
あるお客さんが、URLからスクリーンショットを作ってくれるサービスを利用していました。できればWordPressのプラグインでその機能を実装した方がいいなと思ったので、探してみたらURLを入力するだけで簡単にスクリーンショットを表示してくれる「Browser Shots」というプラグインを見つけました。
インストールしてから表示するまでとても簡単でしたので、ご紹介します。
Browser Shotsを使うとどのように見えるか?
とりあえず以下の画像を見て下さい
これは、プラグインBrowser Shotsを使ってurlを指定しただけでホームページの画像を表示しています。
うーん、便利。いままでこれを知らなかったことを後悔しました(^_^;)
ということでこのプラグインの使い方をご紹介しますね。とっても簡単です!
Browser Shotsのインストール
Browser Shotsをインストールします。

ダッシュボード プラグイン>新規追加 をクリック

Browser Shotsと入力すると

このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが終了です。
Browser Shotsを使ってurlからホームページの画像を表示する
Browser Shotsを使ってurlからホームページの画像を表示してみます。

ダッシュボード 投稿>新規追加 をクリック

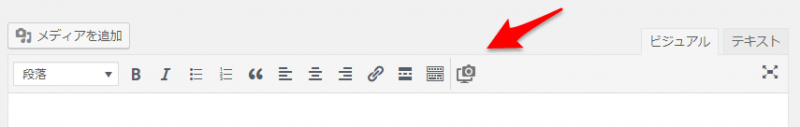
ビジュアルタブに、このカメラのマークのようなものが追加されています。これをクリック

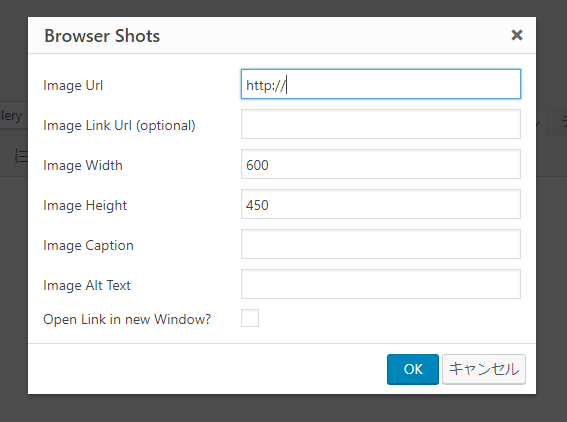
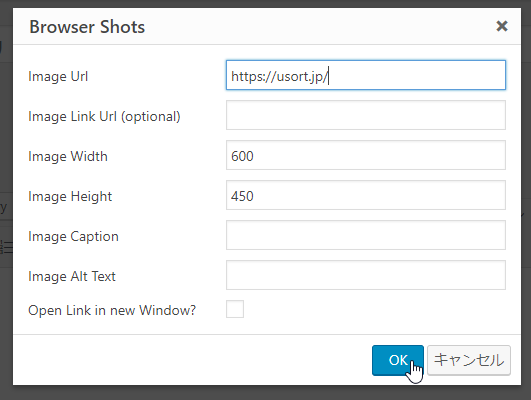
このように指定する画面が表示されますので、

Image Url にurlを入力してOKをクリック。

ここで、下書きとして保存をクリックします。Browser Shotsは下書きとして保存か公開をしないとうまく動作しないようなので、試しに見るときも先に下書きとして保存をクリックしておきます。

プレビューをクリック

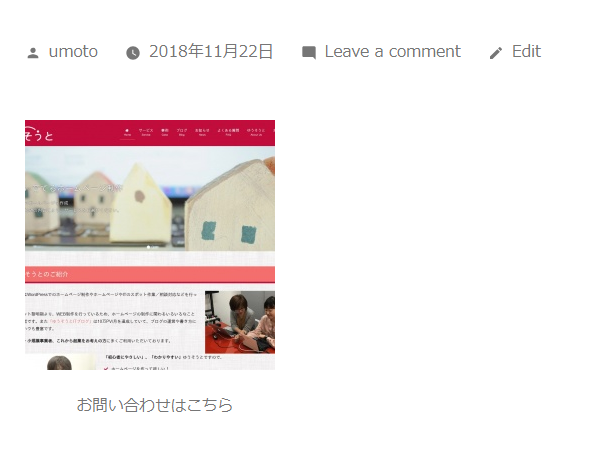
するとこのように、urlを指定しただけでそのページのスクリーンショットが表示されました!
とても簡単ですね(^^)/
Browser Shotsのオプションを指定してみる
一番簡単な方法はurlを指定するだけなのですが、Browser Shotsにはオプションがあるので指定するとどうなるかを見てみます。
urlを指定しただけだと、画像をクリックすると、見ているページに指定したurlページが表示され、自分のページが表示されなくなります。見ているページを残したままにしておきたい場合は、

