
Facebookに「webクリエイターのための情報交換所」という有用なグループがあり、いつもさんこうにさせていただいてます。昨日、後藤さんの投稿で、Spot.IM というチャットコミュニケーションツールについて知って、早速導入してみました。とてもおもしろいので、それについて書きます。
グループページで紹介されてた、
CPIスタッフブログ これは使えそう!なチャットコミュニケーションツール(Spot.IM)の紹介
がとても参考になりました。
Spot.IMって何?
よく大手のサイトに行くと、「チャットで担当者に質問」みたいなものがありますよね。このSpot.IMはそんな感じでも使えそうなツールです。
まずはどんな風に動くか、をご紹介します。コワーキングスペース八王子 8Beatに導入したので、こちらの場合ではどうなるのかで説明します。
Spot.IMを導入したサイトの右下端もしくは左下端(サイドは選べます)に
![Image [14]](https://usortblog.com//wp-content/uploads/2014/12/Image-141.png)
こういう感じでバルーンが出ます。バルーンに出る画像は登録した人が設定した画像です。これをクリックすると、
![Image [13]](https://usortblog.com//wp-content/uploads/2014/12/Image-131.png)
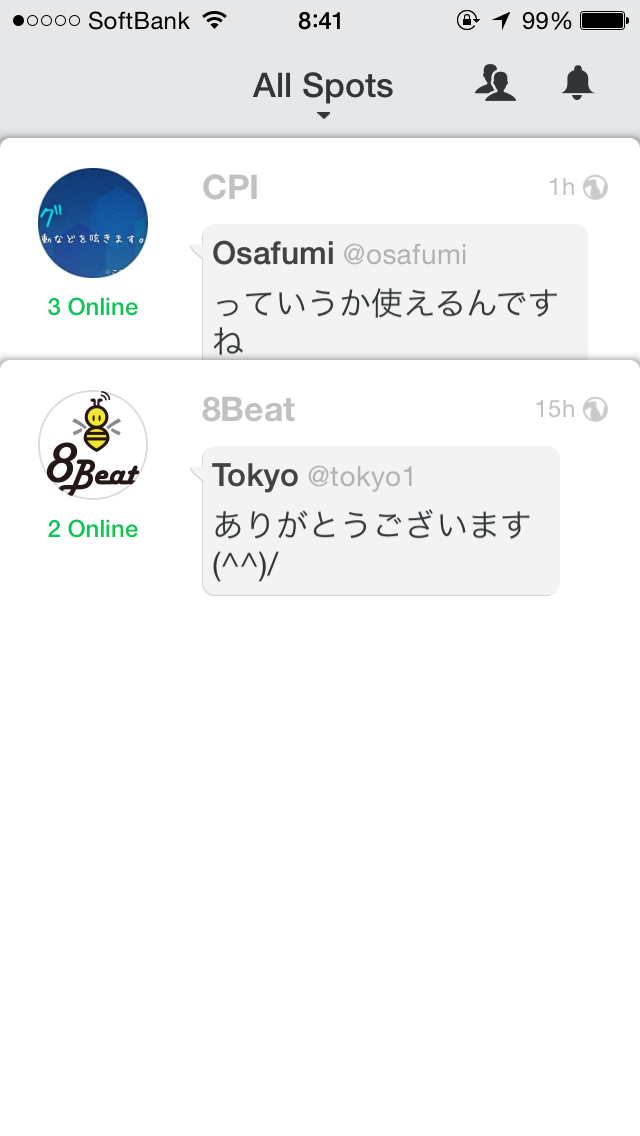
こんな感じのチャット画面が出るので、発言してみます。導入した人が発言するとアイコンの上に王冠マークが出て、所有者ということが分かります。
![Image [15]](https://usortblog.com//wp-content/uploads/2014/12/Image-151.png)
そして、こんな感じでサイトを訪れた人とリアルタイムでやりとりをすることができます。
Spot.IMの設定方法は超簡単でした
発言を見てから15分もかからずに設置が終了したぐらい簡単でした。まず、
ページに行きます。右上にある、
![Image [20]](https://usortblog.com//wp-content/uploads/2014/12/Image-20.png)
Sign In Add Spot.IM to Your Site をクリック、
![Image [2]](https://usortblog.com//wp-content/uploads/2014/12/Image-21.png)
この画面がポップアップされるので、どれかのSNSのIDでログインします。8Beatの場合、FacebookのIDを使います。
![Image [4]](https://usortblog.com//wp-content/uploads/2014/12/Image-41.png)
そのブラウザでログイン中でなければこの画面が出るので入力します。
