このblogのトップページはタイトルを2行で表示させるためある程度の長さ以上は切り詰めて表示しています。あまり切り詰まっちゃうと自分で見ても今ひとつ意味がわからないタイトルになってしまうこともあります(^_^;。そこで、切り詰めたタイトルの上にマウスを置いたら、タイトル全部を表示できるようにしてみました。
今現在のトップページを確認する
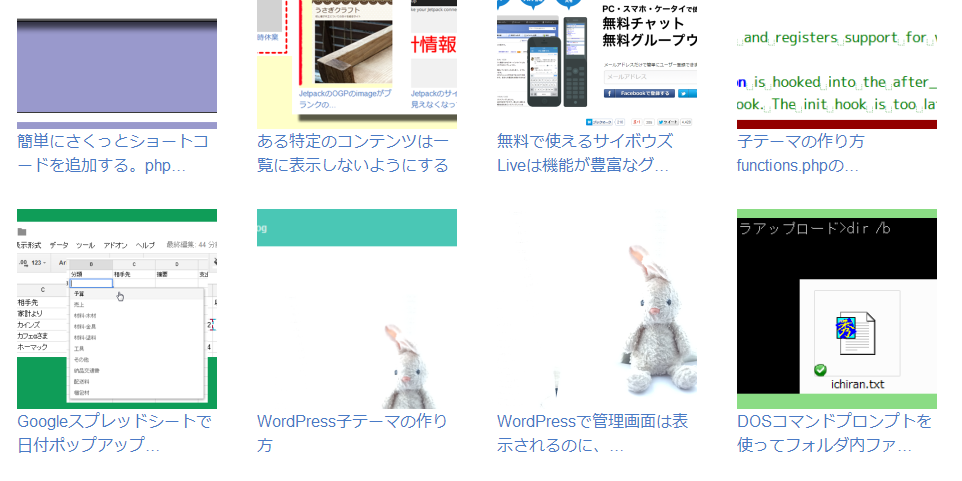
修正前のRYUSblogのトップページはこんな感じです。
8個中6個の記事のタイトルが切り詰められています。
マウスを置いたらタイトル全部を表示したい
マウスを置いたらポップアップさせる、という方法をググってみてこちらのページを見つけました。
CSSのみでとあるので簡単そうかなとこちらを参考にさせてもらいました。
使っている子テーマのstyle.cssにこちらのサイトで紹介されているCSSをコピーして、tipという名称をtitletipに変更しました。
/* titleを全部表示するstart */
a.titletip:hover {
background: #ffffff; /* IE6以下で必要 */
text-decoration: none;
}
a.titletip span {
display: none;
padding: 8px;
font-size: 12px;
margin-left: 8px;
line-height: 1.6;
}
a.titletip:hover span{
display: inline;
position: absolute;
background-color: #000000;
border: 1px solid #cccccc;
color: #cccccc;
width: 200px; /* a.titletip spanに指定すると、IE6以下でspanの領域でマウスが反応してしまう */
}
/* IE6以下にのみ適用 */
a.titletip:hover span{
width: 216px;
}
/* titleを全部表示するend */
そして、タイル状に表示するために子テーマに追加したhome.phpを修正します。
if ( have_posts() ) :
// タイトル切り詰めをしないときのタイトル部分
$fulldiv = '<div style="width:220px;margin:10px;float:left"><div><a href="%s">%s</a></div><div style="width:200px;height:60px;overflow:hidden;"><a href="%s" class="titletip">%s</a></div></div>';
// タイトル切り詰めをするときのタイトル部分
$shortdiv = '<div style="width:220px;margin:10px;float:left"><div><a href="%s">%s</a></div><div style="width:200px;height:60px;overflow:hidden;"><a href="%s" class="titletip">%s<span>%s</span></a></div></div>';
// Start the Loop.
