指定した日付に曜日と祝日を追加して表示するショートコードを作りました。祝日はGoogleカレンダーの日本の祝日から取得しました。
仕様:日付を与えたら曜日と祝日情報を追加して返す
[ryus_day_dayedit day=”2014-09-23″]
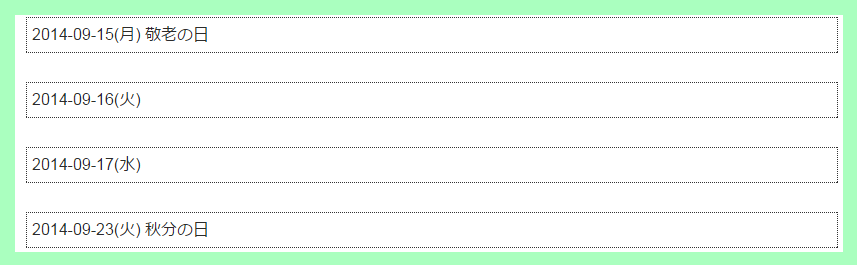
のように記述すると
のように表示する。日付を指定しなければ本日の曜日と祝日表示を追加して返す。というようなことにします。
Googleカレンダーの日本の祝日から指定した日付の祝日を取得する
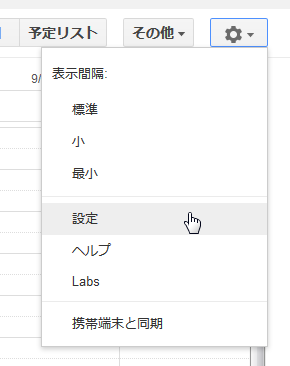
Googleカレンダー 歯車のアイコン>設定 をクリック
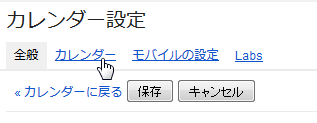
カレンダータブをクリック
日本の祝日をクリック
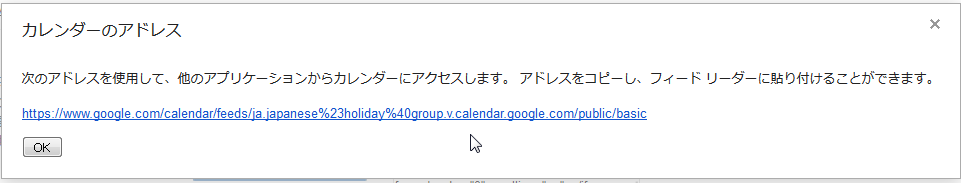
xml をクリックすると、
urlが表示されます。これを使って祝日を取ってくることにします。
日付を編集するショートコード
日付を編集するショートコードのコーディングを子テーマのfunctions.phpに追加します。
function ryus_day_dayedit($atts){
// day は yyyy-mm-dd の形で指定されている
/* 引数を展開する */
extract(
shortcode_atts(
array(
'day' => ''
),
$atts
)
);
if($day == ''){
$day = date("Y-m-d", strtotime('today'));
}
return _ryus_day_dayedit($day);
}
function _ryus_day_dayedit($day){
// dayで渡された日付に曜日と祝日であればその内容を追加して返す
$youbi = _waYoubi(date('w', strtotime($day)));
$shukujitsu = _getShukujitsu($day);
// html。必要に応じて適宜変更する
$dayHtml = '<div style="width:100%;border:dotted 1px #333;padding:5px;margin-bottom:5px;">'.$day.'('.$youbi.') '.$shukujitsu.'</div>';
return $dayHtml;
}
add_shortcode( 'ryus_day_dayedit', 'ryus_day_dayedit' );
function _waYoubi($w){
$waYoubi = array('日', '月', '火', '水', '木', '金', '土');
return $waYoubi[$w];
}
function _getShukujitsu($day){
// 日本の祝日feed
$feed = 'https://www.google.com/calendar/feeds/ja.japanese%23holiday%40group.v.calendar.google.com/public/basic';
$start = urlencode(date(DATE_ATOM, strtotime($day.' 00:00:00 +9 hour')));