![Image [3]](https://usortblog.com//wp-content/uploads/2014/12/Image-3.png)
確認画面が出るので内容に納得がいけばOKをクリックします。
![Image [6]](https://usortblog.com//wp-content/uploads/2014/12/Image-61.png)
新しいスポット(Spot.IMでは各サイトに付けるチャット画面をスポットと呼ぶようです)の登録画面です。
![Image [7]](https://usortblog.com//wp-content/uploads/2014/12/Image-71.png)
登録画面(上)、このように入力しました。
Spot Name(スポット名) 8Beat
Spot Category(スポットカテゴリー) Event *リストから選ぶのですが全くあてはまるなモノが無くて(^_^;
Allow Languages(許可する言語) English Japanese *Englishは最初から入っていて外すことはできないので、Japaneseを追加
![Image [8]](https://usortblog.com//wp-content/uploads/2014/12/Image-81.png)
Upload Your Spot Logo(スポットのロゴをアップロード) サイトのロゴをアップロードしてみました
Positioning(位置) 右か左か選べるようだったので右にしてみました。
Brand Color(ブランドカラー) 蜂ということで黄色っぽい色にしました。
ここまで入力したら Save and generate code(保存してコードを作る) をクリックします。
![Image [9]](https://usortblog.com//wp-content/uploads/2014/12/Image-91.png)
ボタンを押すとこのような画面になります。一番上の、テキストエリア(ぼかしてます)にあるコードをコピーして取っておきます。
8beat.tokyoの場合はWordPressを使っているので使っているテーマのフォルダ(wp-contents/themes/使っているテーマ/)にある、header.phpを開きます。
![Image [10]](https://usortblog.com//wp-content/uploads/2014/12/Image-101.png)
の直下に先ほどコピーしたコードをペーストして保存します。そして、サイトのサーバーにアップします。
![Image [14]](https://usortblog.com//wp-content/uploads/2014/12/Image-141.png)
設定はこれだけです。これでサイトの右下にSpot.IMのバルーンが出るようになります(^^)/
iPhoneで使ってみる
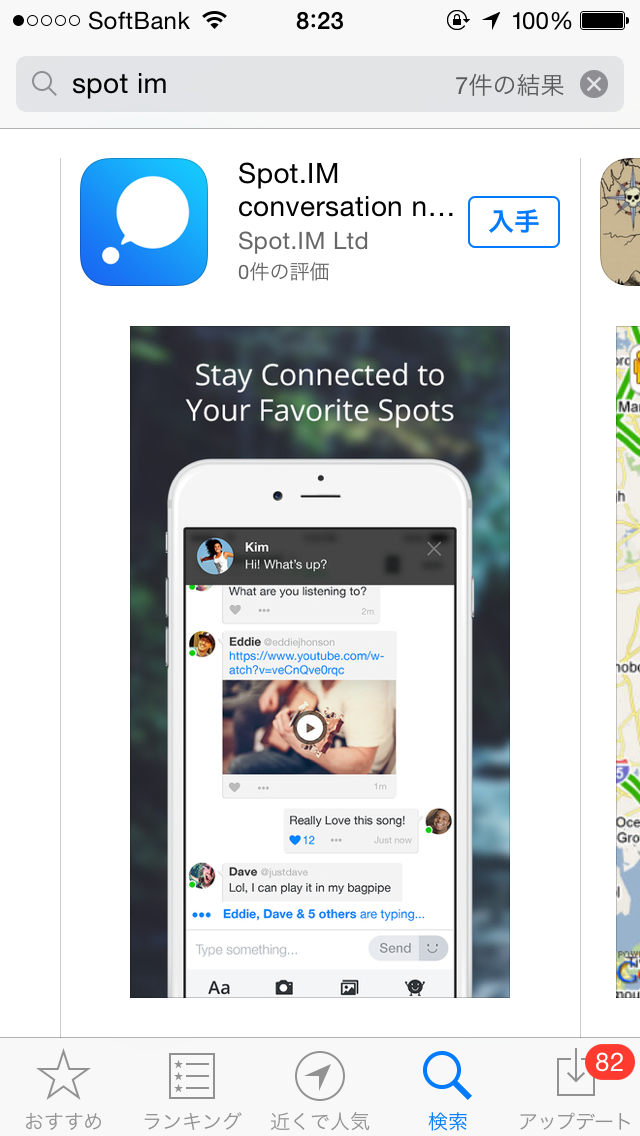
iPhoneからSpot.IMを利用するには専用のアプリを利用します。Spot IM で検索すると

