 前回「Simple Membership:会員制サイトを作って定期課金も行える無料プラグイン その1」 という記事を書きました。こちらではプラグインを導入して各会員種別を作るというところまでご説明しました。今回は会員の種別ごとや未ログインのゲストにどのようにコンテンツを見せるのか?という部分についてご説明します。
前回「Simple Membership:会員制サイトを作って定期課金も行える無料プラグイン その1」 という記事を書きました。こちらではプラグインを導入して各会員種別を作るというところまでご説明しました。今回は会員の種別ごとや未ログインのゲストにどのようにコンテンツを見せるのか?という部分についてご説明します。
記事を書いて、誰に見せるのかを決める
会員制のホームページですので、できれば「会員登録」してほしいですし、できれば「有料会員」になってほしいと思います。
ただ、ログインしないと何も見えないという状態だと「どんなホームページなのか?役に立ちそうか?」がわからないので、ある程度までは見てもらう必要も出てきます。
その制御をこのSimple Membershipプラグインを使って行ってみます。
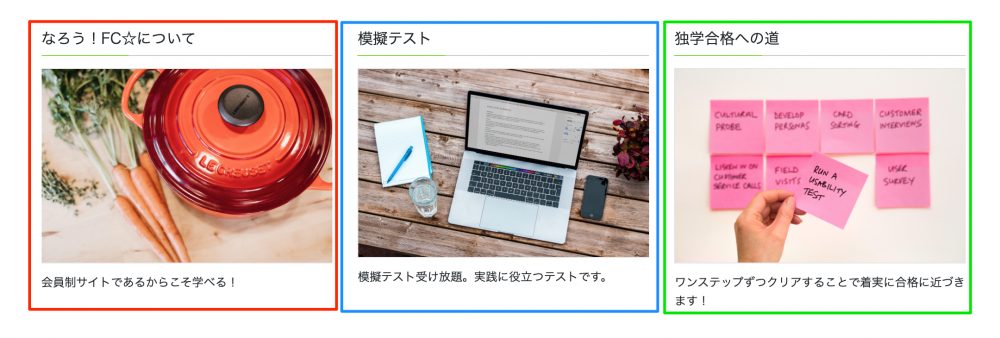
たとえば

