
先日、WordBenchのイベントに参加してきました。イベントの発表で「Lockets」という飲食店、ホテル、商品情報をWebサービスから取得してくれるプラグインを作られた方のお話を聞いて「面白い!便利!」と思いましたので早速試してみました。
(追記:サイト全体の軽量化のため、インストールプラグイン数を減らす関係で一部画像に置き換えました)
飲食店、ホテル、商品情報をWebサービスから取得してくれるプラグイン「Lockets」とは?
ブログを書いていて、「このあいだ行ったお店のことを書こう」と思うときがあります。せっかくなので正確な住所や情報、できれば写真なども載せたいと思いますが。。。非常に面倒ですよね(^_^;)。
それを解消してくれるプラグインが Lockets です。
まずはどんな感じで情報が載せられるのか、ということをお見せします。
飲食店での例:ホットペッパー
Lockets をインストールして、設定すると投稿や固定ページの編集画面に

[Lockets] というボタンが表示されるようになります。
このボタンをクリックすると、

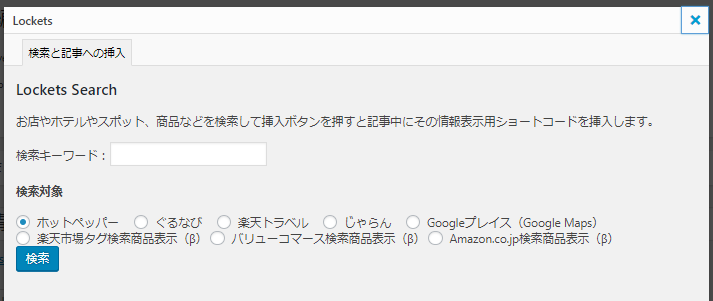
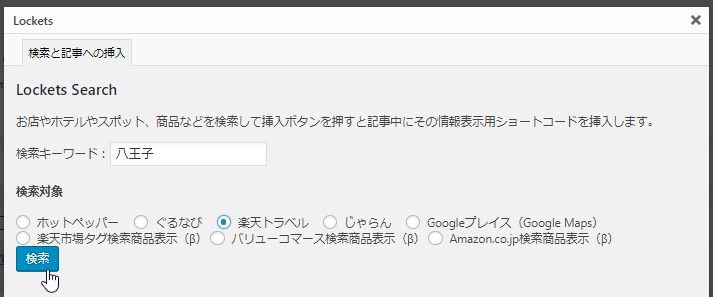
このような画面が表示されますので、

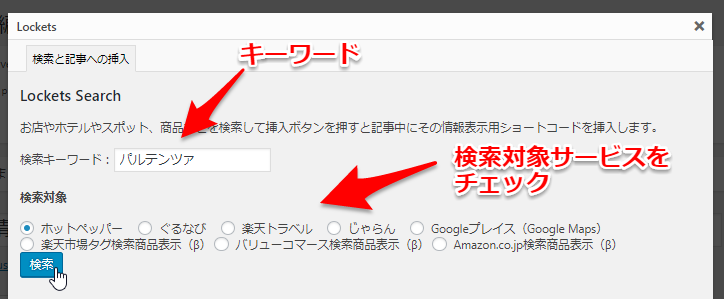
検索キーワードに、お店の名前などを入れて、検索対象で、検索対象サービスをチェックし、検索をクリック
すると、

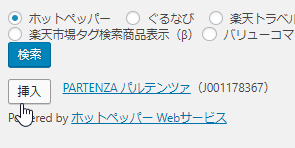
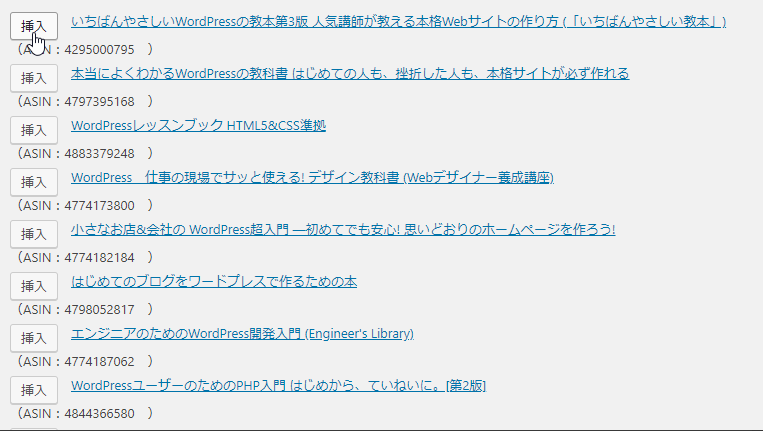
このように検索結果が表示されるので、挿入をクリック

