
Web制作をしているといろいろな要望を受けることがあります。Webサイトで本をめくるようにコンテンツを見せたいという要望があったときにさて、どんな方法があるだろうと思いました。
うっすらとJQueryのプラグインがあるんだろうなぁと思って検索をしてみました。いくつか見つかったのですが一番エフェクトが凝ってるなぁと思ったJQueryプラグイン「turn.js」を試してみました。
Webサイトで本をめくるように表示することができるJQueryプラグインturn.jsのサンプルを見る
このturn.jsのWebサイトから実際に本をめくるような動きを確認することができます。
並んでいる本をクリックして

ページの上下のどちらかをクリックしてめくると、このようにめくる途中、次のページが見えるようなリアリティのあるめくれ方をします。
写真だけでなく、

このようなHTMLも本の形に整形できます。テキストなので、chromeなら

右クリックして 日本語に翻訳 すれば

日本語で読むこともできます。
turn.jsをダウンロードしてHTMLに組み込んでみる
turn.jsをダウンロードしてHTMLに組み込んでみます。
トップページで Download をクリック
5396f77366f55-turnjs4.zip というファイルがダウンロードされるので、解凍します。
解凍すると 5396f77366f55-turnjs4 というフォルダの中に、turnjs4 というフォルダができています。
この turnjs4 フォルダをHTMLを作りたいディレクトリーにコピーします。
turn.jsの部分のコードは 本のようにページをパラパラめくる事ができるjQueryプラグイン「turn.js」! こちらのコードを参考にさせていただきました。ありがとうございます!
写真の本を作ってみようと思ったので、
[ryus_blogcard url=”https://usortblog.com//cc0-licenseo-free-photo-unsplash/”]
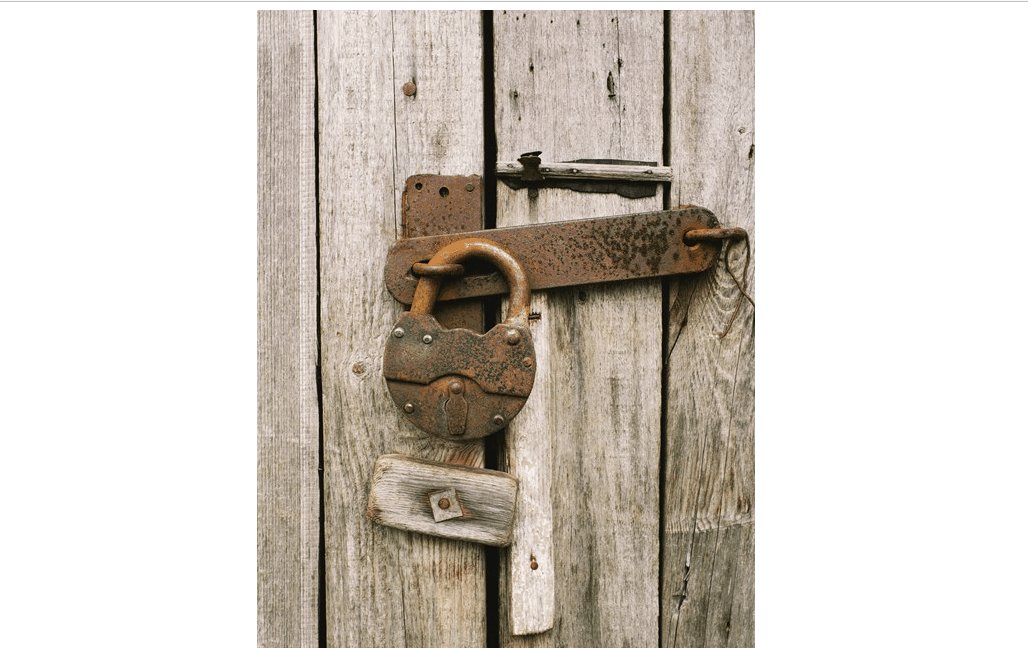
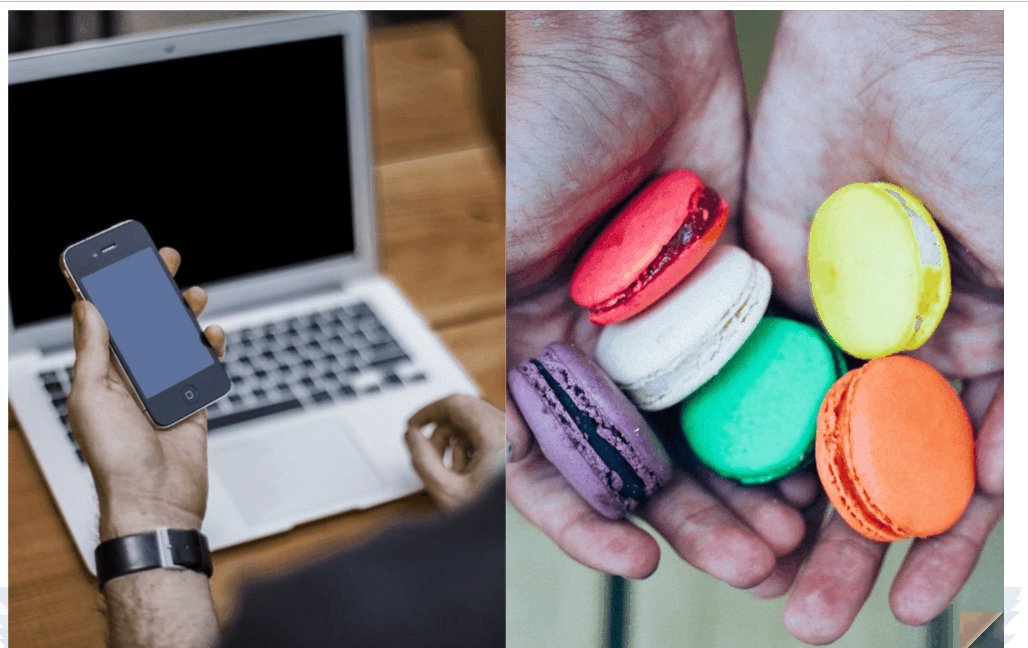
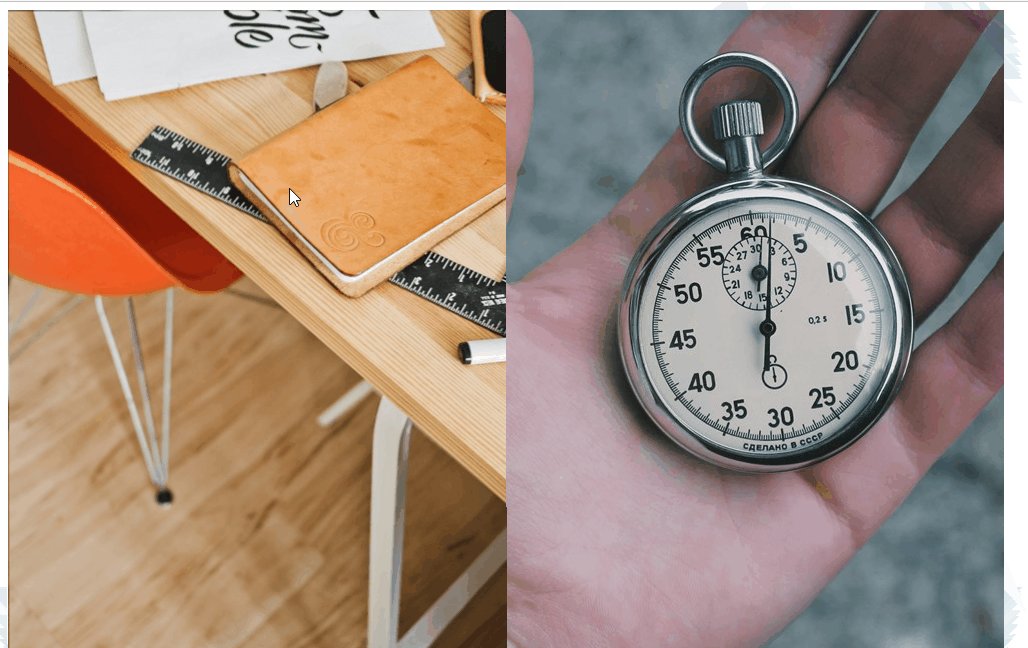
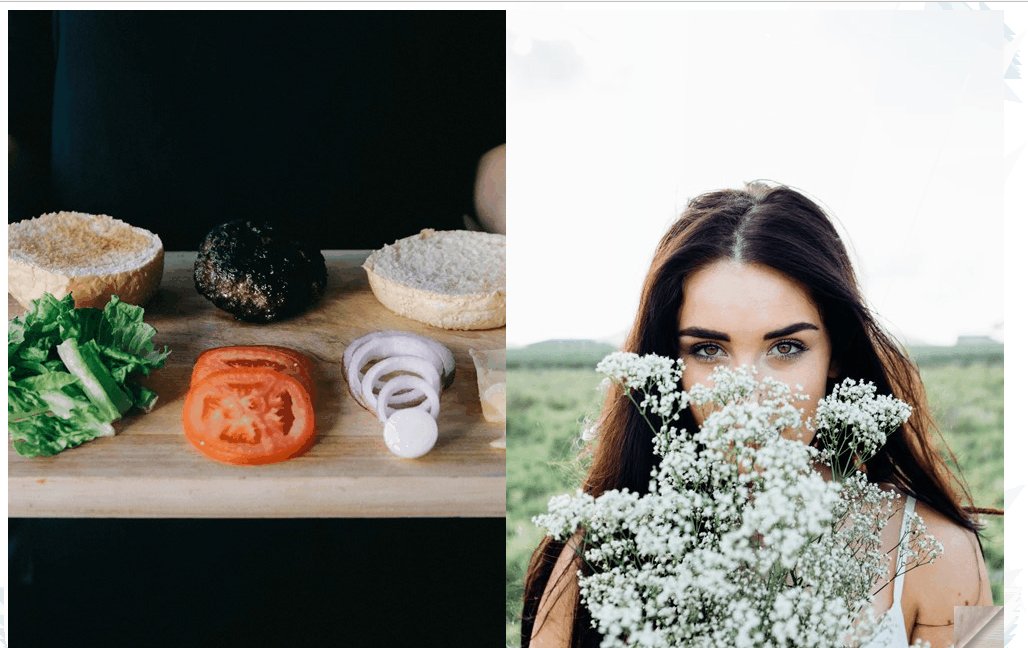
こちらの記事にも書いた unsplash.com の写真を12枚使ってみました。縦長にしたかったので、
[ryus_blogcard url=”https://usortblog.com//shukushou-kakumei/”]
の縮小革命を使って