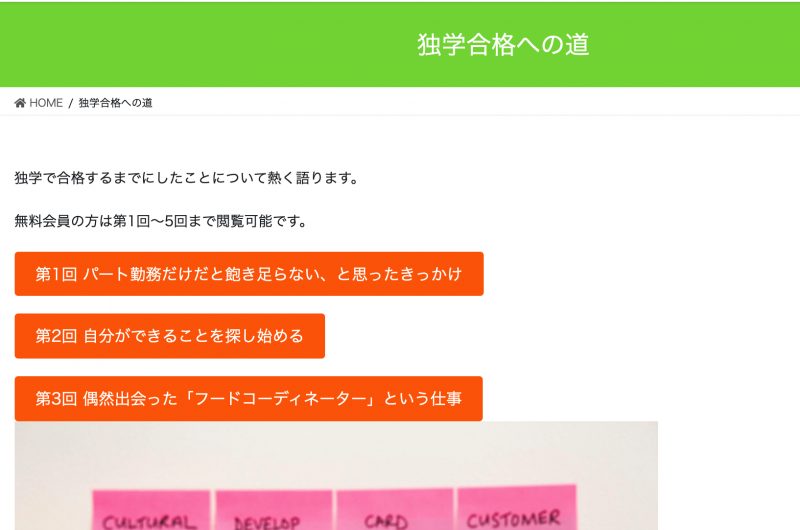
赤枠:誰でも見ることができる
青枠:有料会員(FC会員)のみが見ることができる
緑枠:無料会員、有料会員(FC会員)が見ることができる
というような制御をしてみたいと思います。
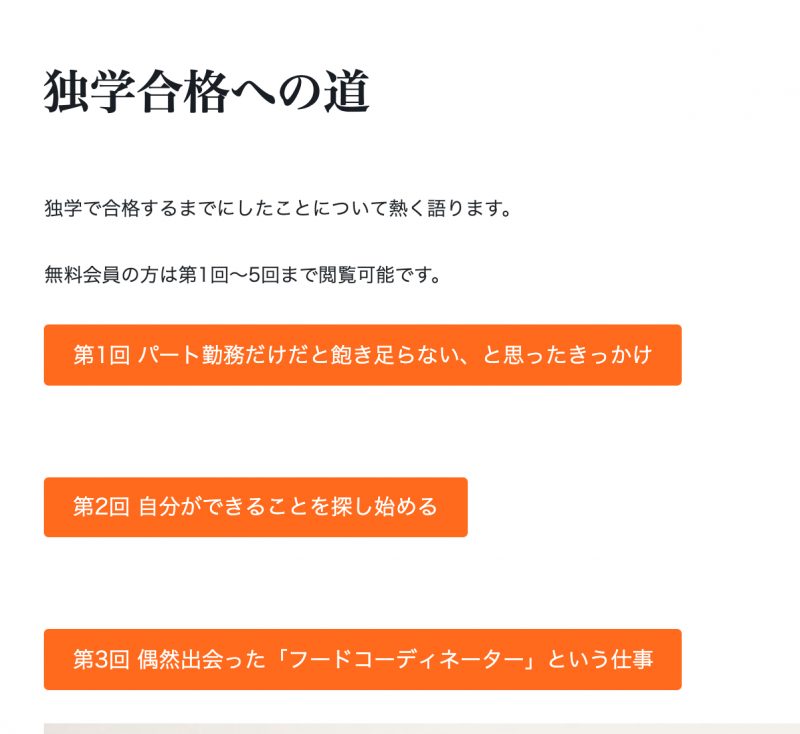
誰でも見ることができるページ
誰でも見ることができるページの作り方は、

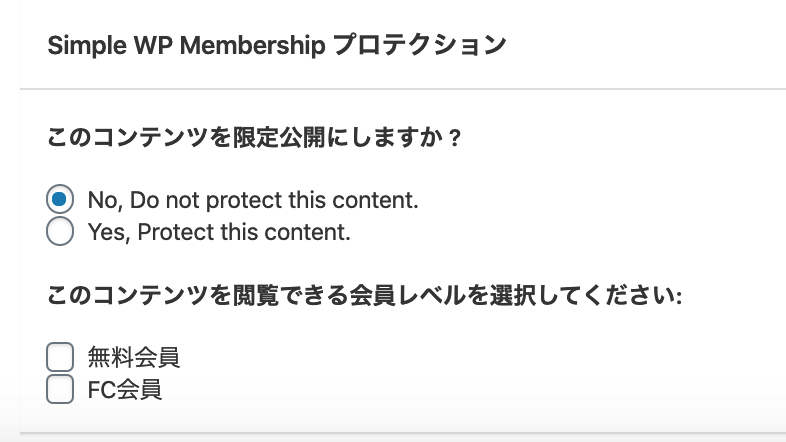
このように固定ページなどを作成したときに、編集画面の一番下にある

Simple Membership Protectionというところのオプションで No, Do not protect this content. にチェックが入った状態で作成します。
作り方、と書きましたがデフォルトではNo, Do not protect this content.にチェックが入っているので通常のコンテンツの作り方と変わりません。
このように作られたページは誰からも見ることができます。
有料会員(FC会員)のみが見られるページを作る
次に、有料会員(FC会員)のみが見られるページを作ります。