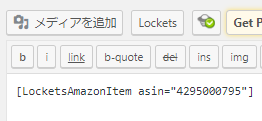
このようにショートコードが入ります。これをこの投稿で見てみます
↓↓↓↓↓↓↓Locketsで表示(サイト軽量化のため画像に置き換えました)↓↓↓↓↓↓↓

↑↑↑↑↑↑↑Locketsで表示(サイト軽量化のため画像に置き換えました)↑↑↑↑↑↑↑
こんな感じにお店の名前(リンクしている)、写真、住所、アクセス、営業時間、定休日、googleマップが自動的に表示されます!
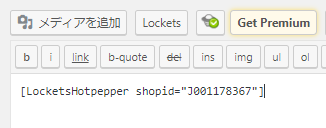
お店情報のショートコード
![]()
にある shopid は、ホットペッパーでお店を表示したときの
![]()
URLにあるJからはじまる数字のようですので、このショートコードに、お店のshopidを付けるだけで、表示させることもできます。
飲食店を表示するWebサービスはこのほかぐるなびも利用することができます。
ホテルの例:楽天トラベル
ホテルを楽天トラベルで表示してみます。

八王子というキーワードで、検索対象を楽天トラベルとして**検索穂うぃにをクリック

このように沢山のホテルが表示されました。一番上にあるホテルの挿入をクリック

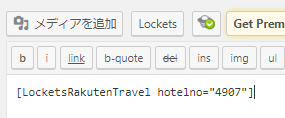
このようにショートコードが入ります。これをこの投稿で見てみます
↓↓↓↓↓↓↓Locketsで表示(サイト軽量化のため画像に置き換えました)↓↓↓↓↓↓↓

↑↑↑↑↑↑↑Locketsで表示(サイト軽量化のため画像に置き換えました)↑↑↑↑↑↑↑
このようにホテルの名前、写真、説明、住所、宿泊プランへのリンク、googleマップが表示されました!
このショートコードは楽天トラベルのURLにある数字のようでした。
楽天トラベルで八王子プリンスホテルを表示したときのURL
![]()
を見ると、4桁の 1582 を使えばいいのではないか?と思われます
![]()
とこのようにしてみると、
↓↓↓↓↓↓↓Locketsで表示(サイト軽量化のため画像に置き換えました)↓↓↓↓↓↓↓

↑↑↑↑↑↑↑Locketsで表示(サイト軽量化のため画像に置き換えました)↑↑↑↑↑↑↑
案の定、表示されました。ホームページで見つけて直接ショートコードを書くこともできます。
ホテルで使えるWebサービスは他にじゃらんもあります。
商品の例:Amazon
商品の例をAmazonで見てみます。

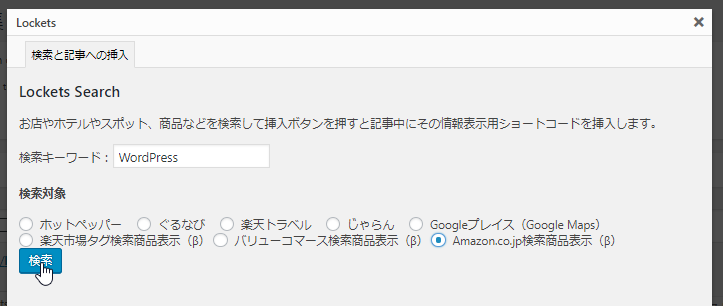
Locketsの画面で検索キーワードをWordPress、検索対象をAmazon.co.jp検索商品表示(β)にして検索をクリック

