最近は以前書いた記事に補足的に「こんな機能も付けました~」とか「ここが不具合だったのでなおしました~」というような記事を書くことがあります。
そんなときには以前書いた記事も修正して、「補足:このページでこの辺なおしました」とか書きたいのです。しかし、基本的にblogは前日までに予約投稿をしてるのでそれをしちゃうと、予約投稿が完了して公開されるまではリンクをクリックしてもらっても見えない!ということになっちゃいます。
かといって、公開されたら前の記事に補足を書こうとしても忘れちゃいます(^_^;
というわけで囲み型ショートコードを作って「ある記事が公開されていたら表示する」という機能を追加してみました(^^)/
どのように動くショートコードなのか?
例えば
8月10日に ○○○○という機能を持つショートコードを作ったよ! という記事を書いていたとして、
今日(例えば9月29日) ○○○○という機能のショートコードにこんな機能を追加しました! という記事を書いて、予約投稿して公開予定日は10月4日だったりした場合
です。今日(9月29日)のうちに8月10日の記事に
<div style="margin:10px;padding:10px;border:dotted 1px #333; background-color:#f0e68c"> この機能にさらに機能を追加しました。<br />詳しくはこちらをご覧下さい→<a href="/blog/shortkinoutsuika" target="_blank">○○○○という機能のショートコードにこんな機能を追加しました!</a></div>
のように記述して、
詳しくはこちらをご覧下さい→○○○○という機能のショートコードにこんな機能を追加しました!
こんな感じに表示したいです。けれども予約投稿なのでこのまま書いてしまうとすぐに見ていただいた人にはリンク先が見えないことになります。
ショートコード ryus_show_when_published
そこで、ある記事が「公開」されていれば表示するという囲み型ショートコードを作りました。
ryus_show_when_published
使い方としては、表示したいhtmlを囲みます。
スラッグ指定
[ryus_show_when_published slug=”この記事が公開されたら表示する、の記事のスラッグ”]ここに表示したいhtmlや文章など[/ryus_show_when_published]
ID指定
[ryus_show_when_published postid=”この記事が公開されたら表示する、の記事のID”]ここに表示したいhtmlや文章など[/ryus_show_when_published]
のどちらかで指定します。上記の場合でしたら、
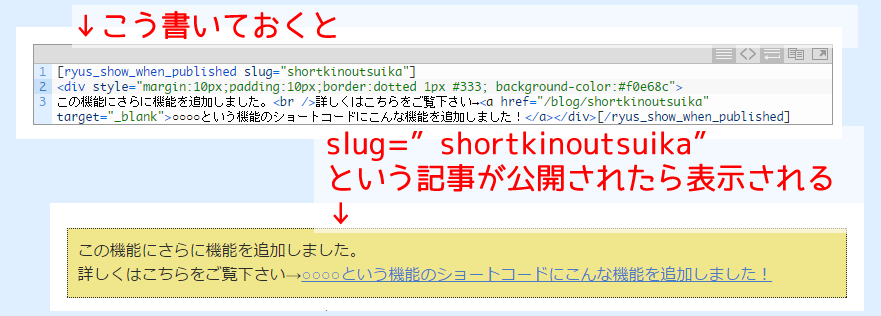
[ryus_show_when_published slug="shortkinoutsuika"] <div style="margin:10px;padding:10px;border:dotted 1px #333; background-color:#f0e68c"> この機能にさらに機能を追加しました。<br />詳しくはこちらをご覧下さい→<a href="/blog/shortkinoutsuika" target="_blank">○○○○という機能のショートコードにこんな機能を追加しました!</a></div>[/ryus_show_when_published]
こんな感じで指定しておきます。これで今(例えば9月30日)には表示されていませんが、予約投稿日の10月4日になれば囲んだ部分が表示されるようになります。
この機能は予約投稿だけでなく「非公開」「下書き」「パスワード保護」のどの状態の時でも表示されませんので予約投稿以外にも色々使い方がありそうです。
ryus_show_when_published の中身
この機能を使うには子テーマのfunctions.phpに以下のコードを貼り付けてください。
// 別の記事が公開されていたら表示する
/* 予約投稿とかの時、公開済み記事に「補足でこういうblog書きました」みたいに表示したいけど、予約なので投稿されるまでは見せたくない。といって公開されるまで待つと書き忘れる、という教訓から */
function ryus_show_when_published ( $atts, $content = null ) {
extract( shortcode_atts( array(
'postid' => '',
'slug' => '',
), $atts ) );
// スラッグ指定の時、postidを取得する
if($slug != ''){
$postid = url_to_postid(site_url().'/'.$slug);
}
if($postid != ''){
$post = get_post($postid);
if($post){
if($post->post_status == 'publish'){
return $content;
}
}
}
return '';
}
add_shortcode('ryus_show_when_published', 'ryus_show_when_published');
ちょっとだけコードを解説すると、
extract( shortcode_atts( array(
'postid' => '',
'slug' => '',
), $atts ) );
のところでpostidとスラッグ(slug)を受け取っています。どちらか片方の指定でいいので初期値は空白にしてあります。
// スラッグ指定の時、postidを取得する
if($slug != ''){
$postid = url_to_postid(site_url().'/'.$slug);
}
スラッグで指定されたときにスラッグからpostidを取得します。
url_to_postid ←codexによるリファレンス
if($postid != ''){
$post = get_post($postid);
if($post){
if($post->post_status == 'publish'){
return $content;
}
}
}
postidがあって(指定されているかスラッグから取得できているか)、指定されたpostidで記事が取得できたら、ステータスをチェックして公開(publish)だったら、囲まれているcontent(htmlや文章など)を返します。
それ以外の時は、
return '';
で空白を返すので何も表示されません。
こんなかんじです(^^)/。
こちらにその部分だけを取り出したphpを置きます。お使いの子テーマの、functions.phpに追加するとこの機能が使えるようになります。





コメント