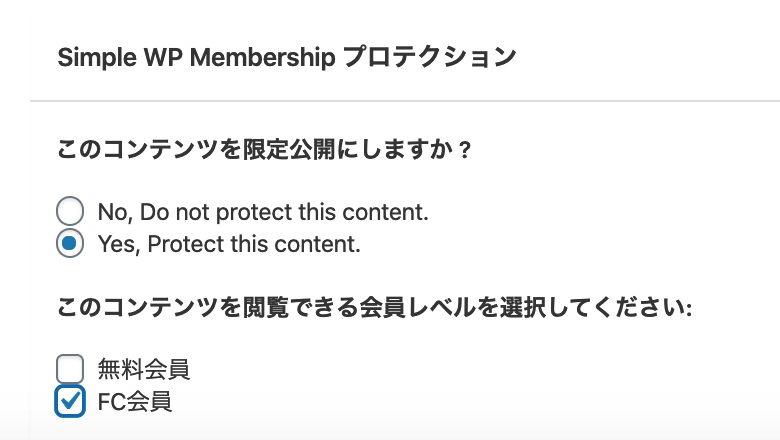
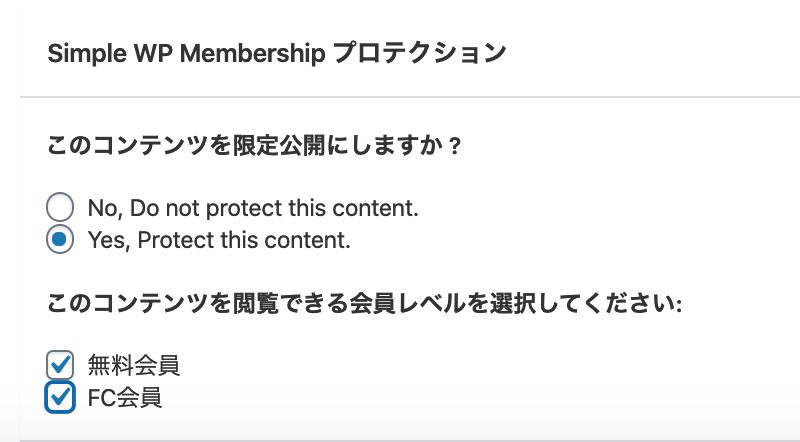
コンテンツを入力後、編集画面の一番下にある

Yes, Protect this contentにチェックをし、限定して見せたいFC会員にチェックをしてコンテンツを作成します。
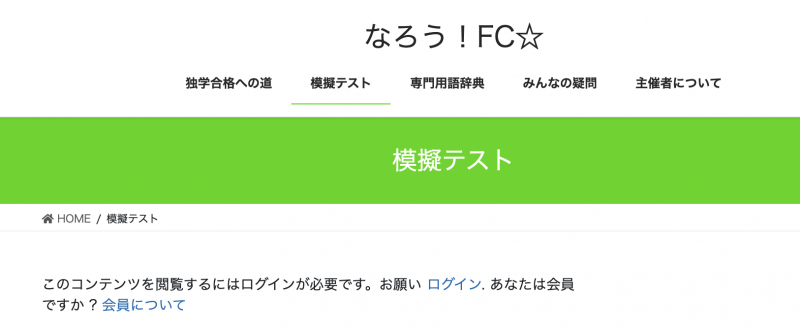
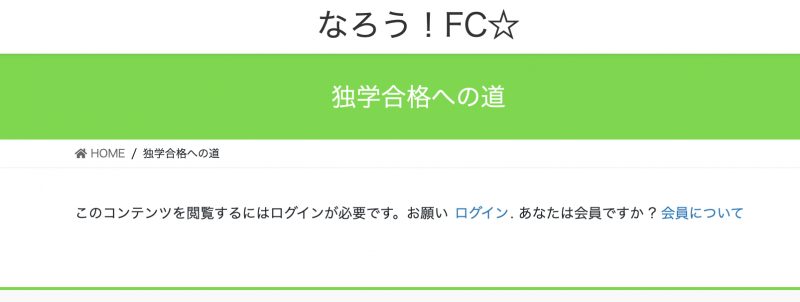
このコンテンツをログインしていない状態で見ると