沢山商品が表示されます。最初の商品の挿入をクリック

このようにショートコードが入ります。これをこの投稿で見てみます
↓↓↓↓↓↓↓Locketsで表示(サイト軽量化のため画像に置き換えました)↓↓↓↓↓↓↓

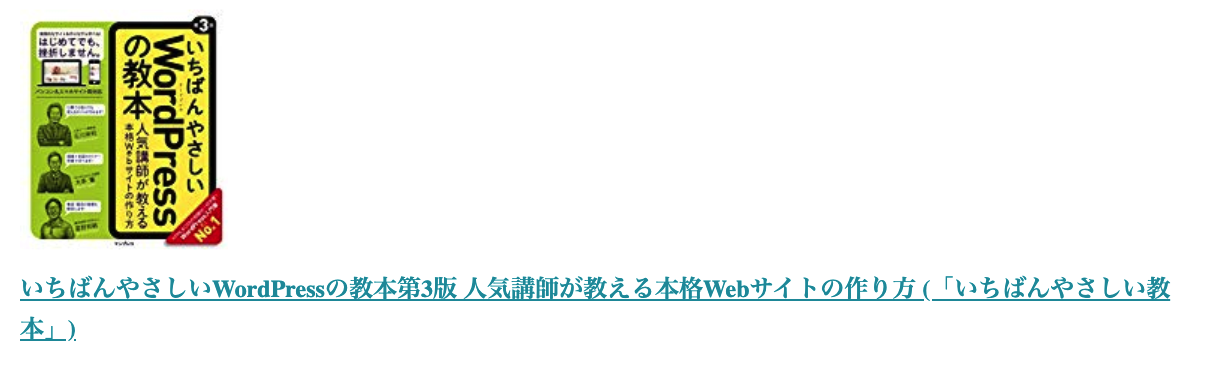
↑↑↑↑↑↑↑Locketsで表示(サイト軽量化のため画像に置き換えました)↑↑↑↑↑↑↑
このようにamazon商品のリンクが貼り付けられました。
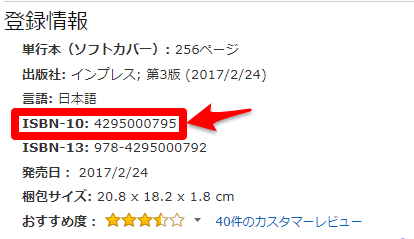
ショートコードにある asin は、書籍の場合amazonの商品ページにある

ISBN-10の数字のようですので、検索をしなくてもAmazonの商品ページからこのショートコードで、商品を表示することができます。
書籍以外の場合は、URLにある


この辺のコードかな?と思って

貼ってみたところ
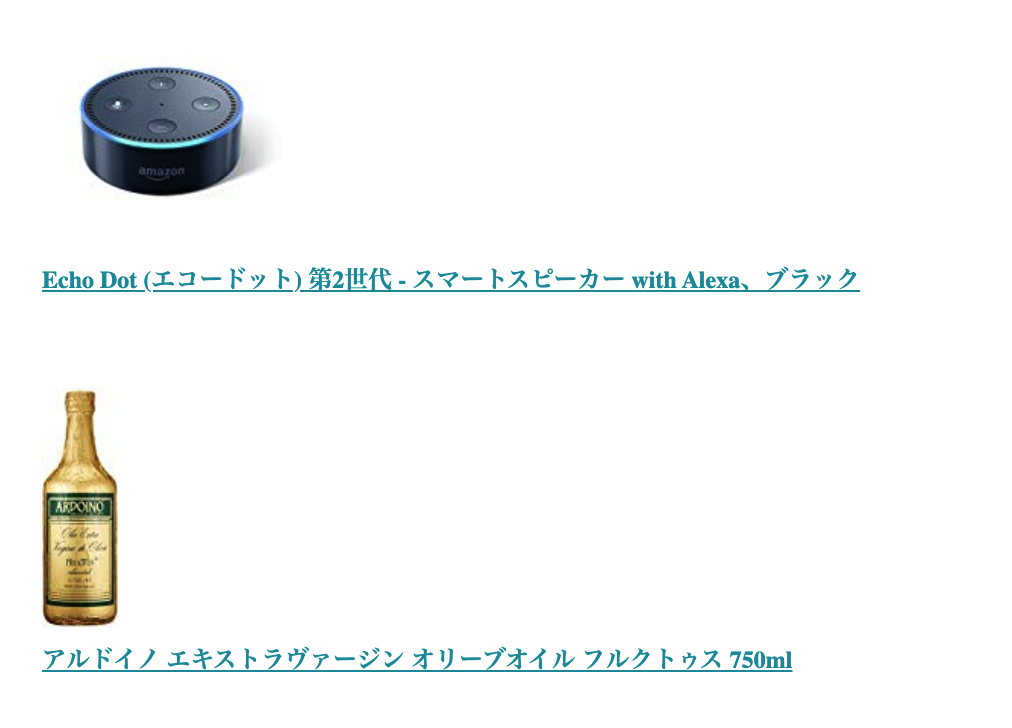
↓↓↓↓↓↓↓Locketsで表示(サイト軽量化のため画像に置き換えました)↓↓↓↓↓↓↓

↑↑↑↑↑↑↑Locketsで表示(サイト軽量化のため画像に置き換えました)↑↑↑↑↑↑↑
このように表示することができるようでした!
商品はこのほか楽天市場タグ検索商品表示(β)でも表示することができます。
Locketsのインストール
Locketsをインストールする方法を書きます。

