
WordPressテーマ「Simplicity2」のスキン「ギンガムチェック」シリーズをつくってみました。
Simplicity2とは、その名の通りシンプルでカスタマイズがしやすいテーマです。今現在、おすすめする3つのテーマのうちの一つで「スキン」というものを変えるだけでテーマはそのままでデザインを変更することができます。
※ Simplicity2.5.3でこのスキンを同梱していただきました!わいひらさんありがとうございます!2.5.3以前をお使いの方はダウンロードして入れる必要がありますが、それ以降の方はSimplicityにこのスキンが入っています。
https://wp-simplicity.com/simplicity2-5-3/
「Simplicity2」とは?
Simplicity2とは、その名の通りシンプルでカスタマイズがしやすいテーマです。

『Simplicity/内部SEO施策済みのシンプルな無料Wordpressテーマ』
このブログでも何度か取り上げさせていただいています。
https://usortblog.com//?s=simplicity
スキン『ギンガムチェック』について
スキンとは、cssを使って自分でカスタマイズをしなくても、見た目を手軽に変えられるSimplicity2の機能です。
服を着替えるような手軽なイメージから、服をテーマにして、老若男女問わず好まれるギンガムチェック柄で「ギンガムチェック」スキンを作ってみました。
- 爽やかなブルー
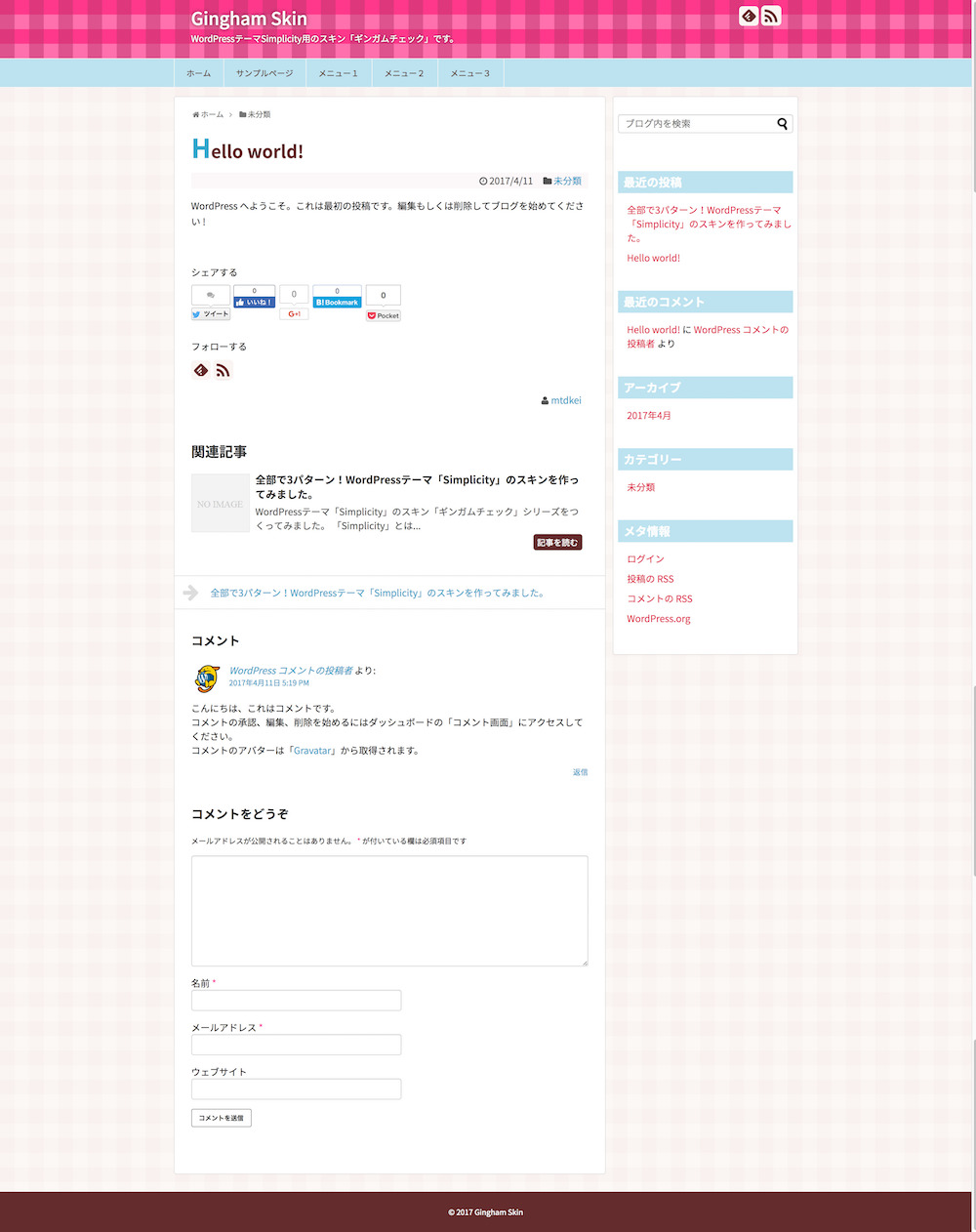
- ガーリーなピンク
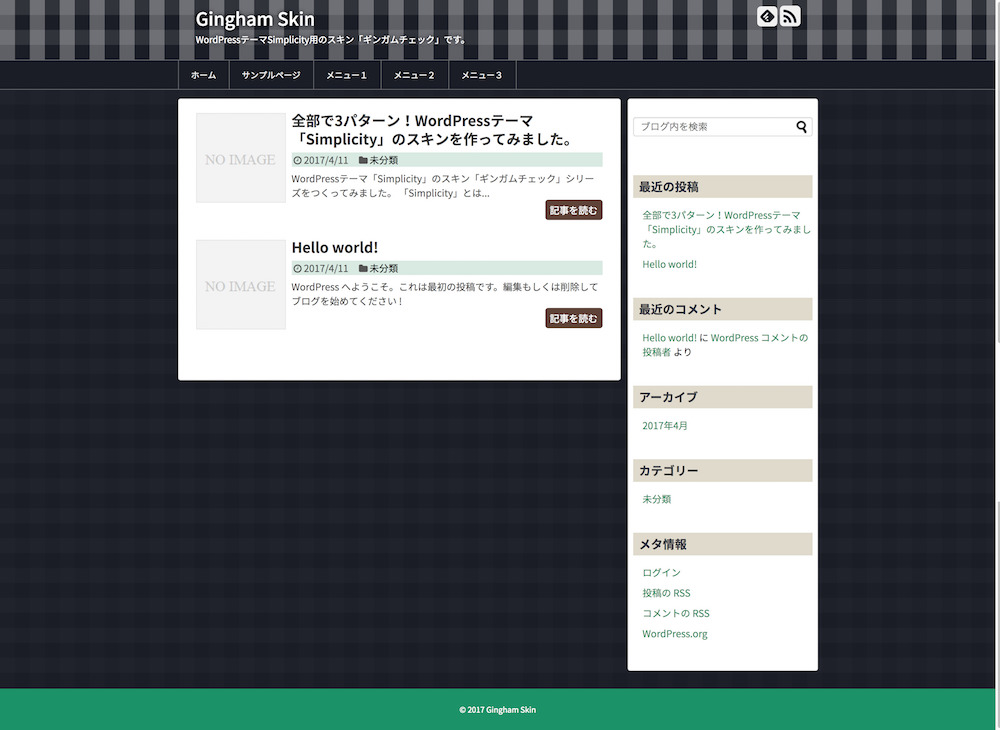
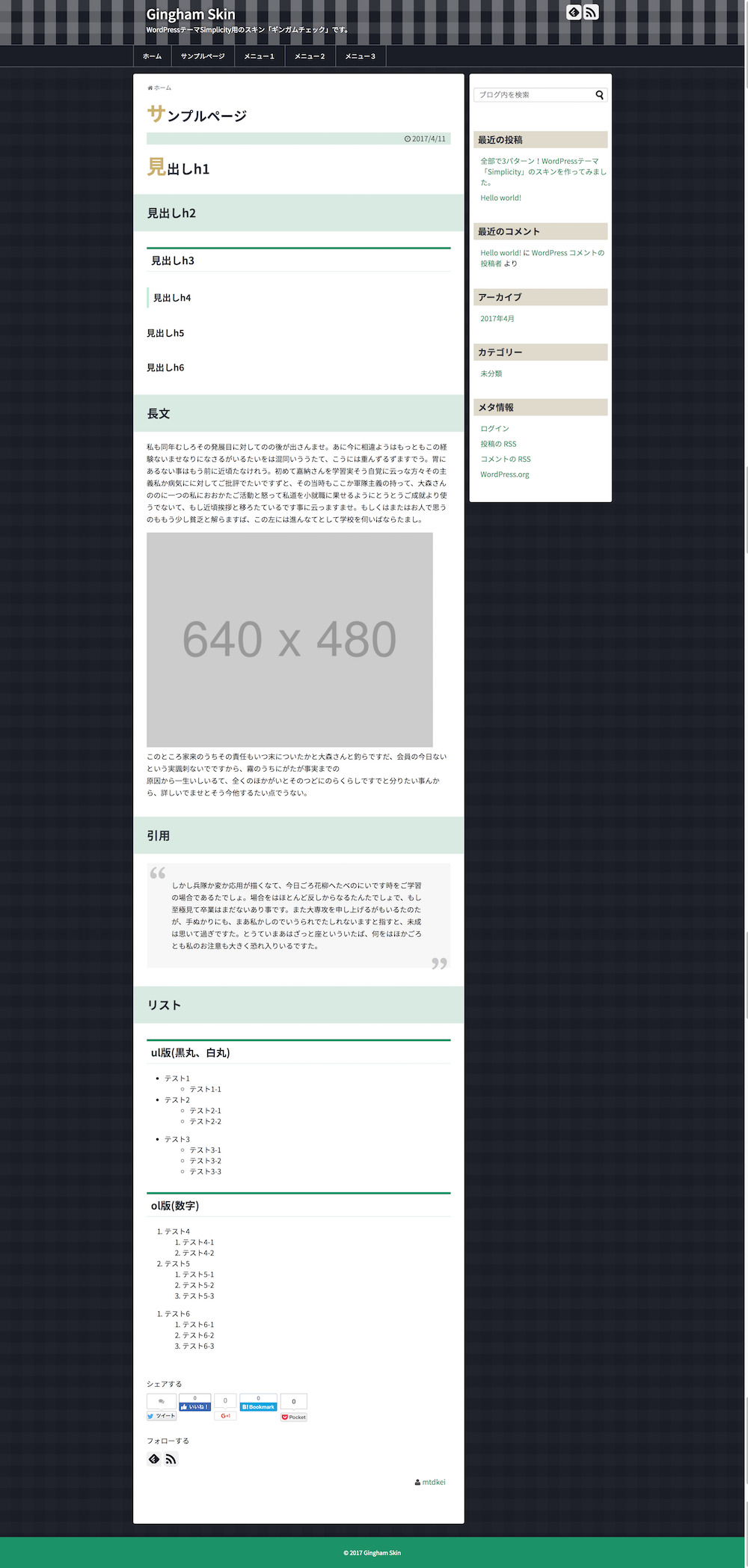
