
Webサイトなどで表を作るときはHTMLのtableタグで表を作る、というのが通常の方法だと思います。しかし、HTMLに慣れていないとHTMLタグを使って表を作るのはなかなか面倒なことかもしれません。
プラグインやエディターの機能を使ってテーブルを作ることもできますが、実はExcelの表を貼り付けるだけでWordPressで表を作ることができるということがわかりましたので、それについて書きます。
Excelの表を貼り付けるとWordPressの表になる
本当に簡単に貼り付けられるのか?試してみたいと思います!

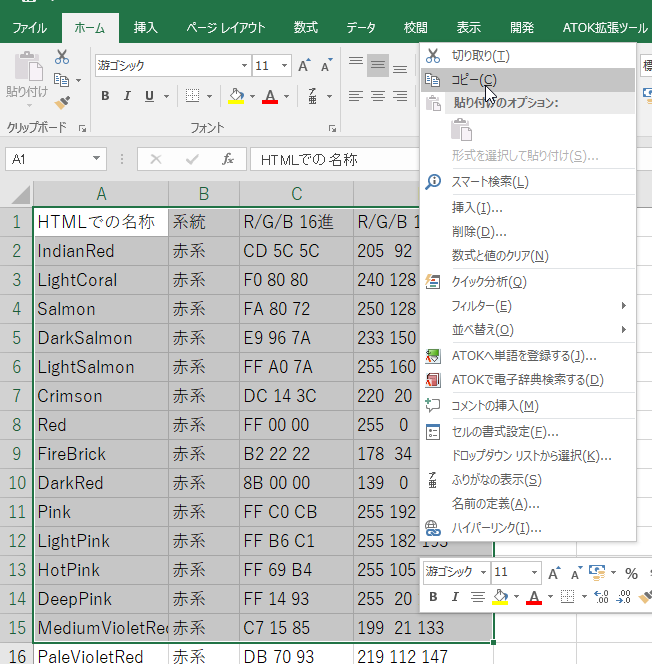
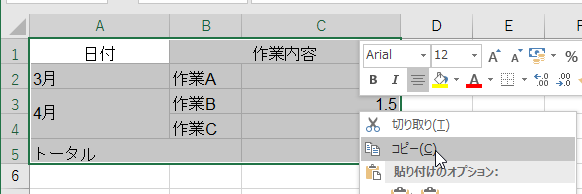
Excelを開いて、表として貼り付けたい範囲を選択して、コピーします

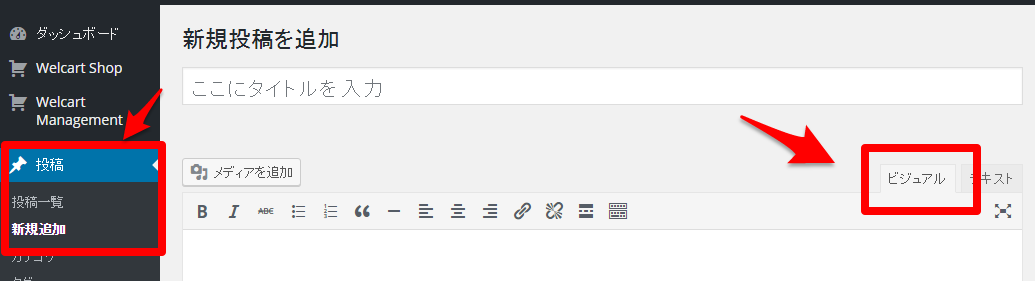
ダッシュボード 投稿>新規追加(固定ページでも同じようにできます) をクリックして、ビジュアルタブであることを確認してから、