ダッシュボード プラグイン>新規追加 をクリック

locketsと入力すると

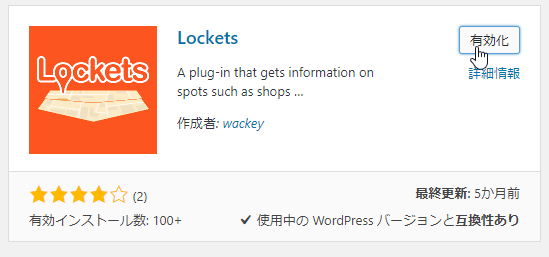
このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが終了です。
Locketsの設定をする
ここが一番ハードルの高いところなのですが、最初に1回やっておけばあとは使うだけです。設定とは何か?ということがわかる画面があります。
インストール直後に

Locketsをクリックすると

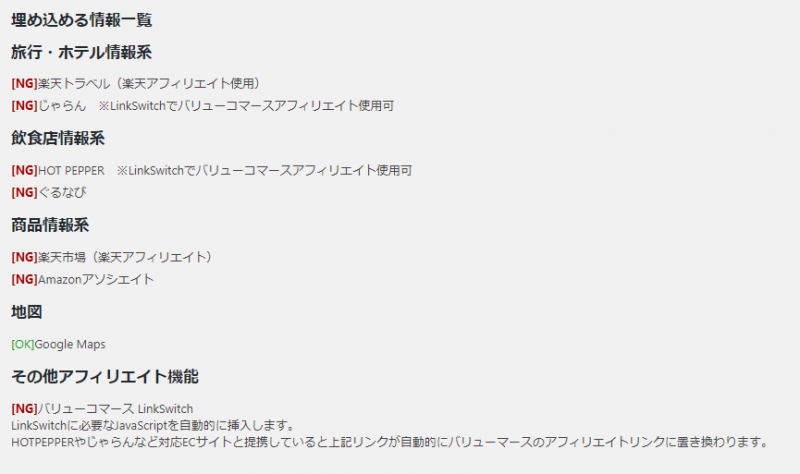
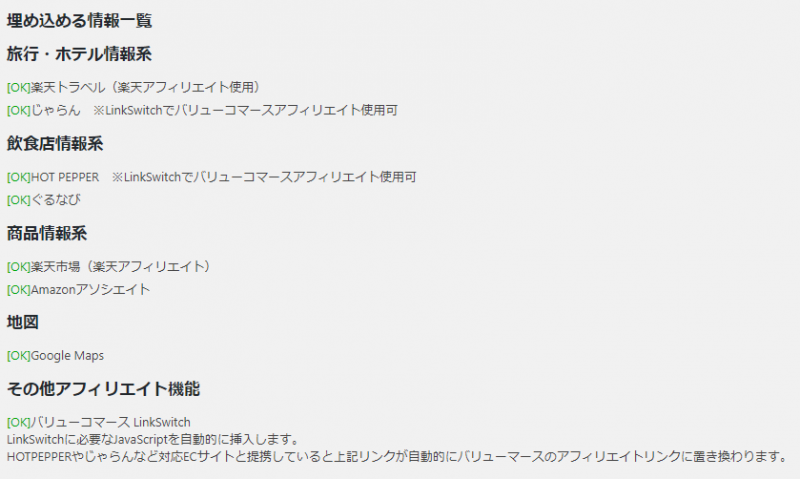
埋め込める情報一覧は[NG]というマークが付いているものばかりです。これらを使えるようにするにはそれぞれの設定が必要となります。
今回、このプラグインを試すに当たって可能な限り設定してみました。設定後の画面は

こんな感じで[NG]だったところが[OK]になりました。
すべての設定をするのは色々大変だと思いますので、まずは自分が使いたいところから設定をしていくといいと思います。方法については、

設定画面を表示させて、

設定画面に表示された項目名(この場合は楽天アフィリエイトIDなど)で検索をすると、どのようにしたらそのIDを取得できるかがわかると思います。
ホットペッパーを使うための設定方法
ホットペッパーを使うための設定がとても簡単でしたので、これだけご紹介しておきます。必要なキーはリクルートWEBサービスキーです。
https://webservice.recruit.co.jp/register/index.html
こちらのページで

