前回、「AdobeとGoogleが提携公開した日本語オープンソースフォント:noto sans japaneseはいい感じです!」という記事を書きました。そのときに一度に色々なフォントが見比べられたらなぁ、とWEBサービスを探して良さそうなものがあったのでご紹介します(^^)/
WordPressの4.0メジャーアップデートについて
ちょっと横道にそれますが、今現在のWordPressが3.9なので次のアップデートはバージョンがに4.0になるのでものすごいメジャーアップデートなのかなと思ったのですが、そうではないみたいです。
WordPress 4.0は2014年8月27日にリリース予定! でも勘違いしないでね?
てっきりテーマがtwentyfifteenとかになるような大きなアップデートと思っていましたが勘違いでした。よく考えれば、まだ2014年のなかばなので早すぎですね!
ということでいずれにしても次期バージョンが楽しみなので「WordPress4.0は8月27日リリース予定だそうです!」という文字を画像バナーにするとしたら手持ちのフォントの中で何がいいのかな?というような場合に一度に見られたらいいなぁと思う訳です。
自分のPCにあるフォントを適用した文字が一覧できるサイト
いくつか見つけたのですが、ここが一番いいかなと思うサイトをご紹介します!
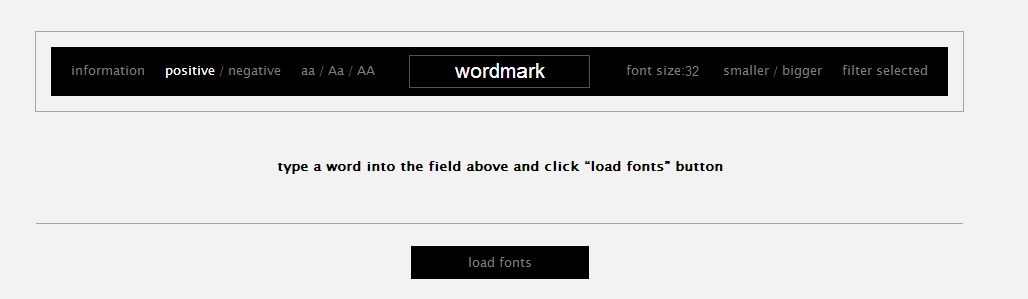