このアプリが見つかるのでインストールします。

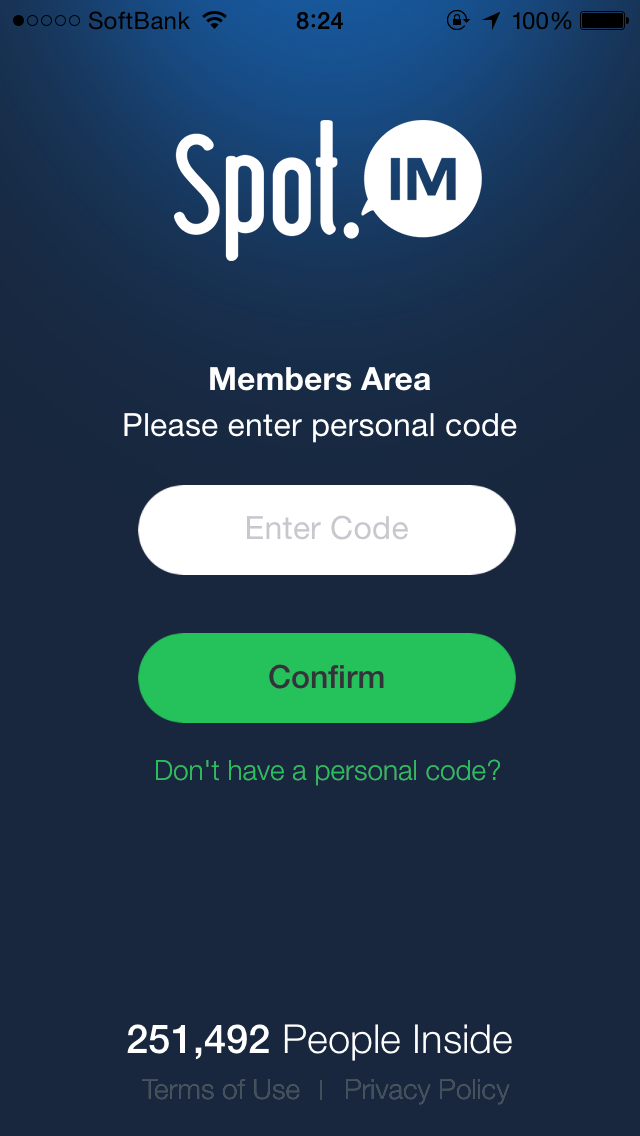
personal code というのがちょっと分からなかったのですが、色々調べて分かりました。PCで、Spot.IMのバルーンをクリックしたとき
![Image [13]](https://usortblog.com//wp-content/uploads/2014/12/Image-132.png)
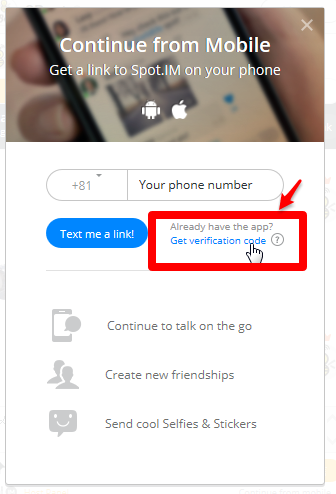
右下のこの部分にある Continue from mobile という文字をクリックします。

この画面が出ますので、 Get verification code をクリック
![Image [21]](https://usortblog.com//wp-content/uploads/2014/12/Image-211.png)
この画面の xxx-xxx という所に数字3桁ずつで表示されます。この数字を先ほどのiPhoneアプリに入力(ハイフンは自動的に入ります)すると

認証が終わって使えるようになります(^^)/
まとめ:Spot.IMを使う利点と注意点
このように簡単に無料でSpot.IMを使ってサイトにリアルタイムチャットを付けることができます。コワーキングスペース八王子 8Beatのように、営業時間中はほぼ受付に座っている人がチャットに対応できる状態だと使い勝手がいいと思います。人数の少ない会社のサイトとかにつけると対応があまり早くできなかったりするのかなーと思ったりもするのでその辺は考えどころでしょうか。
注意点としては一般的な相談窓口チャットは入力した人と窓口の人の会話はクローズドだと思われます。しかし、このSpot.IMはデフォルトでは全ての人が今までの会話内容を見ることができるのでそこをサイト訪問者の方が理解してないと個人的な情報(電話番号とか)を入れられたときに困ってしまいます。
![Image [21]](https://usortblog.com//wp-content/uploads/2014/12/Image-212.png)
管理者でログイン中であれば、このように Delete Message でメッセージを削除 したり、悪質なユーザーであれば Kick User でユーザーを排除することができます。とはいえ、あまり放っておくとどんなことが書かれるかわからないのでちゃんとチェックして管理しておいたほうが良さそうです。
またデフォルトでは全員のチャットですが、それとは別にダイレクトチャットというやり方があります。それを使えば1対1でチャットができます。
![Image [22]](https://usortblog.com//wp-content/uploads/2014/12/Image-221.png)
個人のプロフィールに Invite to DirectSpot というボタンがあるのでクリック
![Image [23]](https://usortblog.com//wp-content/uploads/2014/12/Image-23.png)
招待された方にはこのように表示されますので チェックマーク をクリックすると1対1のチャットが始まり、
![Image [25]](https://usortblog.com//wp-content/uploads/2014/12/Image-25.png)
こんな感じで会話ができます。個人的な内容になりそうでしたらダイレクトチャットを使うといいかと思います。
それと、FacebookのIDを使って認証するときの項目にお誕生日がありましたが、これは
![Image [22]](https://usortblog.com//wp-content/uploads/2014/12/Image-22.png)
こおおんな風に(>_<)、年齢がバッチリ出ちゃいます。というあたりを覚悟して使わないといけないですね。
と、色々ありますが画期的で面白いシステムだと思いますので、まずは実験的に運用してみたいと思います(^^)/





コメント