
ウィジェットエリアはページのサイドバーやフッターなどに存在していることが多いです。最新記事や、お問い合わせボタンなどの常に目にしてもらいたいものをこのウィジェットエリアに指定しますが、場合によっては「このページだけに表示したい(あるいはしたくない)」ということも出てくると思います。
そんなときにウィジェットの表示/非表示をコントロールするプラグイン「widget logic」を使うとページによってウィジェットの表示/非表示をコントロールすることができます。
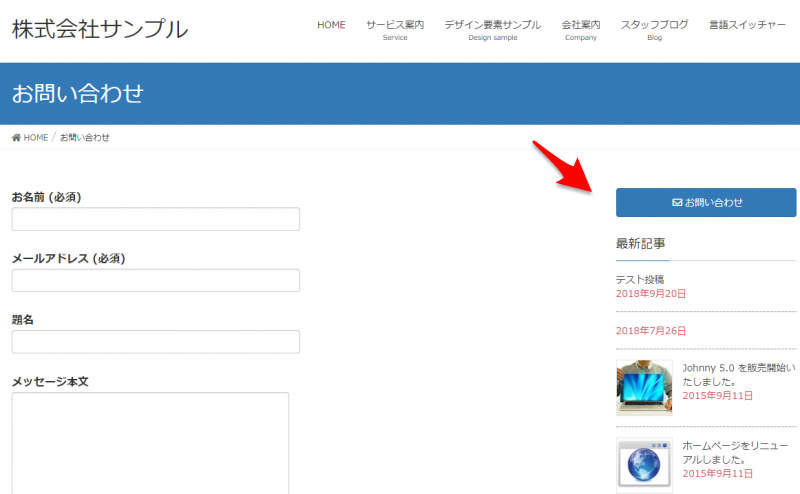
例:お問い合わせページにお問い合わせボタンはいらない
例として、サイドバーに「お問い合わせボタン」を表示していることも多いかと思いますが、「お問い合わせページ」のサイドバーには「お問い合わせボタン」は要らないと思います。

この場合は、共通上部というウィジェットエリアに「お問い合わせボタン」を指定しているので「お問い合わせ」ページだけそのボタンを表示することができません。
そんなときにwidget logicプラグインを使えば、この「お問い合わせページ」の時だけ、このウィジェットを表示しないようにできます。
widget logic をインストールする
widget logicをインストールします。

ダッシュボード プラグイン>新規追加 をクリック

widget logicと入力すると、

このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが終了です。
widget logicを使って、あるページだけウィジェットを表示しないようにする
先ほどの「お問い合わせ」ページのときだけ、「お問い合わせボタン」を表示しないようにしたいと思います。
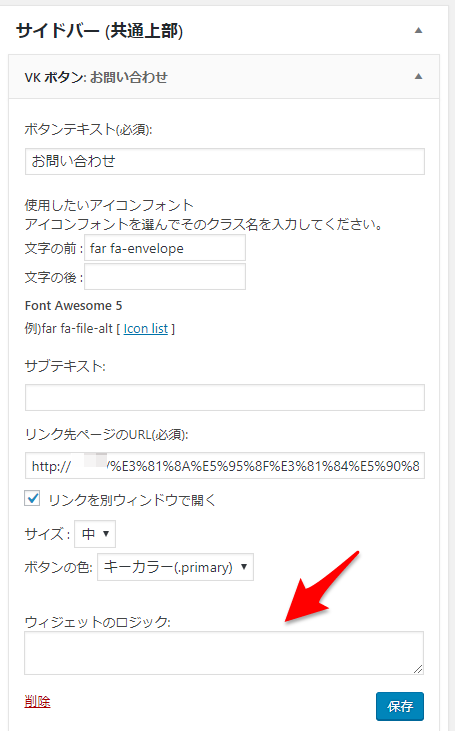
「お問い合わせボタン」のウィジェットを開きます。

すると、ウィジェットのロジックという入力項目が増えています。先ほどwidget logicをインストールして有効化したので、すべてのウィジェットにこの項目が増えました。
ここに「お問い合わせページの時は表示しない」という条件を入れたいと思います。
条件のいれかたは色々あるのですが、一番簡単な「ページ名が○○のとき、表示しない」という指定をします。