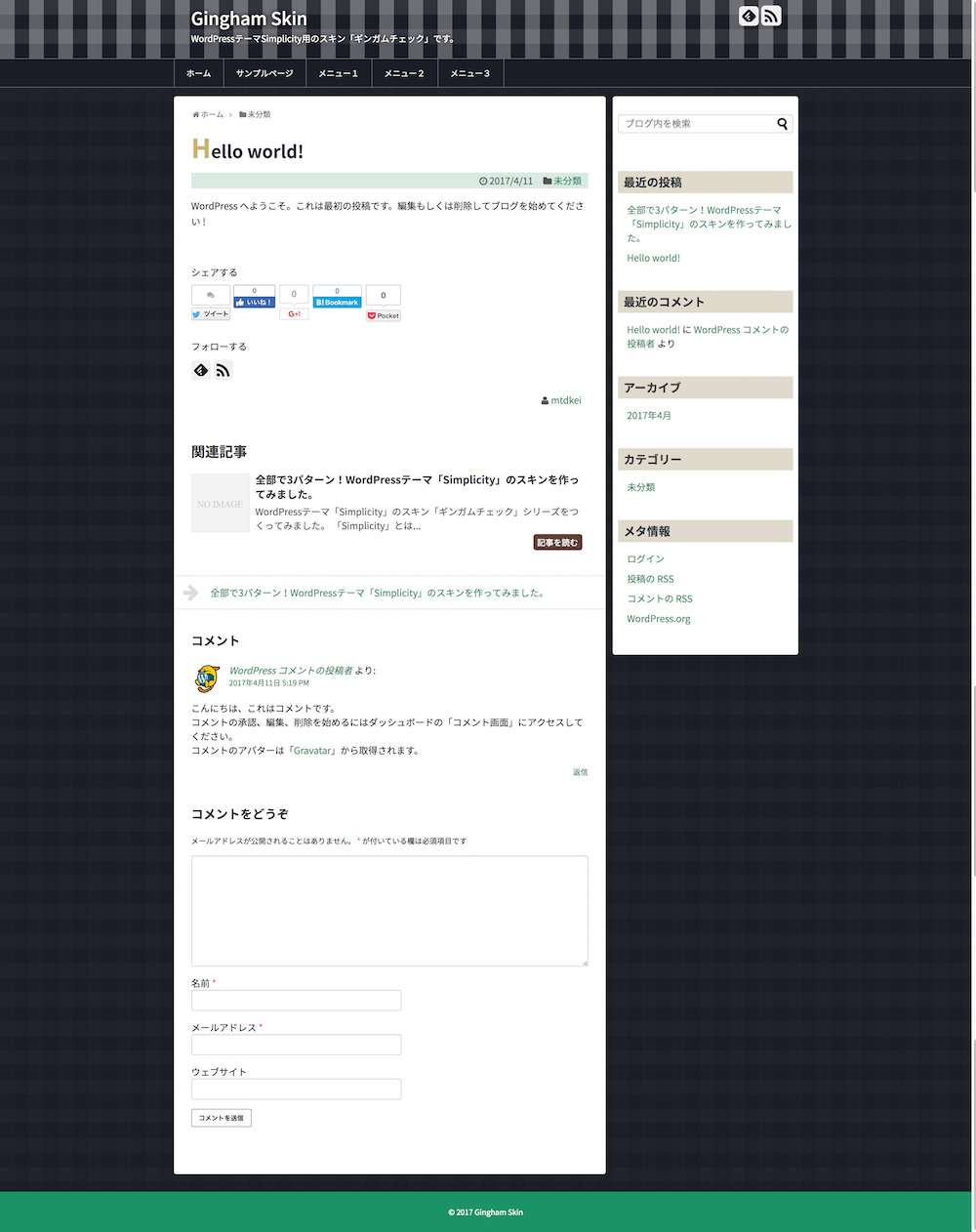
- シックなブラック
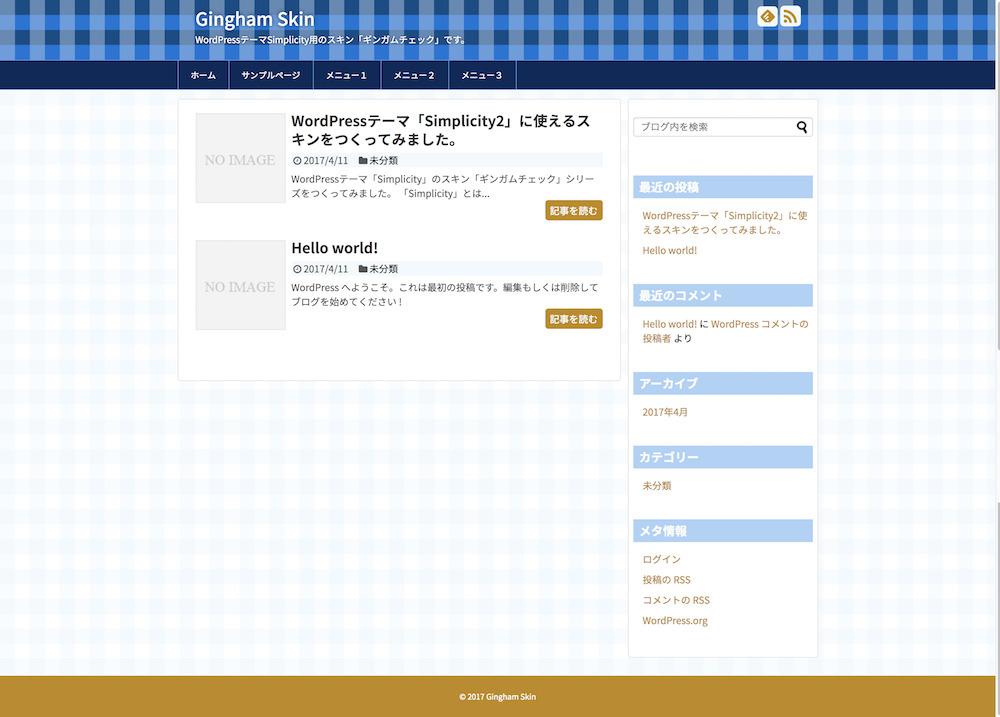
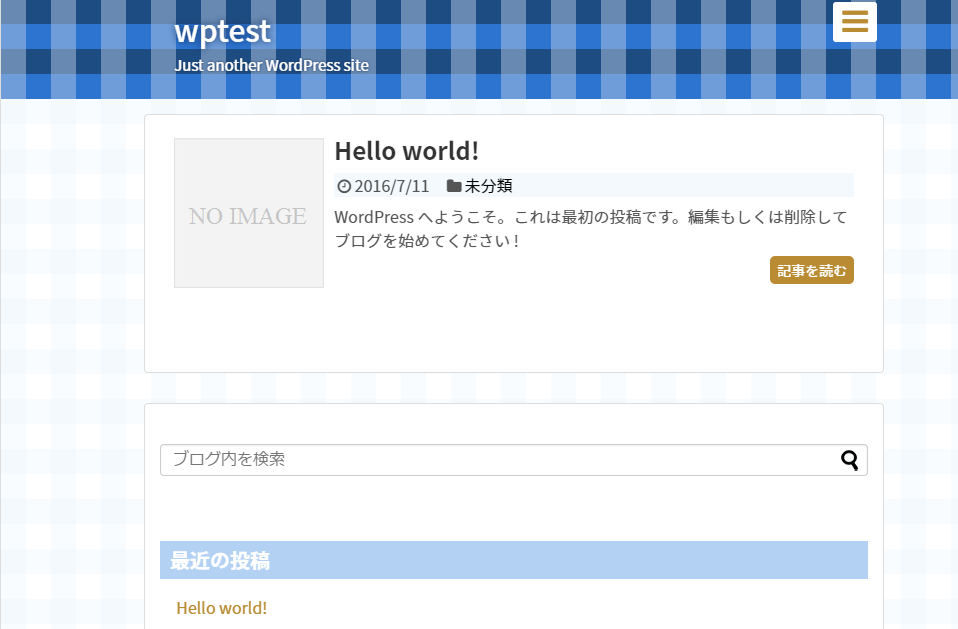
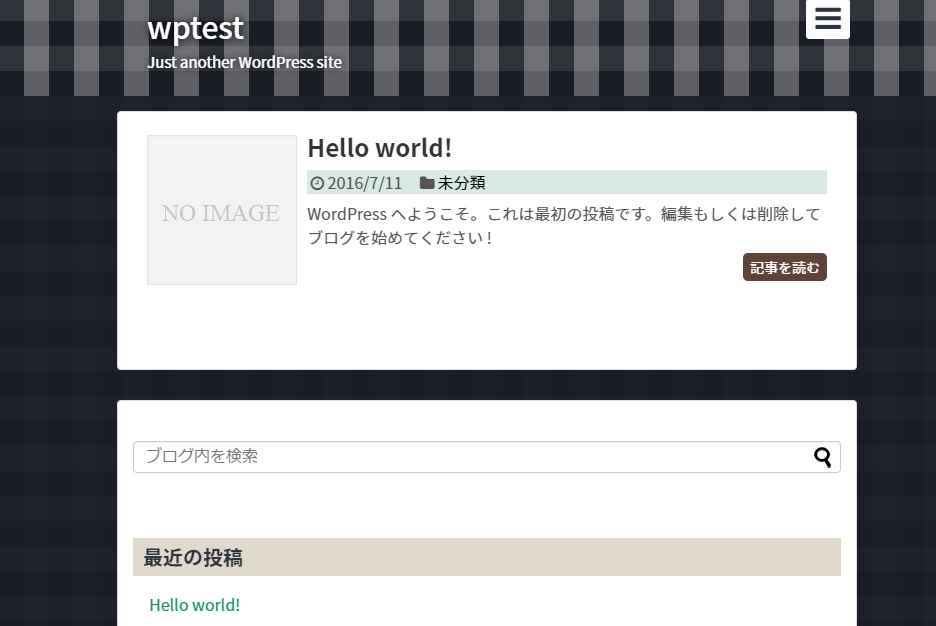
爽やかなブルー
トップ

