
WordPressを触り始めた当初によつばデザインの後藤さんの指導を受ける機会があり、その後もフィードなどで有益な情報をいただいています。
日々、少しでも自分のサイトで効果が出るようにと思っていますのでよつばデザインさんの素敵なサイトをじーっくりと眺めてなにかまねできるところはないかと考えています。今日、気がついたのですがトップの画像でPCやタブレット、スマートフォンでの表示になっているのは、よつばデザインさんの製作されたサイトなのですね。

う~ん、かっこいい!昔、パッケージの箱に画像をはめこんでいかにもパッケージソフトみたいに見せるというソフトがありましたよね。そのWeb版?かなぁと探してみました。
全く同じようなものは…なかったんですが
「PC タブレット スマートフォン はめこみ」で検索してみたのですが全く同じものは見つかりませんでした。ということはローカルで作っておられるのかもしれません。私はPhotoshopとか使えないのでそっち方面の情報が疎いのですが、もしかするとPhotoshopとかで作るのが普通なのかも…。
しかし、根性の画像検索で面白いものを見つけました。
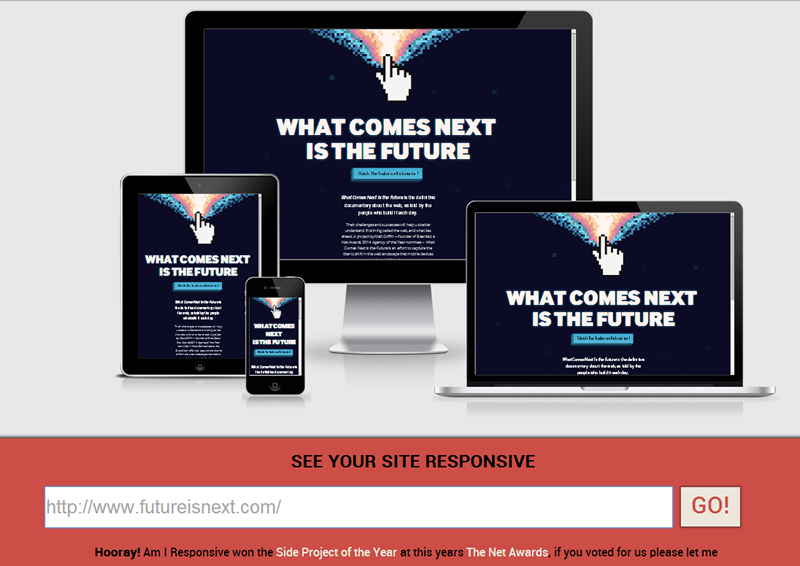
urlを入力するとPCデスクトップ、PCノート、タブレット、スマートフォンでの表示が確認できるサイト
私ってレスポンシブかしら?(超訳)、というサイトです。

SEE YOUR SITE RESPONSIVE という入力欄に自分のサイトのURLを入れると、

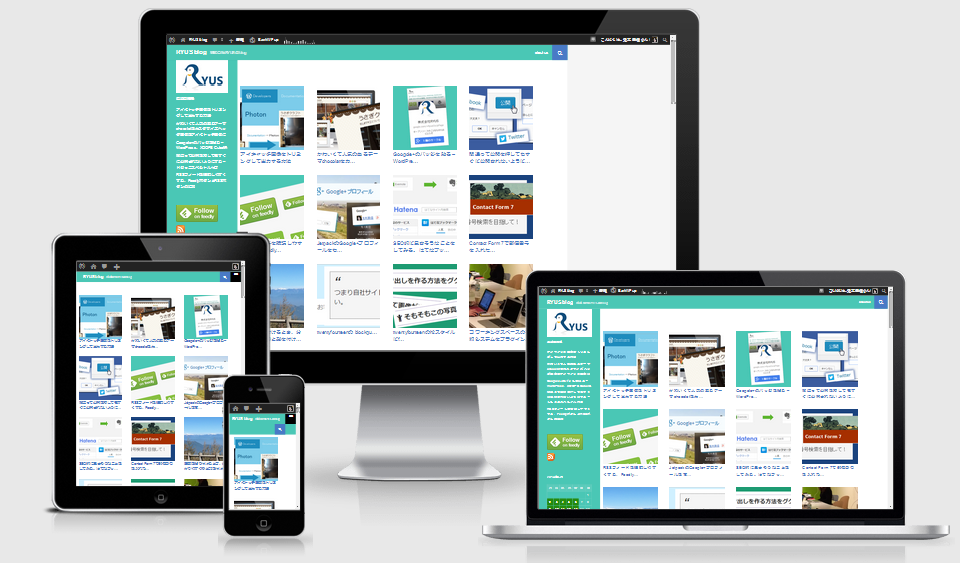
こんな風に自分のサイトがはめ込まれて表示されます。
正面からだけですが、この画像を使えばあこがれのよつばデザインさんのような感じにできるのかな~と思いました。
表示の詳しい仕様は、
Viewports
Desktop
1600x992px scaled down to scale(0.3181)
Laptop
1280x802px scaled down to scale(0.277)
Tablet
768x1024px scaled down to scale(0.219)
Mobile
320x480px scaled down to scale(0.219)
このようになっているようです。
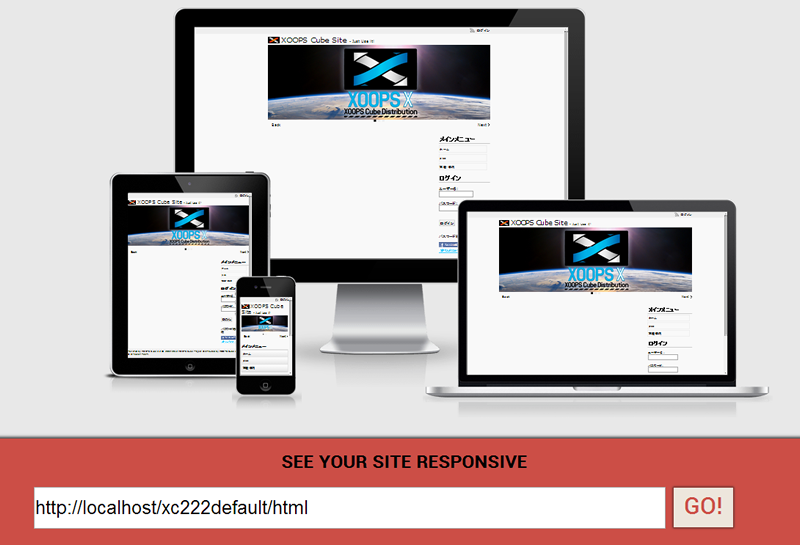
localhostのサイトも表示されます!
これはお仕事でWeb関係の方だけしか関係ないかもなのですが、xamppなどで構築しているlocalhostのサイトも表示されます!

ということは開発中に確認しながら進めたり、お客さんにこんな感じになりますみたいに見せるのにも都合が良さそうですね!





コメント