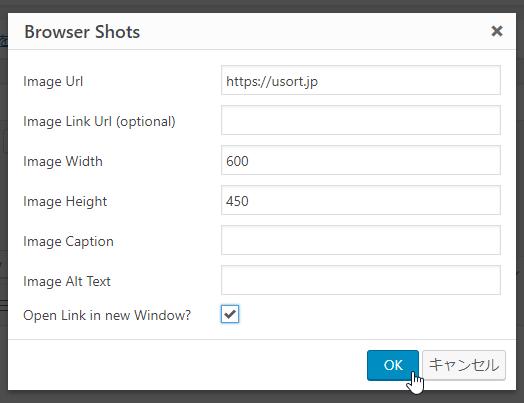
Open Link in new Window?にチェックをして、OKをクリックします(下書きとして保存、もしくは更新をクリック)
これで、画像をクリックしたときに表示中のページはそのままで、新しいタブに指定したurlのページが表示されるようになります。
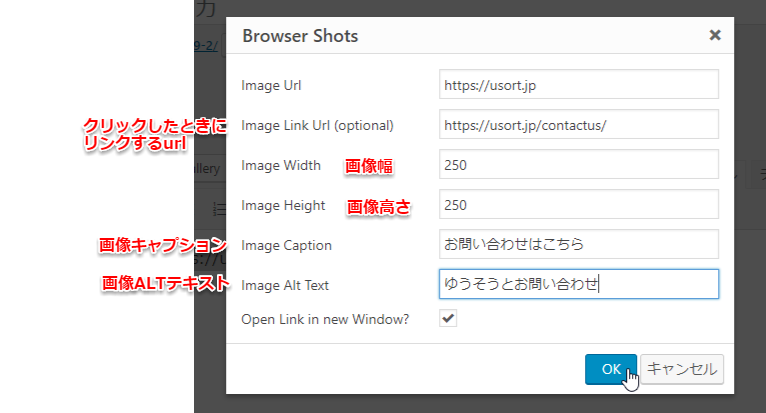
その他のオプションは

Images Link Url:画像をクリックしたときにリンクするurl(指定してなければ画像url)
Image Width:画像幅
Image Height:画像高さ
Image Caption:画像キャプション
Image Alt Text:画像ALTテキスト
があります。
この状態で更新すると、

このようにキャプションが表示されたり、画像が小さくなって、クリックすると指定したお問い合わせページに飛ぶようになります。
ということなので、画像と違うurlにリンクしたいときの方法を書きます。先ほどの画面から戻ると
このようにショートコードが表示されていると思います。このコードの中にある href= を link= に書き換えます。
このように変更すれば、クリックしたときに指定したurlに飛ぶようになります。
テキストタブで行う場合は、
https://wordpress.org/plugins/browser-shots/
こちらに詳しい説明があります。ビジュアルタブで表示されるショートコードを見るとだいたいわかると思いますが、classについてはこちらの資料にしかなかったので参考になるかもしれません。
WordPress5.0から使えるか?
このブログを書いていて不安になったのは、近々発表されるWordPress5.0でこれは使えるのだろうか?ということでした。ということでWordPress5.0ベータ版で試してみます。
Classic Editorプラグインをいれておけば、旧エディターを選ぶことが出来ます。旧エディターなら、ビジュアルタブで

このようにカメラのマークが表示されて使えそうです。試してみたところ、

問題なく使うことが出来ました。
グーテンベルグを使った編集画面にはこのBrowser Shotsのボタンは出ませんでしたので、段落ブロックにショートコードを埋め込んでみました。

これでプレビューしてみたところ

先ほどと同じように表示されました!グーテンベルグでも、ショートコードで使う分には全く問題なさそうです(^^)/




コメント