です。
真ん中のテキスト入力エリアに「WordPress4.0は8月27日リリース予定だそうです!」をペーストします。
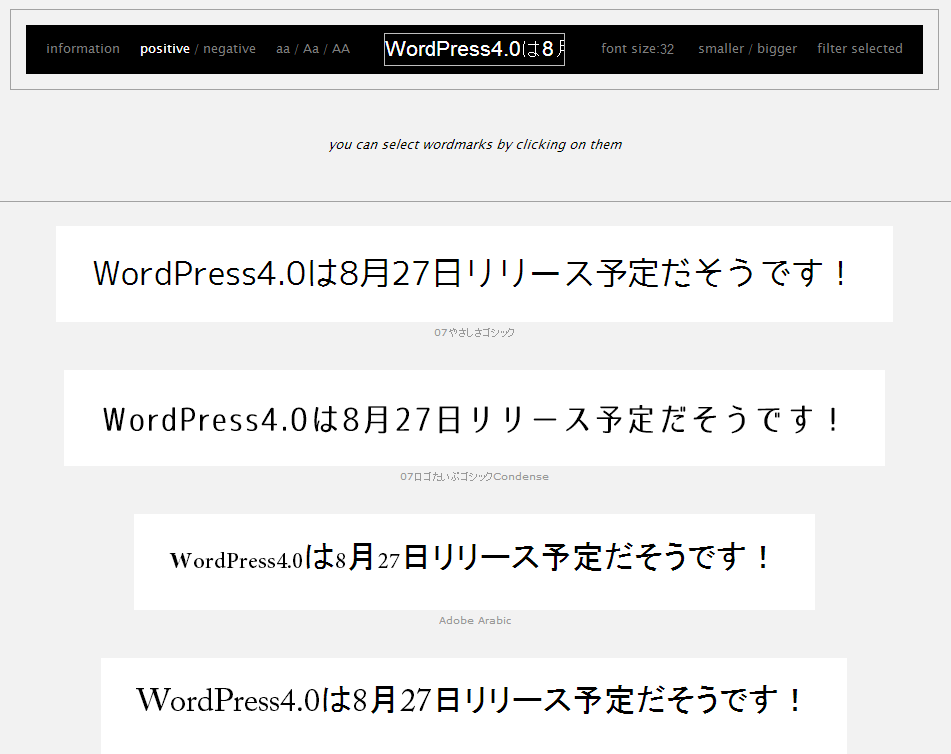
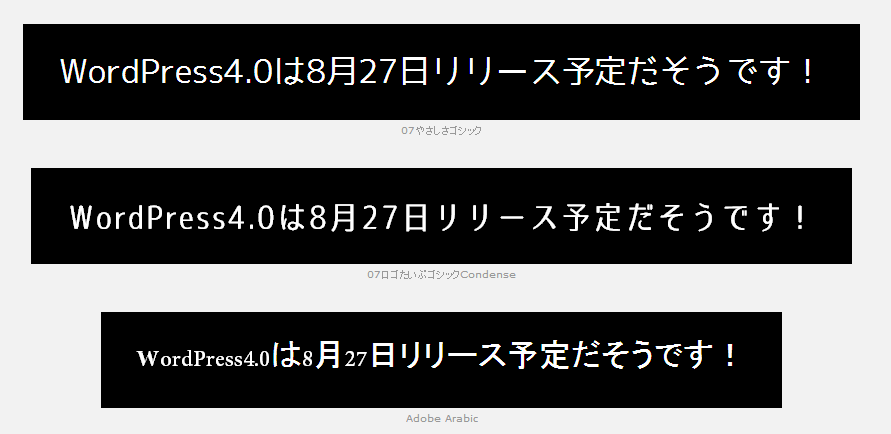
それだけで下に自分のPCに入っているフォントが適用された状態の文字が表示されます。うーん、簡単♪
色々な使い方があります!
上部にあるオプションによって色々な使い方ができるようです。
・positive/negative
positive の隣にある negative を押すと
背景が黒でフォントが白になります。この状態だとフォントがきれいに見えますね。戻すには positive を押します。
・aa/Aa/AA 大文字小文字指定
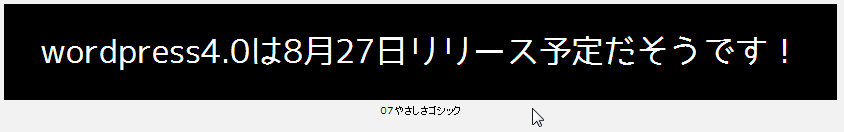
aa をクリックすると
半角英文字で書いてある部分がすべて小文字になります。
AA をクリックすると
半角英文字で書いてある部分がすべて大文字になります。
Aaを押すと、
元の大文字小文字に、
戻りませんでした(^_^;。えーと、ここは要注意(私の使い方?か?)。日本語混じりだとダメみたいです。
試しに I like Pizza! と入れたところ、
aa i like pizza!
AA I LIKE PIZZA!
Aa I Like Pizza!