while ( have_posts() ) : the_post();
(((((中略)))))
$title = get_the_title(); // タイトルを取得
if(mb_strlen($title) > 24){
// タイトルが2行に収まらないとき表示タイトルを切り詰めて、ポップアップでタイトル全部が出るようにセット
$fullTitle = $title;
$title = mb_substr($title, 0, 23). '…';
echo sprintf($shortdiv, $url, $image, $url, $title, $fullTitle);
} else {
// タイトルが2行に収まるとき
echo sprintf($fulldiv, $url, $image, $url, $title);
}
endwhile;
(((((後略)))))
ポイントは切り詰めが発生しないときは今までのままで、発生するときはポップアップ用の タイトル全部 をセットすることです。
具体的には、 // タイトル切り詰めをするときのタイトル部分 で指定しているところの、
<span>%s</span>
ここがポップアップするために指定してある部分です。その他、aタグに先ほど追加したtitletipクラスを指定しています。
ポップアップされたかどうかを見てみる
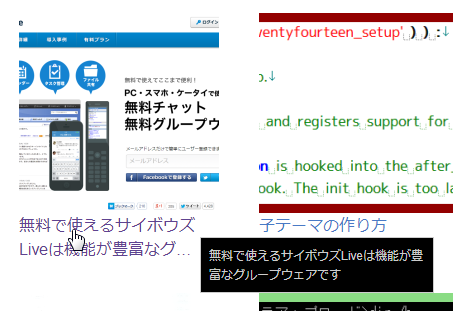
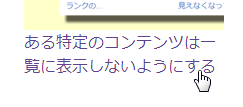
この状態でトップページを見ます。
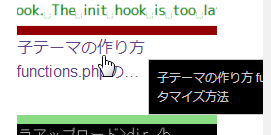
このように切り詰められたタイトルの上にマウスを置くとタイトル全部が表示されるのが分かります。
切り詰められていないタイトルの上にマウスを置いても特に何も起こらないことも確認できました。
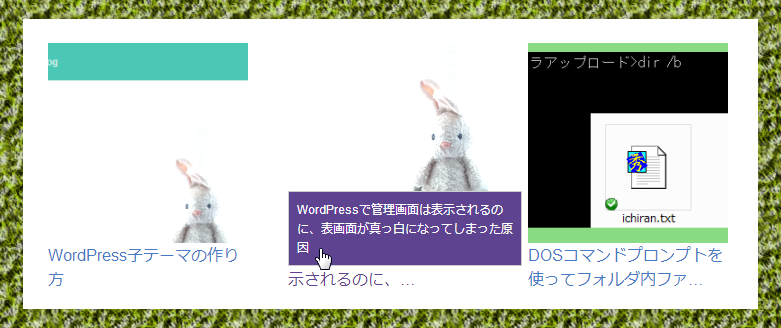
ちょっと修正してみる
一番右側にあるタイトルの上にマウスを置いたときタイトル全部が表示されるのですが右が切れてしまいました。
タイトル全部がちょっと右下に出ているので、右側に行っても大丈夫なようにタイトルの上に表示するように変更してみたいと思います。それとともに背景色と文字色も変えてみます。
子テーマのstyle.cssを置き換えました。
/* titleを全文表示するstart */
a.titletip:hover {
background: #ffffff; /* IE6以下で必要 */
text-decoration: none;
}
a.titletip span {
display: none;
padding: 8px;
font-size: 12px;
margin-left: 0px;
margin-top: -100px;
line-height: 1.6;
}
a.titletip:hover span{
display: block;
position: absolute;
background-color: #5e4390;
border: 1px solid #cccccc;
color: #ffffff;
width: 200px; /* a.titletip spanに指定すると、IE6以下でspanの領域でマウスが反応してしまう */
}
/* IE6以下にのみ適用 */
a.titletip:hover span{
width: 216px;
}
/* titleを全文表示するend */
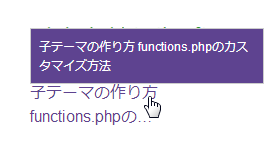
これで表示してみると、
このように右端のタイトルも切れずに、色も現在のテーマにあったものになりました(^^)/










コメント