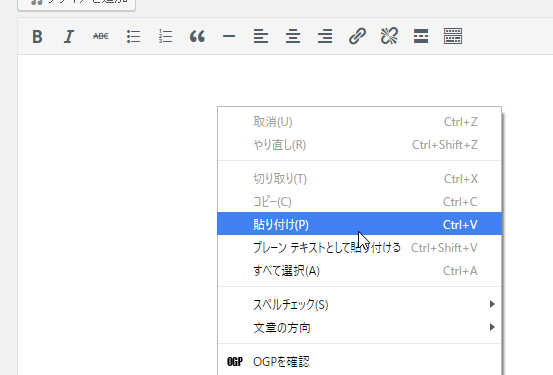
貼り付けます

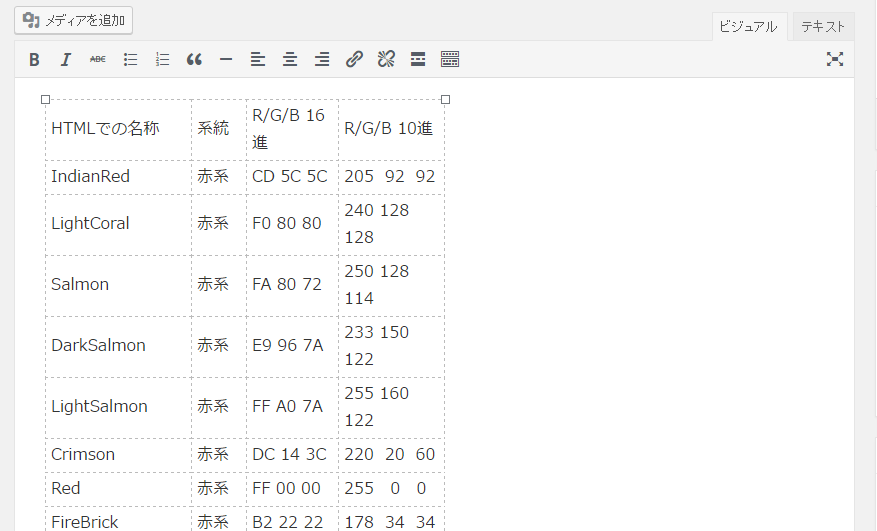
こんな感じに貼り付けられました。

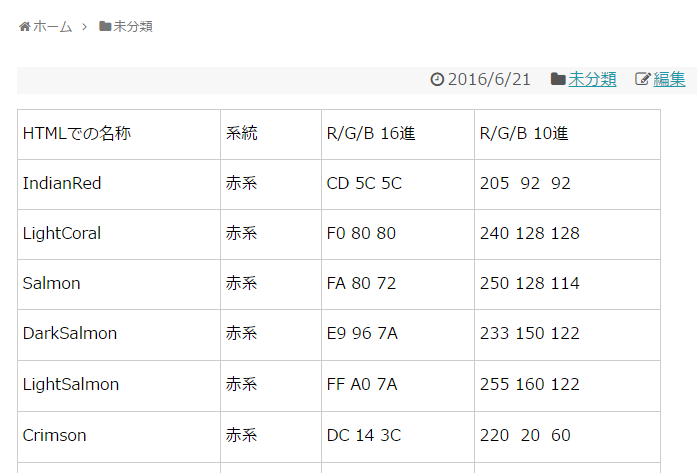
プレビュー をクリックすると

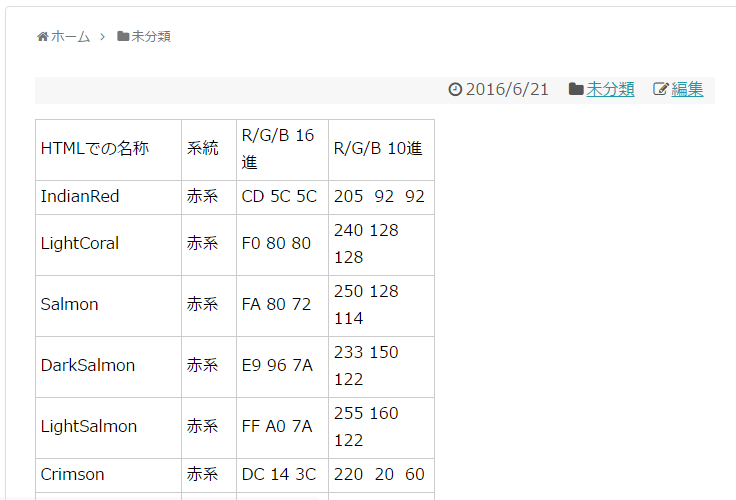
こんな感じにちゃんとテーブルになっています(^^)/。簡単ですね!