$end = urlencode(date(DATE_ATOM, strtotime($day.' 23:59:59 +9 hour')));
$addParam = '?start-min='.$start.'&start-max='.$end;
$xml = simplexml_load_file($feed.$addParam);
if(isset($xml->entry)){
return $xml->entry[0]->title;
}
return '';
}
ryus_day_dayedit
ショートコードの入り口で引数を展開しています。dayの指定が無ければ本日の編集結果を返します。
// html。必要に応じて適宜変更する
に書いてあるのがhtmlなので、好みに応じて適宜変更します。
_ryus_day_dayedit
日付編集部分の本体です。他のfunctionからも呼べるように別のfunctionにしました。
_waYoubi
与えられた日付に対応する日本語の曜日を返します。
_getShukujitsu
$feed に指定してあるのが先ほど 日本の祝日のxmlをクリックして表示されたurlです。
$startと$endで指定された日付のデータを取得します。+9 Hourとしているのは日本の時差です。こうしないと日付がちょっとずれてしまいました。与えられた日付が祝日であれば祝日名を返します。
どんな風になるかまとめて書いてみました
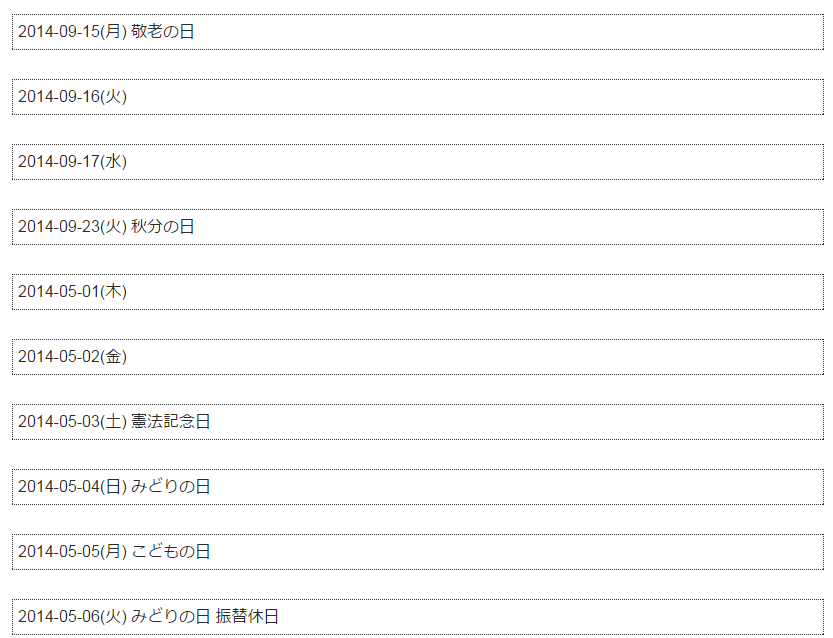
祝日の表示がどんな風になるかまとめて、
[ryus_day_dayedit day="2014-09-15"] [ryus_day_dayedit day="2014-09-16"] [ryus_day_dayedit day="2014-09-17"] [ryus_day_dayedit day="2014-09-23"] [ryus_day_dayedit day="2014-05-01"] [ryus_day_dayedit day="2014-05-02"] [ryus_day_dayedit day="2014-05-03"] [ryus_day_dayedit day="2014-05-04"] [ryus_day_dayedit day="2014-05-05"] [ryus_day_dayedit day="2014-05-06"]
こんな風に書いてみました。すると、
このように表示されました。
こちらに利用例としてサンプルの固定ページを置きました。
コードは、
来年の5月? [ryus_day_dayedit day="2015-05-01"] [ryus_day_dayedit day="2015-05-02"] [ryus_day_dayedit day="2015-05-03"] [ryus_day_dayedit day="2015-05-04"] [ryus_day_dayedit day="2015-05-05"] [ryus_day_dayedit day="2015-05-06"] 今日? [ryus_day_dayedit]
こんな感じです。来年の5月はどうなるかな?ということで来年の5月の日付を入れて、日付を指定しない 今日? を書いてみました。今日?は見る日によって表示が違ってくるのが分かると思います。
何かの予定を書いたりするときに便利かと思いますので使ってみて下さい(^^)/











コメント