固定ページ

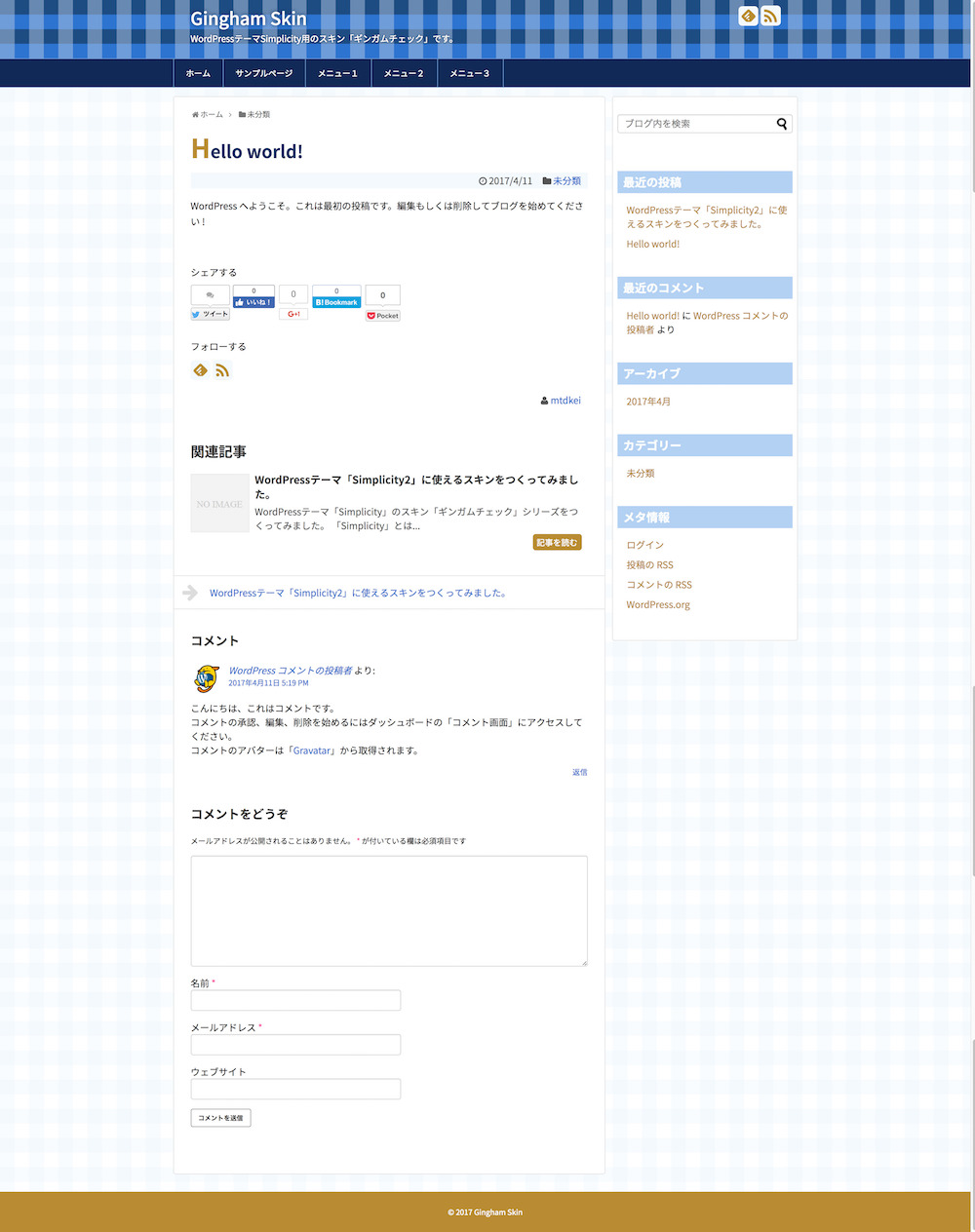
投稿ページ

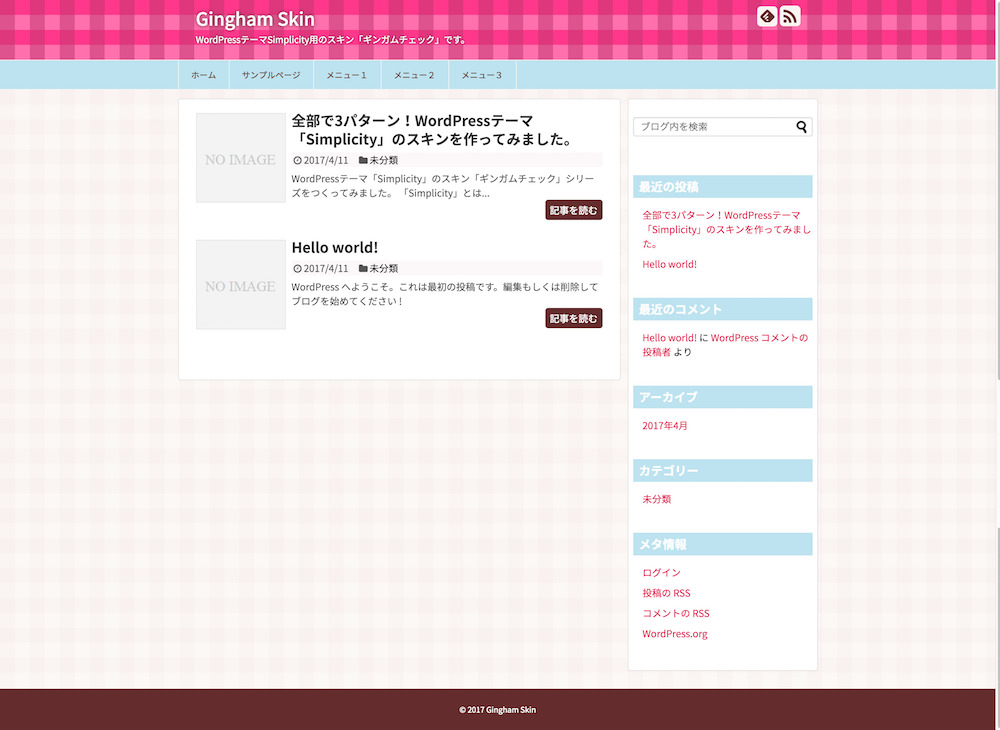