テキストタブ をクリックすると

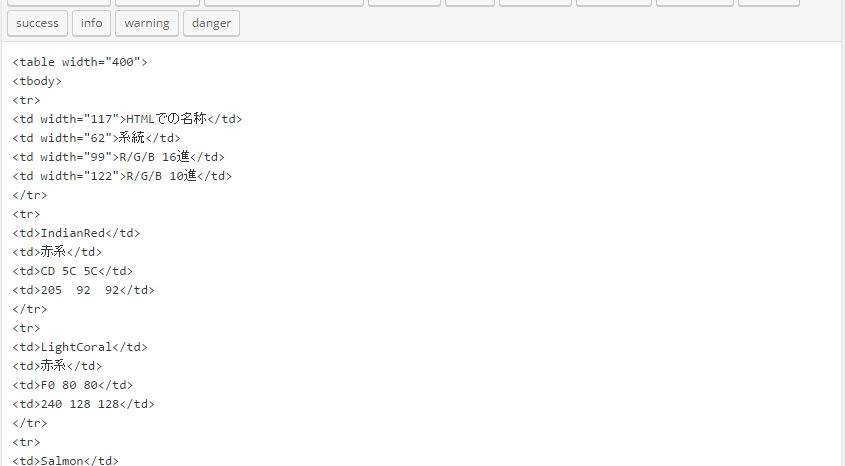
こんな感じでちゃんとHTMLでコーディングされています!
表の大きさを変えたり、線の表示をカスタマイズする
貼り付けた表をカスタマイズしてみます。

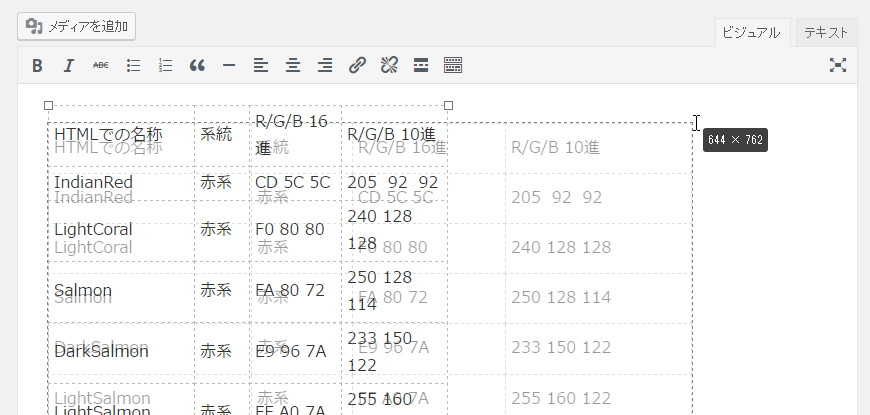
表をクリックすると四隅に四角いハンドルが現れるのでクリックして

ドラッグします。すると

このように表が広がり、

プレビューで見たときも大きさが変わりました。
今回は、テーマSimplicity2での表示ですが、

テーマによってはtableタグのとき、borderが表示されない場合もあります。テーマHabakiriではborderが表示されないのが標準のようです。Habakiriでborderを表示するには、、

テキストタブ をクリックして

このように表示されているタグを
<table style="height: 762px;" width="644" class="table-bordered">
このようにclassにtable-bordered を追加すると、

線が表示されるようになります。HabakiriではBootstrapが使われているのでこのようにすると線が表示されます。
その他の場合では
<table style="height: 762px;" width="644" border="1">
border=”1″ を追加すると

こんな感じに線が表示されます。
Googleスプレッドシートからの貼り付け
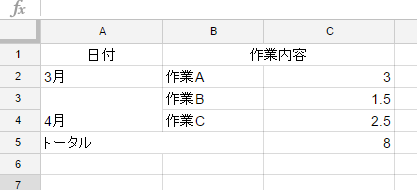
Excelでできることは大概の場合、Googleスプレッドシートもできるので、今回もできるはず と信じて

