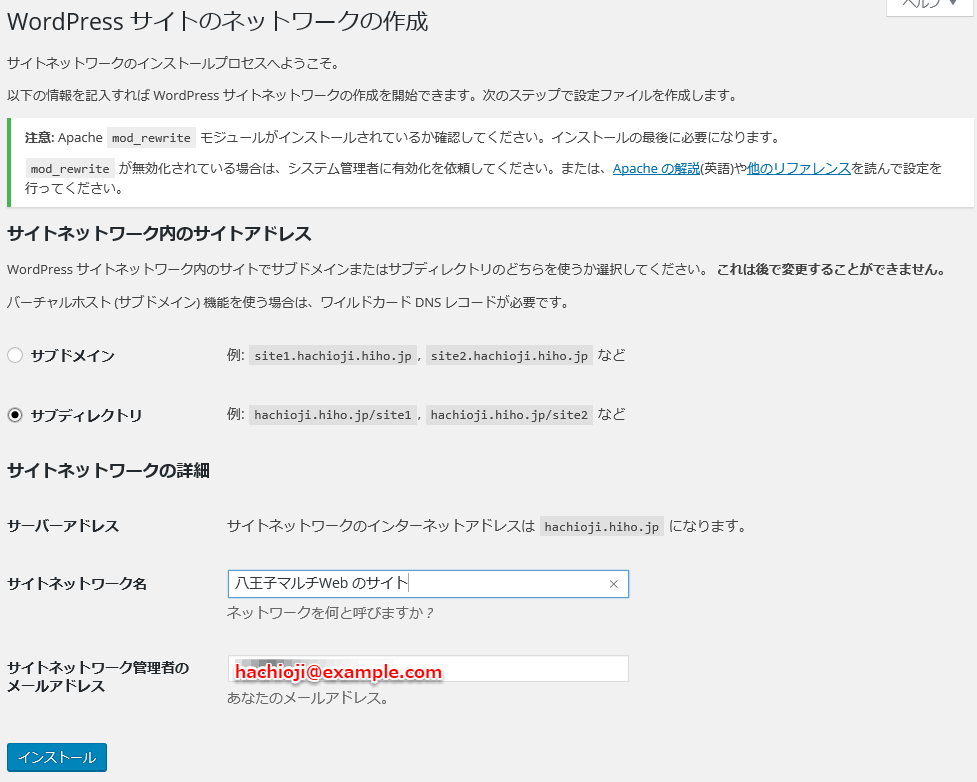
再度 ツール>ネットワークの設置 をクリックすると

以前と違い、サイトネットワーク内のサイトアドレスという項目で、サブドメインかサブディレクトリかという選択ができるようになっていました。
今回はロリポップのライトプランということで元のドメイン自体がサブドメインを使っているため、サブドメインの方法ではできそうにないので、この項目はサブディレクトリのままにしました。

インストール をクリックしました。
この先の手順はその1と、ほぼ同じでした。
ただこの記事を書くためにダッシュボードをIEで開いたり、Chromeで開いたりしていたらインストールをクリックしたあとの画面で、エラーが出てしまいました(>_<)。
警告:既存のネットワークがあります、ネットワークのデータベースのテーブルを空にするか削除してください
これは、困った…と思ったのですが検索して、
WordPress3.0へアップグレード(さくらインターネット)
この 私のしくじった例 という項目に書いてあった、
警告が出たらphpMyadminにログインしてデータベースの中の以下のテーブルを削除するとうまくいきました。「***(テーブルの接頭語)_blogs」「***_blogs_versions」「***_registration_log」「***_signups」「***_site」「***_sitemeta」
この方法でテーブルを削除して、再度インストールをクリックすることで先に進みました。ありがとうございます(^^)/
このような状態に陥った人は参考にしてみてください。
ロリポップ・ライトプランでマルチサイトを動かしてみる
前回と同じようにもう一つ カフェラパン というサイトを作ってみました。
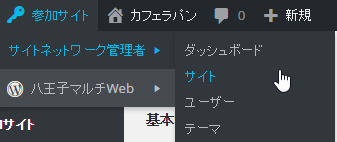
サイトネットワーク管理者でログインして