498×646ピクセルの大きさを指定して作ってみました。小さくした画像はHTMLを作るフォルダにimgという名前のフォルダを作ってそこにいれておきます。
コードは、
<!doctype html>
<head>
</head>
<body>
<div id="flipbook">
<div><img src="img/1.jpg" alt=""></div>
<div><img src="img/2.jpg" alt=""></div>
<div><img src="img/3.jpg" alt=""></div>
<div><img src="img/4.jpg" alt=""></div>
<div><img src="img/5.jpg" alt=""></div>
<div><img src="img/6.jpg" alt=""></div>
<div><img src="img/7.jpg" alt=""></div>
<div><img src="img/8.jpg" alt=""></div>
<div><img src="img/9.jpg" alt=""></div>
<div><img src="img/10.jpg" alt=""></div>
</div><script type="text/javascript" src="turnjs4/extras/jquery.min.1.7.js"></script>
<script type="text/javascript" src="turnjs4/lib/turn.min.js"></script>
<script type="text/javascript">
$(function(){
$('#flipbook').turn({
width:996,
height:646,
autoCenter: true
});
});
</script>
</body>
</html>
このように書いて book.html という名前で保存しました。
book.html をブラウザで表示してみる
作った book.html をブラウザで表示してみます。ローカルPCではFirefoxもしくはchromeもしくはIE11で確認することができました。WebサイトだとEdgeでも表示できると思います。

ページの上下をクリックしてめくることができました(^^)/
まとめ:オプションや指定の仕方でもっと凝ったことができそう
このサンプルはとても単純な形ですが、先ほどダウンロードした turnjs4 フォルダには samples というフォルダがありもっと複雑な表現をしたサンプルが入っています。
コードは難しそうですがサンプルのHTMLに全部書いてあるのでまねしながらやってみると同じように複雑な本の表現ができるのではないかなと思いました。高級なホテルや高級な商品のWebサイトにカタログのようにおいて見せるのにぴったりな感じの素敵なエフェクトができそうですよ(^^)/






コメント