と、なりました。Aa は一文字目を大きくするみたいですね。
・font size
クリックすると入力できるので指定したいフォントのピクセル数を入れます。
ちょっと遊んでみました(^_^;
・smaller/bigger
smaller を押すと
フォントサイズが4ピクセル小さくなります。
bigger を押すと
フォントサイズが4ピクセル大きくなります。
・filter selected
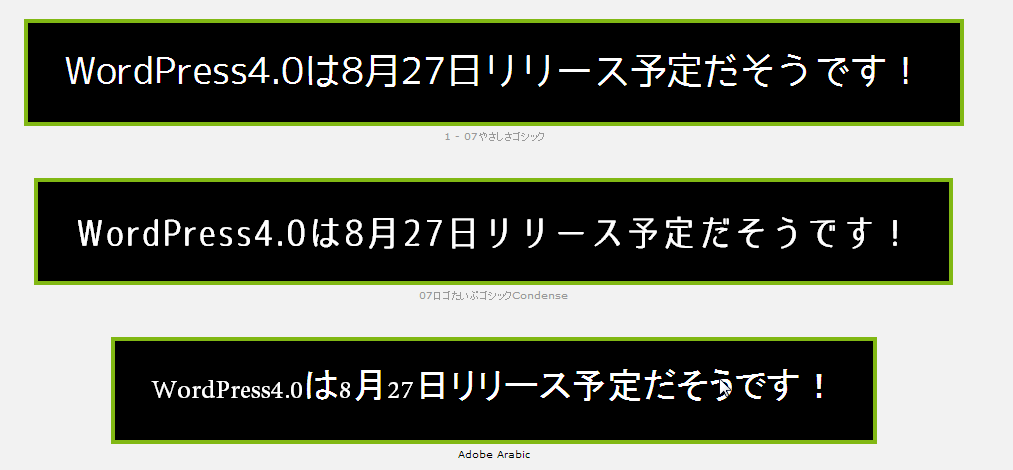
選びたいフォントをクリックします。クリックすると緑の枠で選択済みが分かるようになります。複数クリックすることで複数選択も可能です。
選択後、
filter selected をクリックします。
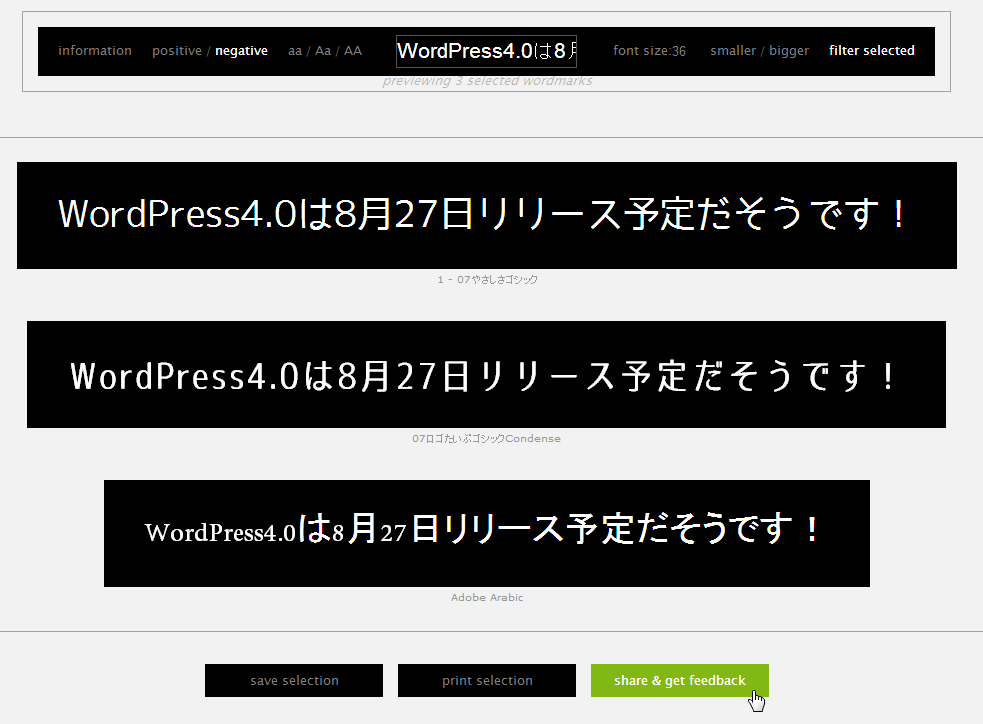
このような画面になります。右下の方にある share & get feedback をクリックします。
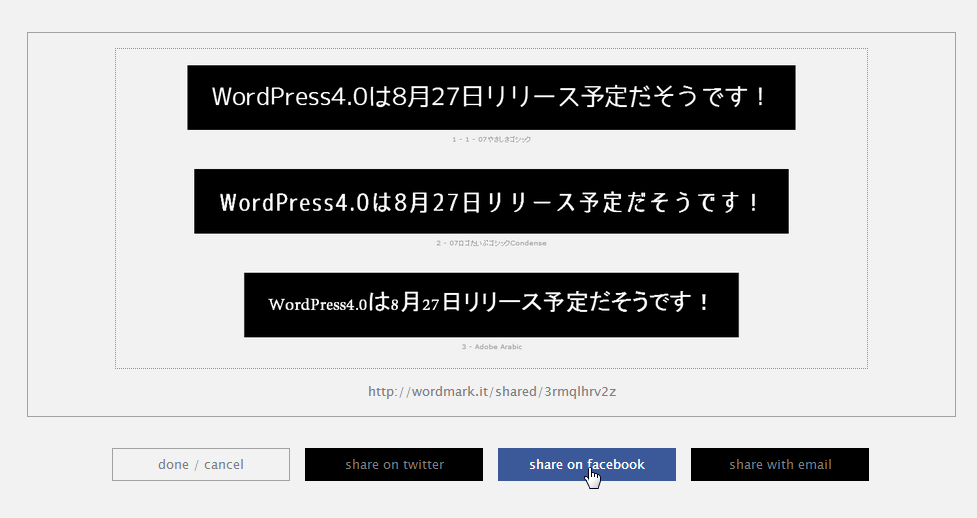