このように、ログインを促すメッセージが表示されます。
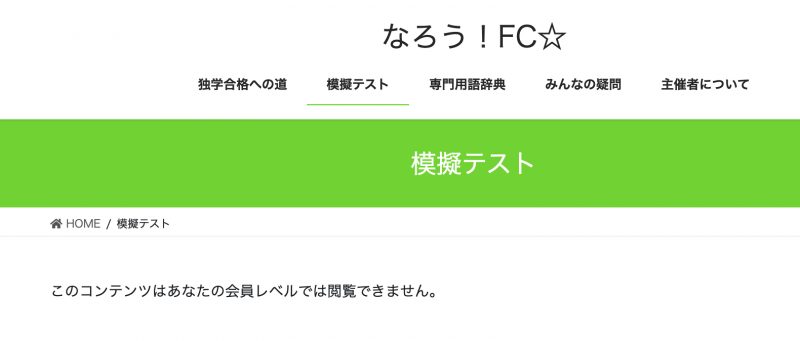
無料会員としてログインしていても、

このコンテンツはあなたの会員レベルでは閲覧できません。と表示されて見ることができません。
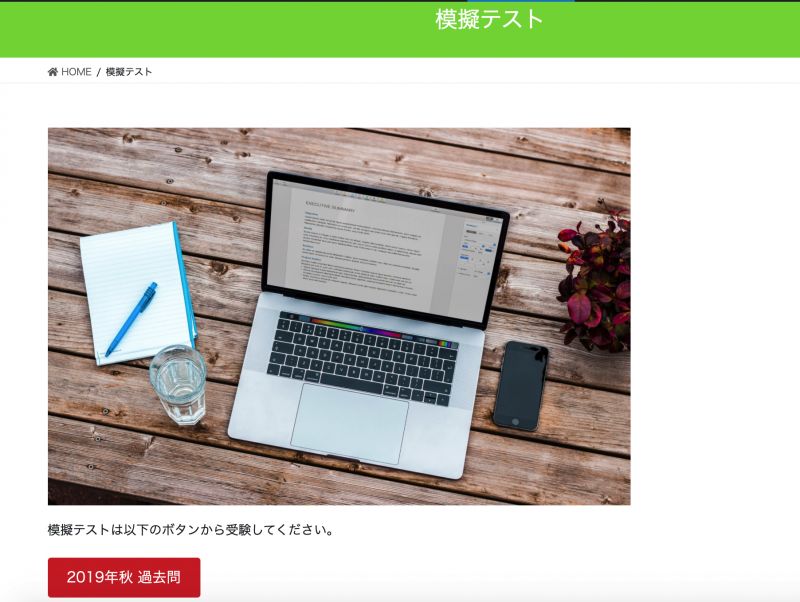
有料会員(FC会員)としてログインしている場合は、

無料会員、有料会員(FC会員)が見ることができるページを作る
無料会員、有料会員(FC会員)が見ることができるページを作ります。

コンテンツを入力後、編集画面の一番下にある

Yes, Protect this contentにチェックをし、限定して見せたい無料会員、FC会員にチェックをしてコンテンツを作成します。
このコンテンツを無料会員、FC会員でログイン後見ると

このように表示されます。ログインしていない状態で見ると、

やはり、ログインを促すメッセージが表示されて内容を見ることはできません。
管理者以外の ログイン、ログアウト メニューの制御
Simple MembershipでのログインでもWordPressでのログインのように、管理バーが表示されたり、ダッシュボードには入れたりします。管理者であればよいのですが、それ以外の人にはこのような操作はしてほしくありません。ということでいくつか追加の設定をします。
管理バー、ダッシュボードの設定
Simple Membershipの設定をします。

ダッシュボード WP Membership>設定 をクリック。

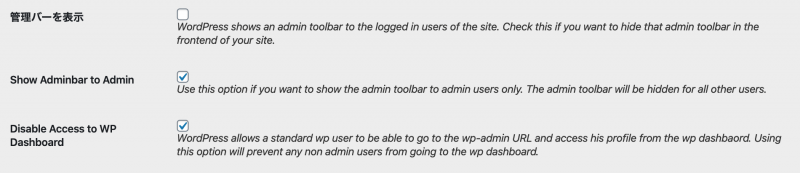
管理バーを表示:OFF
Show Adminbar to Admin:ON
Disable Access to WP Dashboard:ON
の状態にして、ページ下部の