コピーして、

貼り付け てみました

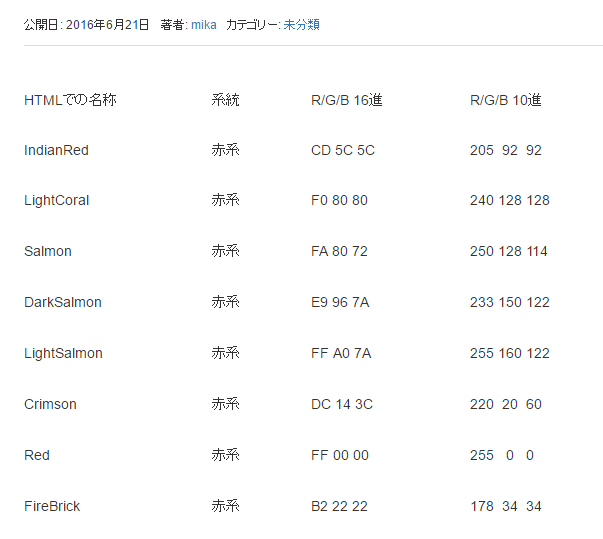
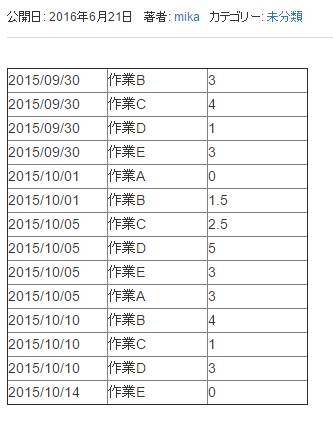
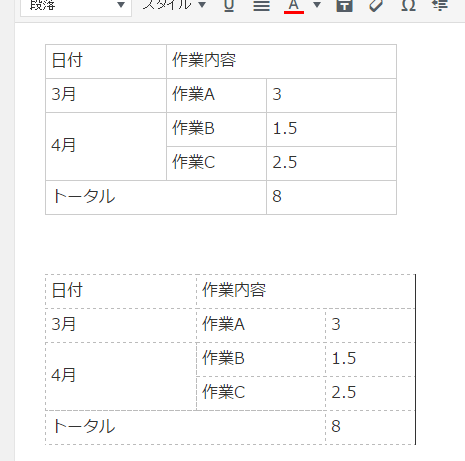
できました(^^)/。

プレビューもばっちりです。Googleスプレッドシートからも表をコピーして貼り付けると表が作れることがわかりました!

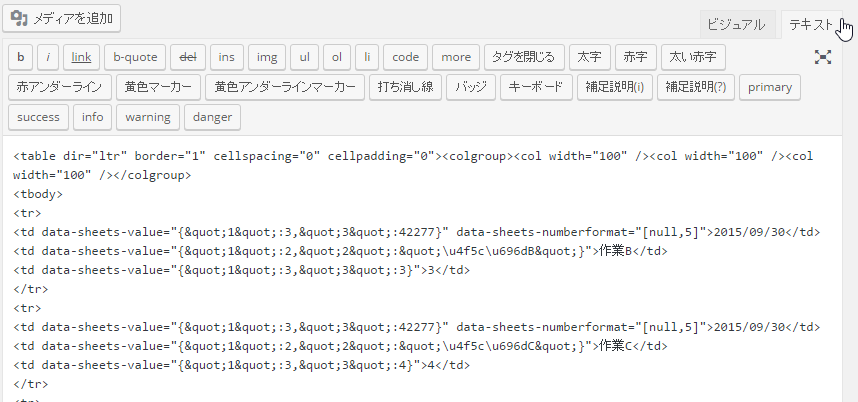
テキストタブ をクリックして中身を見てみると

同じテーブルでもだいぶ複雑なコードになっていることがわかりました。また、Googleスプレッドシートから貼り付けたときは、テーマHabakiriでも線が表示されていました。
まとめ:WordPressのコンテンツで表を作るときはExcelやGoogleスプレッドシートからコピペすれば楽!
このように簡単に表が貼り付けられるので、WordPressのコンテンツで表を作るときはExcelやGoogleスプレッドシートで表を作ってからコピペするとすごく楽なことがわかりました。
また、


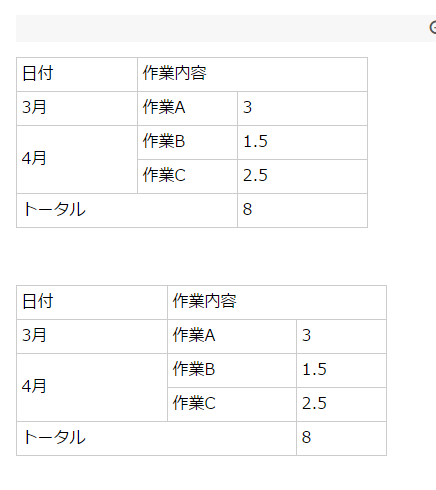
表のセルを結合したこのように複雑な表も

このように、

忠実に再現してくれますので本当に助かりますね(^^)/
[amazon_searchlink search=”HTML”]




コメント