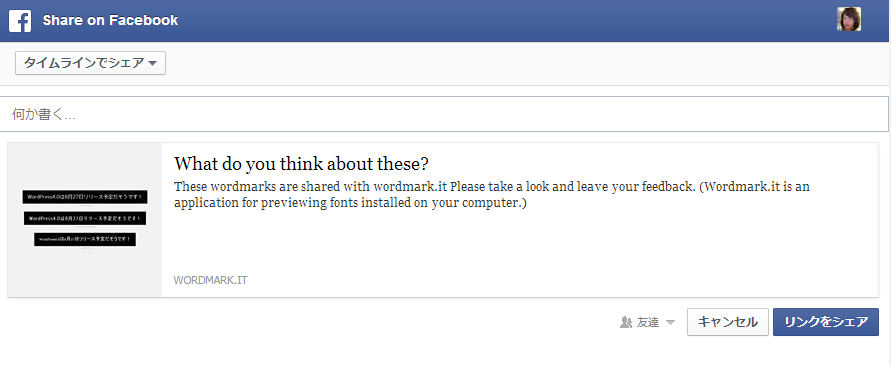
SNSでシェアしたり、emailで送ったりできるようです。share on Facebook をクリックしてみます。
投稿画面が表示されるので、ここからFacebookに投稿されるようです。この例のようにいくつかフォントを選んで「どれがいいと思う?」と聞くときなどに便利そうですね(^^)。
ほかにもサインインしておけば、作ったフォントを保存しておいて後で加工することもできるようです。
とりあえずのロゴを作るのにもいいんじゃないかな?
自分のサイトにとりあえずのロゴを作ることってありますよね(^_^;。手持ちのフォントを色々当てはめてはどれがいいか、って考えるわけですがそんなときにこのサイトで一覧できると便利な気がします。
ちょっとやってみました!昨日入れたnotoフォントシリーズもなかなか良さそうです(^^)/。フォントがたくさん入ってるときは全部が表示されていないようなのでページの一番下に出る
load more fonts をクリックしてくださいね♪





























コメント