参加サイト>サイトネットワーク管理者>サイト をクリック

新規追加 をクリック

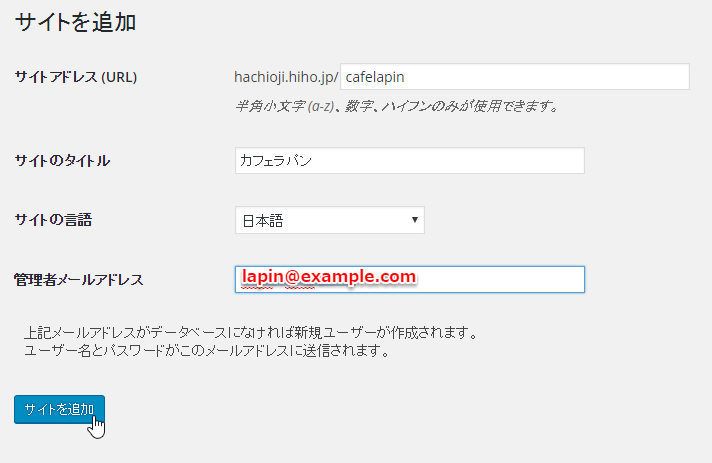
2つめのサイトに関する情報を入力して サイトを追加 をクリック
ここで入力したメールアドレスはサイト管理者とは別のものにしたので、

そのメールアドレスあてにパスワード設定のメールが届きます。メールの中にある、URLをクリックしてパスワードを設定しました。
新しく追加したユーザーでログインすると、

このように カフェラパン だけのダッシュボードとなり、ほぼ普通のWordPressと同じように見えます。
しかし、実際にはプラグインというメニューがなく、外観>テーマではテーマが1つだけしかなく追加もできません。
サイトネットワーク管理者が追加したプラグインやテーマしか、マルチサイトだけの管理者には使えないのですね。
プラグインの有効化の方法について
このようにマルチサイト化したあとは、プラグインの追加や有効化はネットワーク管理者のみが行うことになります。
たとえば、Webサイトをつくったらまず最初に有効化する、Akismetの場合は

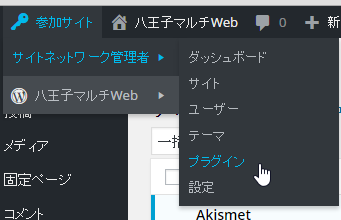
参加サイト>サイトネットワーク管理者>プラグイン をクリック

一覧にある Akismet の ネットワークで有効化 をクリックします(この場合、マルチサイト化する前にAkismetを有効化してあったのでキーの入力は必要ありませんでしたが、有効化してなかった場合はキーの入力などが必要です)。

このように表示が変わりました。

WP Multibite Patch もネットワークで有効化 をクリックして、

有効化します。
ロリポップ・ライトプランの簡単インストールでWordPressをインストールすると、

SiteGuard WP Plugin というセキュリティをいい感じに守ってくれるプラグインが入っているのですが、これは
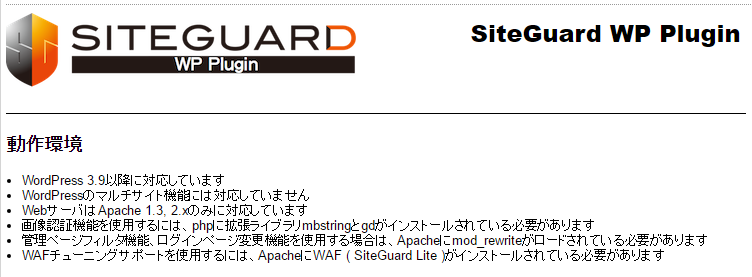
http://www.jp-secure.com/cont/products/siteguard_wp_plugin/system.html