メールアドレスを入力して送信をクリックします。
![]()
このメールが届くので

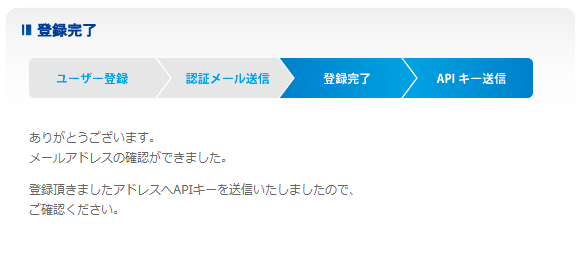
メールの中にあるURLをクリック

このような表示になります。
![]()
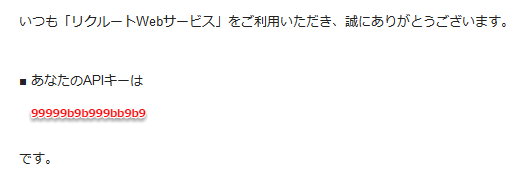
APIキー発行完了のお知らせが来ます。メールを開くと

APIキーが書かれています。これをコピーして、

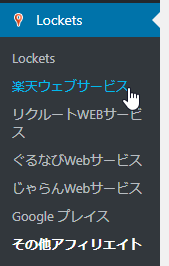
ダッシュボード Lockets>リクルートWEBサービス をクリック

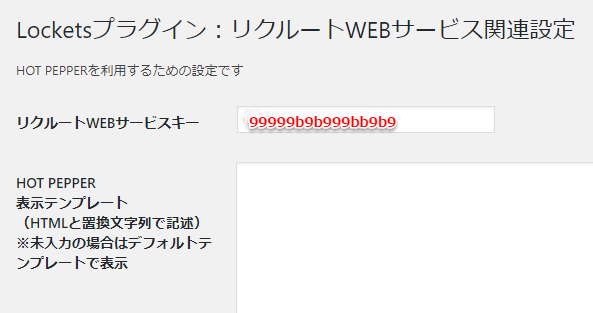
リクルートWEBサービスキーにペーストします。

画面の一番下にある変更を保存をクリック。
これでホットペッパーでの検索ができるようになりました。
Locketsは簡単、正確、自由度が高い!便利なプラグイン
Locketsは簡単、正確、自由度が高い!便利なプラグインです。
一覧すると、
- 一度設定をしておけば複数のWEBサービスから自動的に情報を表示することができる
- WEBサービスから情報を取得するので、常に新しい情報を表示できる
- 取得した情報はテンプレートを変更することで好きな形で表示できる
- 地域情報のWEBサイトに様々な情報を掲載することができる
という感じです。アフィリエイトのWEBサービスを使う場合はとても簡単にアフィリエイトリンクが作れるので、ありがたいですね!
取得した情報はテンプレートを変更することで好きな形で表示できるということについて説明をしていなかったので、少しだけ書いてみます
取得した情報をテンプレートを変更することで好きな形で表示する方法
楽天トラベルを例に、テンプレートを変更する方法を試してみます。

ダッシュボードLockets>楽天WEBサービスをクリック

置き換え用の文字列は下記の通りというところにある 【XXXX】 というものがWEBサービスから提供される項目です。これを使って、表示テンプレートを変更します(表示テンプレートに何も記述がなければデフォルトの形で表示されます)。

【施設名称】 <a href="【施設情報ページURL】">情報ページへのリンク</a> <div style="margin-top:10px"> <img src="【施設画像URL】"> </div> <div style="margin-top:10px;margin-bottom:15px"> <img src="【部屋画像URL】"> </div> <table> <tr><th>施設特色</th><td>【施設特色】</td></tr> <tr><th>宿泊プラン一覧ページ</th><td><a href="【宿泊プラン一覧ページURL】">宿泊プラン一覧ページへのリンク</a></td></tr> <tr><th>所在地</th><td>【郵便番号】 【住所1】 【住所2】 </td></tr> <tr><th>電話番号</th><td>【施設電話番号】</td></tr> <tr><th>アクセス</th><td>【施設へのアクセス】</td></tr> <tr><th>駐車場</th><td>【駐車場情報】</td></tr> <tr><th>最寄駅</th><td>【最寄駅名称】</td></tr> <tr><th>お客様の声</th><td>☆【★の数(総合)】 <a href="【お客様の声ページURL】">お客様の声</a> <br>「【お客さまの声(1件目)】 」</td></tr> </table> 【Google Maps埋め込み】 【楽天ウェブサービスクレジットC】※画像形式 Sサイズ(バナー版)221px × 21px
こんな感じに入力してみました(このサイトで行うと表示がすべてこの形になってしまうので別のWEBサイトで試しています)。
これで先ほどと同じショートコードで表示してみると、

こんな感じに、ホテル専門サイトのような表示を行うことができました!データによって表示の形が変わったりすることもあるのでいくつか表示してみて調整してみると良いと思います。
最後になりますが、こんなに良いプラグインを開発していただき、プラス・ムーブメント合同会社さんに感謝します(^^)/




コメント