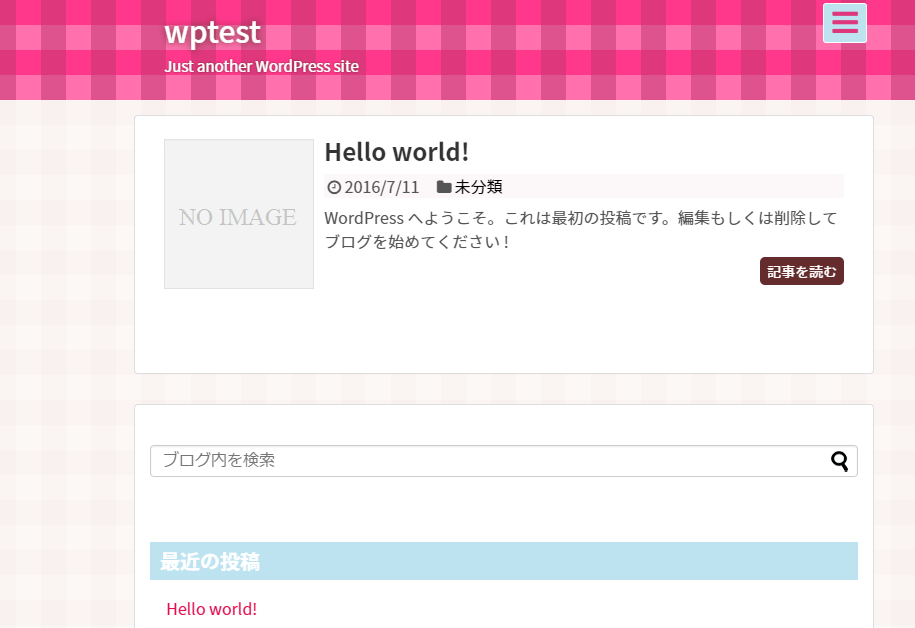
ガーリーなピンク
トップ