開発元のページを見たところ、
WordPressのマルチサイト機能には対応していません
と、書いてありましたので残念ながら有効化しないでおきました。
この状態で、Cafelapinの管理者でダッシュボードをみると(わかりやすいように色を変えました)

何も変わっていません(^_^;。プラグインを入れてもらったとしても、分からない?のかなぁと思いました。
ネットワーク管理者のアカウントで

参加サイト>サイトネットワーク管理者>サイト をクリック

ここから Cafelapin の ダッシュボード をクリック

プラグイン をクリックすると、

こんな感じでした。先ほど ネットワークで有効化 としたものは有効になっています。また、Akismetですがキーを入れたのは最初の1つめのサイトだったので、マルチサイトの場合は個別に再度キーを入れないといけないようです。Akismetのキーは使い回しができるので、さっき入れたキーをいれておきました。

Hello Dolly というプラグインを有効化してみます。これはプラグインのサンプルのようなもので、

有効化すると管理画面の上部にランダムで文字が表示されます。
これは、このCafelapinだけで有効化したので、1つめのサイトの管理画面を見たときには、

Hello Dolly は有効化されていません。
このように
・プラグインの有効化はすべてネットワーク管理者が行う
・ネットワークで有効化 を行うとすべてのマルチサイトでプラグインが有効になる 参加サイト>サイトネットワーク管理者>プラグイン から行う
・ネットワーク管理者は個別のサイトで有効化されていないプラグインを個別に有効化することができる 参加サイト>サイトネットワーク管理者>サイト 有効化したいサイトの ダッシュボード>プラグイン
・Akismet はネットワークで有効化 を行っても、キーの入力に関してそれぞれの個別サイトで行う必要がある
ということが分かりました。
プラグインの新規追加をしてサイト別に設定をしてみる
プラグインの新規追加は