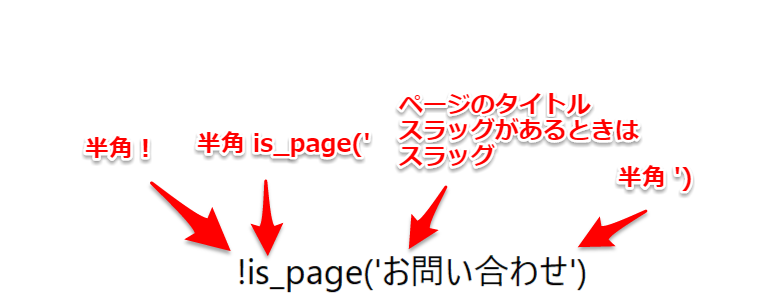
このような文字を入れます。
半角の ! は否定を表します(!を付けなければ肯定を表します)
is_page(‘ページ名’) で「ページ名」というところに記述したタイトル(あるいはスラッグ)のページの時 ということを表します
合わせてこの場合はページ名が「お問い合わせ」でないとき、表示するという指定になります。

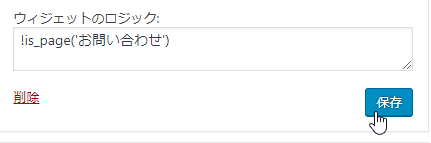
入力したら保存をクリック。
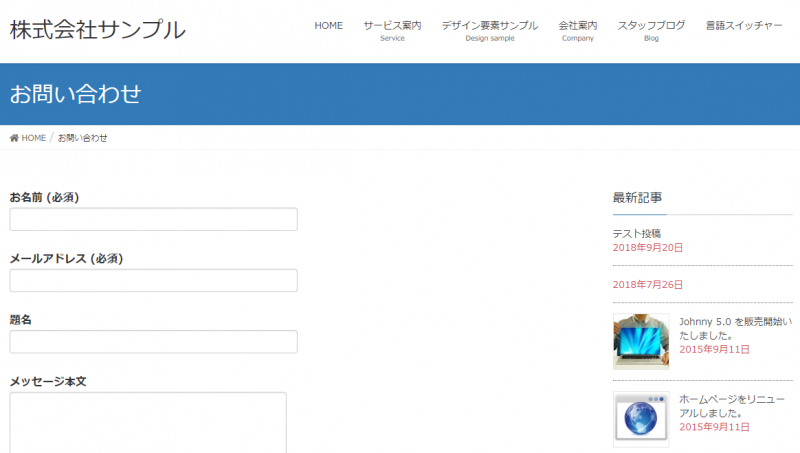
これで、

お問い合わせページに「お問い合わせボタン」を表示しないようになりました。
widget logic のその他の使い方
一番簡単な例を書きましたがwidget logicには他にも色々な条件の指定方法があります。
条件を複数付ける
今回は「お問い合わせ」というページの場合だけ、非表示という指定にしましたが他のページでも非表示にしたい場合は、

このように条件を && (かつ) でつなげることで、2つのページで非表示にすることができます。
豆、ですが、否定型の条件の場合は ||(もしくは)ではなく &&(かつ) でつなげて下さい。もしも ||(もしくは) で否定型をつなげた場合は
「お問い合わせ」という名前のページでないかもしくは「contactus」という名前のページでないときという条件になってしまい
「お問い合わせ」は「お問い合わせ」という名前のページだけど「contactus」という名前のページでないので当てはまってしまい、表示される
「contactus」は「contactus」という名前のページだけど「お問い合わせ」という名前のページでないので当てはまってしまい、表示される
ということになってしまうので、どんなページでも表示される、条件を何も付けないのと同じ状態になってしまいます。逆に「お問い合わせ」と「contactus」のページだけ表示したいときは ||(もしくは) でつなげないと条件に当てはまりません。
widget logicページに書いてある例
widget logicページにいくつかの例が書いてあります。
条件の部分は
is_home() – メインのブログページ
!is_page(‘about’) – どこでもこの特定のWP ‘ページを除いて’
!is_user_logged_in() – ユーザーがログインしていないときに表示されます
is_category(array(5,9,10,11)) – 指定されたカテゴリIDの1つのカテゴリページ
is_single() && in_category(‘baked-goods’) – このスラッグのカテゴリにあるシングル投稿
current_user_can(‘level_10’) – 管理者専用のウィジェット
strpos($_SERVER[‘HTTP_REFERER’], “google.com”)!=false – Google検索からクリックしたときに表示されるウィジェット
is_category() && in_array($cat, get_term_children( 5, ‘category’)) – カテゴリ5の子孫であるカテゴリページ
global $post; return (in_array(77,get_post_ancestors($post))); – 77ページの子ページであるWPページ
global $post; return (is_page(‘home’) || ($post->post_parent==”13″)); – ホームページまたは13ページの子ページ
追加の ‘;’ 終わりには明白な「リターン」があります。
このように多くの例が書いてあり、ログインユーザーやどこから参照してきたかなど沢山の条件が付けられるようですので試してみると色々なことができそうです。




コメント