変更を保存をクリックして保存します。この設定をすると、管理者以外はログインもログアウトもできなくなるので、次のプラグインを入れて設定します。
ログイン/ログアウトに便利なプラグイン Login Logout Register Menu
ログイン/ログアウトをメニューに追加して未ログイン状態の人には「ログイン」、ログイン済みの人には「ログアウト」をメニューに表示することができるプラグインをご紹介します。
Login Logout Register Menuです。

このプラグインをインストール、有効化したあとに

外観>メニューをクリックして、

メニュー項目を追加にあるLogin/Logout/Register linksをクリック

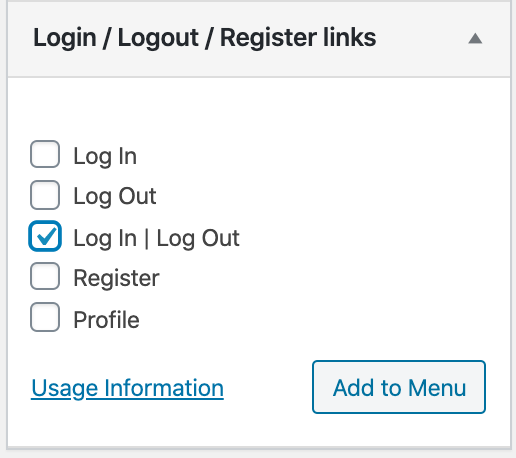
Log In | Log OutにチェックをしてAdd to Menuをクリック

メニューを保存をクリック。これで、表画面を確認すると

ログインしていない状態だと Log In がメニューに表示され、クリックすると

ログイン画面が表示されます。ログインすると

Log Outに変わり、クリックするとログアウトすることができます。
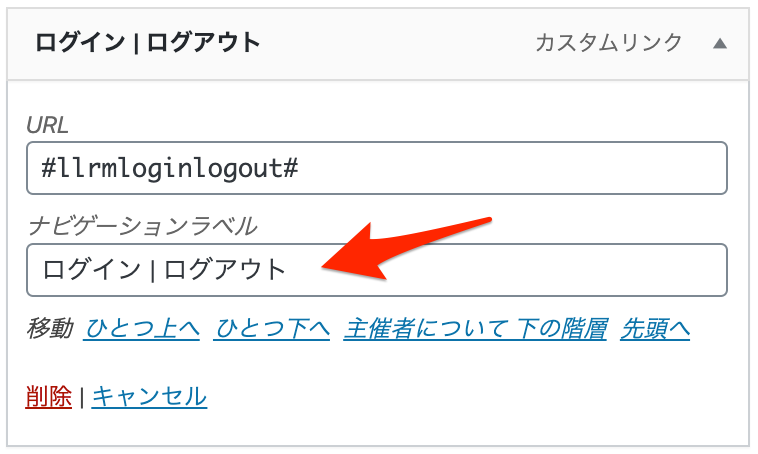
日本語にしたい場合は、外観>メニューで

ナビゲーションラベルの内容をこのように変更して、メニューを保存をクリック。これで、表画面を確認すると


このように日本語で表示されるようになります。
まとめ:基本的な操作についてはこれで終了です
基本的な操作については前回のSimple Membership:会員制サイトを作って定期課金も行える無料プラグイン その1と今回の記事で説明ができたかと思います。
他にやった方がいいと思われるのはSimple Membershipのデフォルトメールは英語なので、日本語にしてないようもわかりやすくするということや、ログインしているかしていないかでメニューを表示するかどうかを制御する、プロフィールの変種をできるようにするあたりかと思います。これらについては必須ではないので、今回は説明を省略します。メール内容についてはSimple Membershipの管理画面から変更することができるのでトライしてみてください。
もしもご要望が多ければまた その3 として書いてみようかと思います。




コメント