ネットワーク管理者が、
参加サイト>サイトネットワーク管理者>プラグイン をクリック

新規追加 をクリックして

人気 タブから

Contact Form 7 を入れてみようと思います。今すぐインストール をクリック

ネットワークで有効化 をクリックします。
それぞれのサイトでお問い合わせページを作ってみます。

参加サイト>サイトネットワーク管理者>サイト をクリック

1つ目のサイト、 hachiojimulti.hiho.jp の ダッシュボード をクリック

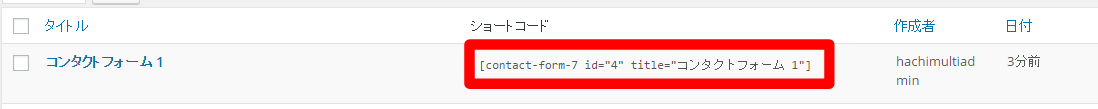
お問い合わせ>コンタクトフォーム をクリック

ショートコード の部分のコードをコピーして、

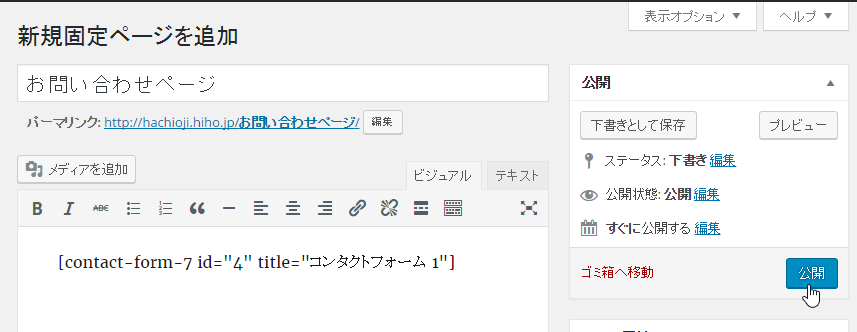
固定ページ>新規追加 をクリック

貼り付けて、公開 をクリックします。

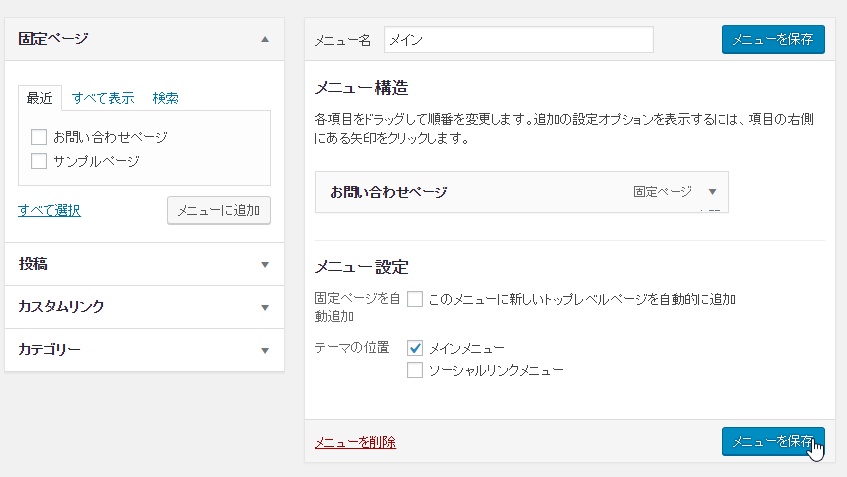
外観>メニュー で、

このようにメニューを編集して 保存 します。
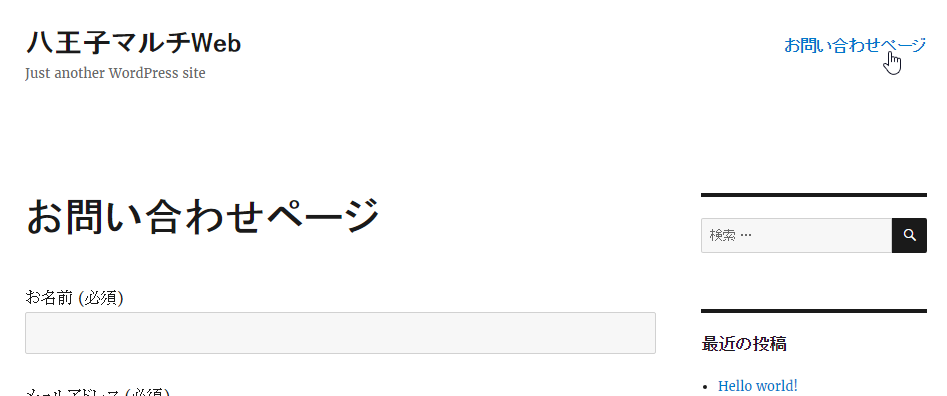
表画面を見ると、

お問い合わせページ というメニューが出ていて、クリックするとお問い合わせページが表示されました。
2つめのサイト、Cafelapinの方にもお問い合わせページを作ります。既に入っているプラグインなので、Cafelapinだけしか管理できないユーザーにも追加することが可能です。
Cafelapinのユーザーでログインして、ダッシュボードに入り、

お問い合わせ>コンタクトフォーム をクリック

ここでは一つもお問い合わせフォームがありませんでしたので 新規追加 をクリック

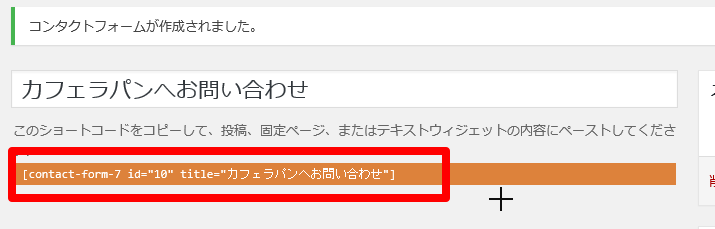
このように入力して 保存 をクリック

このようにショートコードが表示されるので、先ほどと同じように固定ページにショートコードを貼り付け、外観>メニューでメニューにお問い合わせページが表示されるように設定します。
すると、

