そろそろRYUSも夏休みが近づいてきました。ゴールデンウィークに使おうと思って適当に作ってあった「臨時ニュースプラグイン」を今回こそ、ちゃんと作り上げて公開しようと色々やっています。
今はまだ途中なのですが、Timepickerのデフォルト値を指定したときにちょっと困って解決したのでそれについて書きます。
人気記事になったDatepickerとTimepicker
唐突ですが、「[ryus_another_post_link id=1259]」の記事はそもそもこの「臨時ニュースプラグイン」の日付と時間の入力で使いたくて、入力インターフェースを探しているところの記事を書いたものでした。この記事は今でも人気があって毎日アクセス数を稼いでくれています(^^)/。なので、説明が足りずにデフォルト値で苦労されている方がいるかもしれないと思って記事にしてみました。
Timepickerのデフォルト値をセットしたら24時間制の時刻が12時間制に!?
だいたいできているのだからあともうちょっと、と手を入れ始めたのですが日付と時刻を保存して表示するフォームの所で引っかかってしまいました。
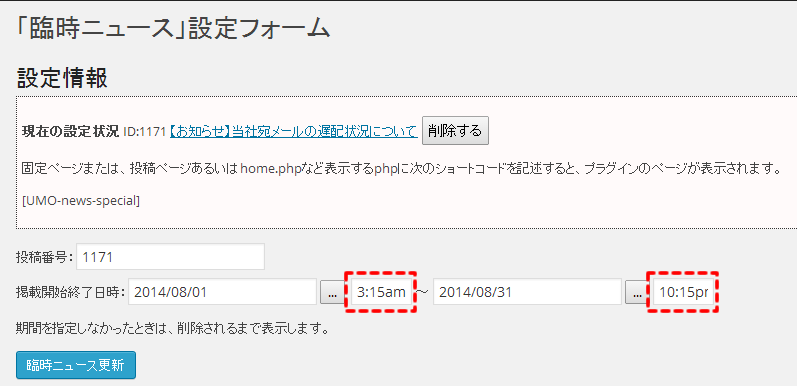
作っている管理画面で日付と時間を入力して、optionテーブルに保存します。そして保存された値をhtml内でデフォルト値としてセットして
掲載開始終了日時:<input id="fromDate" type="text" name="fromDate" value="<?php echo $this->fromDate; ?>"> <input id="fromTime" type="text" name="fromTime" size="4" value="<?php echo $this->fromTime; ?>"> ~ <input id="toDate" type="text" name="toDate" value="<?php echo $this->toDate; ?>"><input id="toTime" type="text" name="toTime" size="4" value="<?php echo $this->toTime; ?>">
再表示しています。
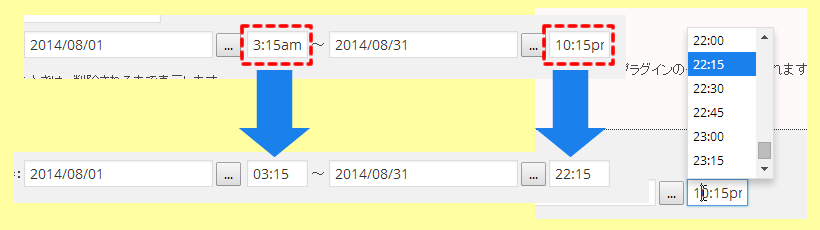
ところがなぜかこのとき24時間制表示だったものが12時間制表示に変わってしまっていました。
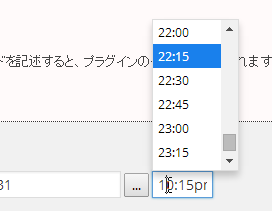
時刻をクリックしたときはちゃんと24時間表示となっています。???
最初は表示されているデータと select の value に指定されているデータが違うのではないかと色々検索したのですがどうもそういう情報は見つかりません。
データを見たり、javascriptでデバッグしてみました
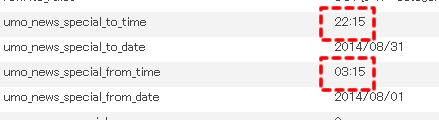
保存されているデータを見てみると、
ちゃんと24時間制で保存されていました。
ななな、なぜ(@@)?と思ったのですが、とりあえずjavascriptでalertを表示してどの時点でこうなっちゃうのかを見てみます。
// timepicker追加
$('#fromTime').timepicker();
$('#fromTime').timepicker('option', 'timeFormat', 'H:i');
$('#fromTime').timepicker('option', 'step', '15');
$('#toTime').timepicker();
$('#toTime').timepicker('option', 'step', '15');
$('#toTime').timepicker('option', 'timeFormat', 'H:i');
$('#toTime').timepicker('option', 'maxTime', '23:45');
Timepickerを指定しているこの部分に1行ずつalertを表示してみます。
// timepicker追加
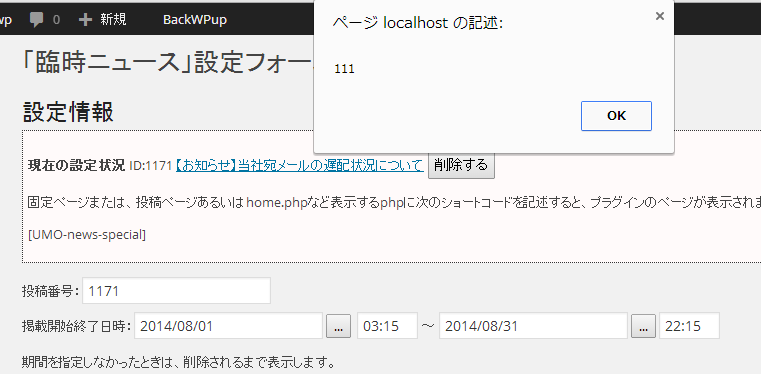