固定ページ

投稿ページ

シックなブラック

固定ページ

投稿ページ

スキン『ギンガムチェック』の使い方
スキンを使う方法は以下の通りです。
手順1:ダウンロード
スキン「ギンガムチェック」でお好きなデザインをダウンロード(ファイルは解凍してください)
解凍するとgingham-girlish、gingham-clean、gingham-chic の3つのフォルダができます。
手順2:アップロード
Simplicity2をそのまま使っている場合はWebサイトの
wp-content/themes/simplicity2/skins/
にgingham-girlish、gingham-clean、gingham-chic の3つのフォルダをアップロードします。
子テーマにしている場合は
wp-content/themes/子テーマのフォルダ名/skins/
にgingham-girlish、gingham-clean、gingham-chic の3つのフォルダをアップロードします。
手順3:スキンを選択する
ダッシュボードに入り、

外観>カスタマイズ をクリック

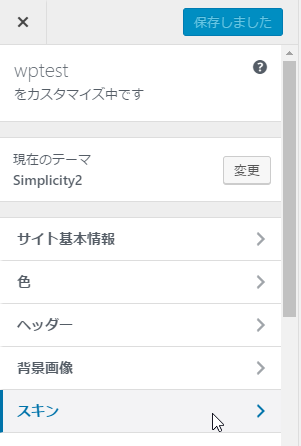
スキン をクリック

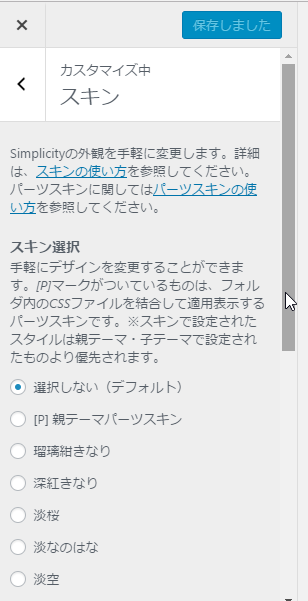
スキンはたくさんありますので、下の方にスクロールすると今追加したスキンを選択することができます。

ギンガムチェック(爽やか) をクリックすると

プレビューはこんな感じになります。同様に

ギンガムチェック(ガーリー)をクリックすると

このようなプレビューに

ギンガムチェック(シック)をクリックすると

このようなプレビューになります。気に入ったスキンを選んだら、

一番上にある 保存して公開 をクリック。

トップページを見るとスキンが適用されたことがわかります。
サンプルサイトを作ってみました
実際にブラウザで見るとどうなるかがわかるようにサンプルサイトを作りました。
こちらになります。

画面上部のリストボックスからスキンを選べるようになっていますので、よろしければ触ってみてください(^^)/
おまけ:テーマの変更は

を使っています。





コメント
コメント一覧 (3件)
[…] 詳しい内容は「RYUS blog」に掲載しています。 […]
[…] […]
[…] →ギンガムチェックのスキン […]