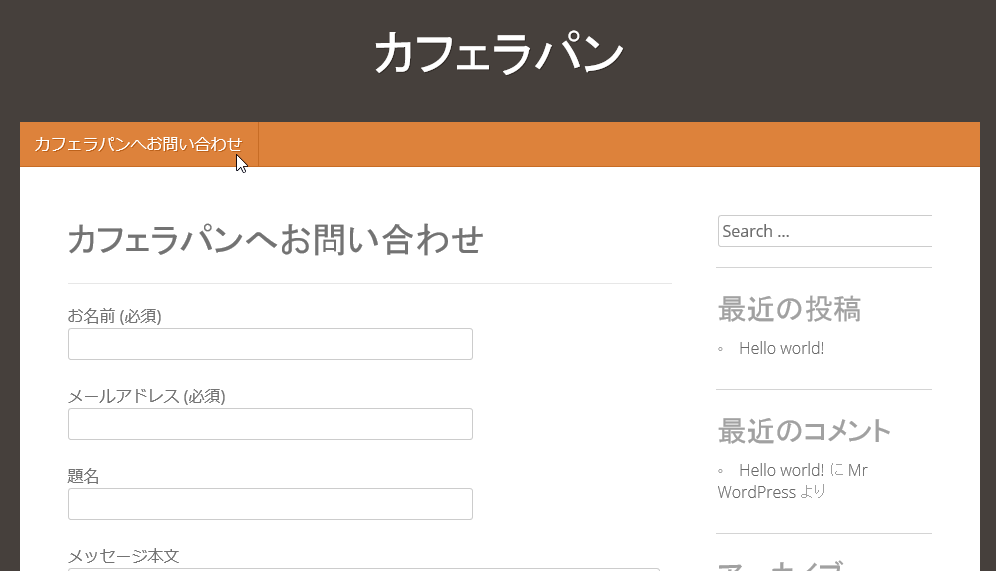
このように、こちらにも別のお問い合わせページがメニューに表示されて

クリックするとお問い合わせページになりました。
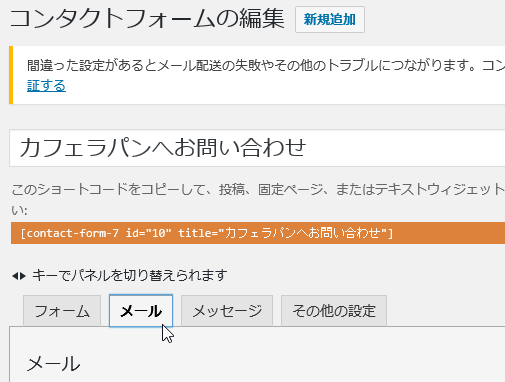
実際に利用するにはそれぞれのコンタクトフォームで

メールアドレスを変更するなどの設定がありますが、これについては長くなりますので
[ryus_blogcard url=”https://usortblog.com//contactform7otoiawase/”]
このあたりを参考にしていただき、それぞれメールアドレスやメールの内容を変更するなどしてください。
まとめ:ロリポップ・ライトプランでマルチサイトを作った感想
![]()
ロリポップ・ライトプランでというより、今回は実際のWebサーバーでマルチサイトを試したという意味で、ローカルでマルチサイトを試したときとはちょっと違うところがありました。
途中で気がついたようにロリポップ・ライトプランの簡単インストールでインストールしたWordPressにはSiteGuard WP Plugin というプラグインが入っていて、単体のWordPressなら有効化すると良いと思うのですがマルチサイトには対応していないということで有効化しませんでした。
マルチサイトとプラグインの相性はあるようなので、マルチサイトでプラグインを使うときはGoogleで「プラグイン名 マルチサイト」というキーワードで検索をして、検索結果のページなどからそのプラグインはマルチサイトで使ったときに問題が起こっていないかどうかをチェックしてから使うようにすると良いかと思います。
[amazon_searchlink search=”WordPress”]




コメント
コメント一覧 (1件)
[…] 1つのWordPressで複数のサイトを作る「マルチサイト機能」を試す その2 […]