alert('111');
$('#fromTime').timepicker();
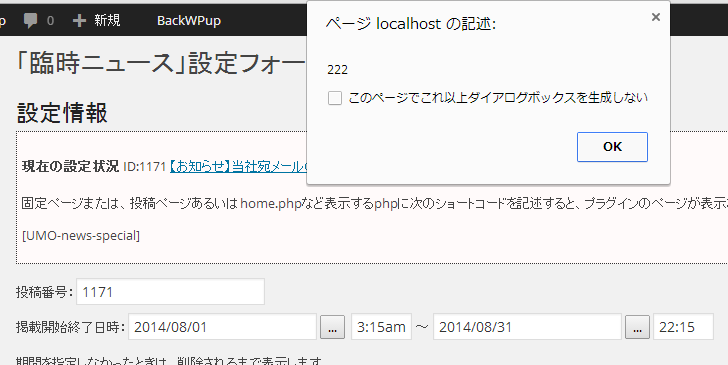
alert('222');
$('#fromTime').timepicker('option', 'timeFormat', 'H:i');
alert('333');
$('#fromTime').timepicker('option', 'step', '15');
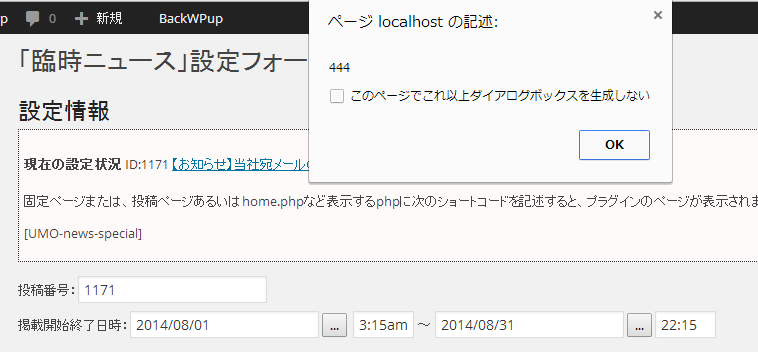
alert('444');
これで実行します。
最初のalertが表示されました。なるほど、ここではまだ開始時刻も終了時刻も24時間制で表示されています。OKをクリックします。
すると開始時刻だけが12時間制の表示になってしまいました。ということはつまり、
$('#fromTime').timepicker();
この行で24時間制表示だったのが12時間制表示になってしまうようです。OKをクリックします。
このalertが表示される直前で
$('#fromTime').timepicker('option', 'timeFormat', 'H:i');
このように表示形式で24時間制を指定しているのでなおるかなーと思いましたが直りませんでした。OKをクリックします。
特に何も変わりません。OKをクリックします。
すると、alertで止めなかったときと同じく開始時刻も終了時刻も同じ12時間制表示になってしまいました。
ということは…、もしかすると24時間制表示だよ、と指定したあとにフォルト値をセットしたらいいんじゃないかなーと思いました。
htmlとJQueryを修正する
掲載開始終了日時:<input id="fromDate" type="text" name="fromDate" value="<?php echo $this->fromDate; ?>"> <input id="fromTime" type="text" name="fromTime" size="4"> ~ <input id="toDate" type="text" name="toDate" value="<?php echo $this->toDate; ?>"><input id="toTime" type="text" name="toTime" size="4">
htmlはこのように時間部分のデフォルト値の指定をなくしました。
そのかわりにJQueryでTimepickerの指定が終わった時点で、デフォルト値を設定するように
$("#fromTime").val("<?php echo $this->fromTime; ?>");
と
$("#toTime").val("<?php echo $this->toTime; ?>");
の2行を追加しました。
// timepicker追加
$('#fromTime').timepicker();
$('#fromTime').timepicker('option', 'timeFormat', 'H:i');
$('#fromTime').timepicker('option', 'step', '15');
$("#fromTime").val("<?php echo $this->fromTime; ?>");
$('#toTime').timepicker();
$('#toTime').timepicker('option', 'step', '15');
$('#toTime').timepicker('option', 'timeFormat', 'H:i');
$('#toTime').timepicker('option', 'maxTime', '23:45');
$("#toTime").val("<?php echo $this->toTime; ?>");
こんな感じです。
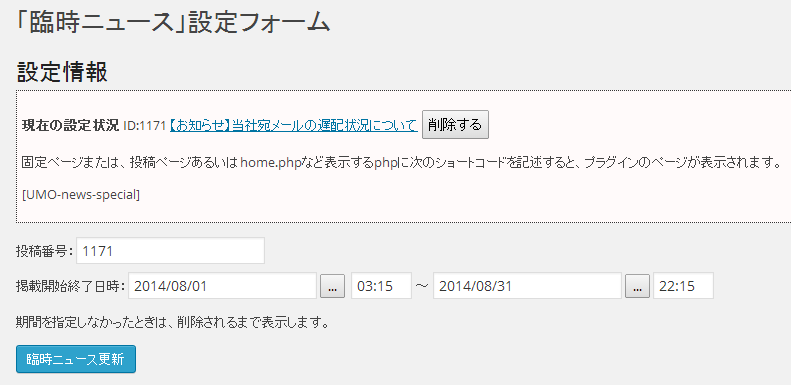
実行してみます。
このようにデフォルト値が24時間制で表示されるようになりました(^^)/
やってみれば簡単に直ったのですが、日付は大丈夫なのにで分かってないとはまっちゃいそうですね♪














コメント