あるWEBサイトを作っていて、「このページに説明を付けたいけど、説明が長くなりすぎて肝心の部分が見えなくなる。。ポップアップ画面かな?」と思いました。以前ポップアップを作るプラグインを見つけていたのですが、そのプラグインは多機能な分、手間が多少かかります。
簡単にポップアップ画面が作れて、簡単にポップアップの指定ができるプラグインがあるといいのに、と思って検索してみたらありましたので、そのプラグインについてご紹介します。
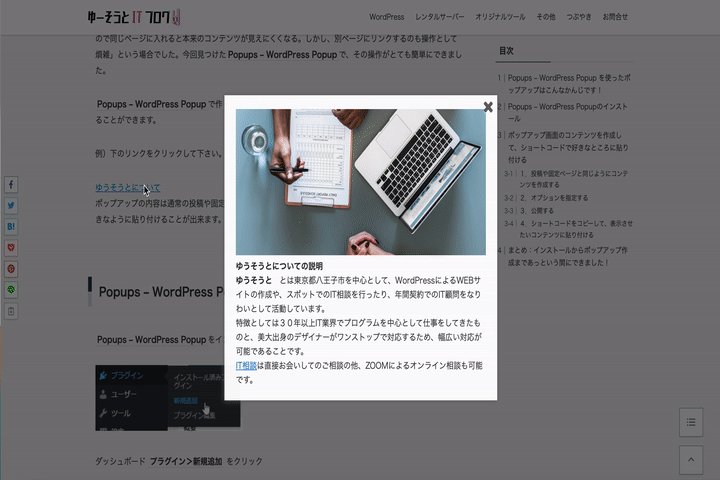
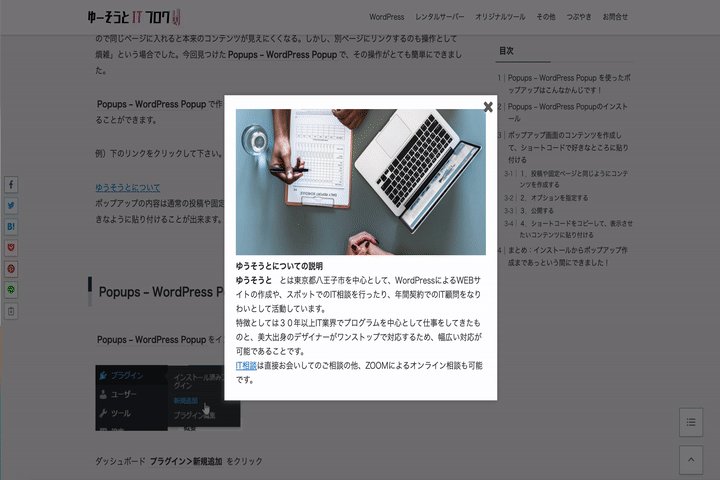
Popups – WordPress Popup を使ったポップアップはこんなかんじです!
今回ポップアップを作ってみたいと思ったのは、「あるページに説明を入れたいけど、説明が長くなってしまうので同じページに入れると本来のコンテンツが見えにくくなる。しかし、別ページにリンクするのも操作として煩雑」という場合でした。今回見つけたPopups – WordPress Popupで、その操作がとても簡単にできました。
Popups – WordPress Popupで作ったポップアップは、ショートコードを使えば簡単にどこにでも貼り付けることができます。

ポップアップの内容は通常の投稿や固定ページと同じように編集できますので、画像や見出し、リンクなどを好きなように貼り付けることが出来ます。
Popups – WordPress Popupのインストール
Popups – WordPress Popupをインストールします。

ダッシュボード プラグイン>新規追加 をクリック

Popups – WordPress Popup と入力すると

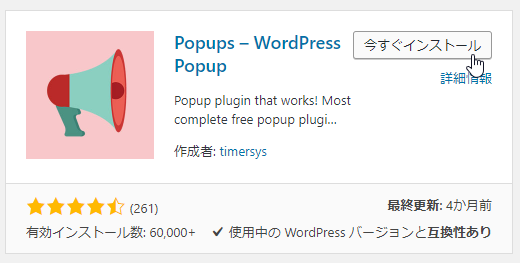
このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが終了です。
ポップアップ画面のコンテンツを作成して、ショートコードで好きなところに貼り付ける
ポップアップ画面のコンテンツを作成して表示させるのはとても簡単です。大まかにいうと
1.投稿や固定ページと同じようにコンテンツを作成する
2.オプションを指定する
3.公開する
4.ショートコードをコピーして、表示させたいコンテンツに貼り付ける
これだけです。かなりシンプルな手順となっています。
この手順通りにご紹介します。
1.投稿や固定ページと同じようにコンテンツを作成する

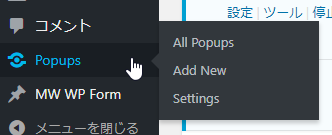
ダッシュボードの Popups をクリック

Add Newをクリック

任意のタイトルを入力します。これは一覧で見てわかるようにするだけです。

このコンテンツの場合はビジュアルで編集する方がわかりやすいのでクリック。

これが初期状態です。灰色の部分がポップアップなのでここに入力していきます。

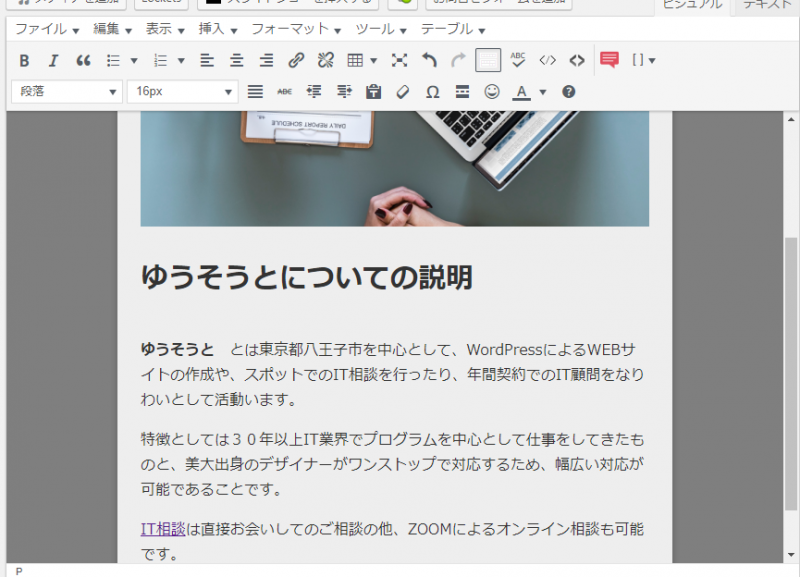
投稿や固定ページと同じく画像やリンク、見出しなど好きなようにコンテンツを入力することができます。
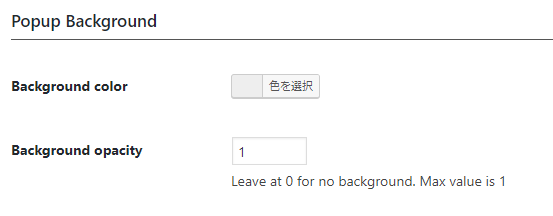
背景の色はデフォルトで灰色ですが、白にしたかったのでこのページの下の方に移動して

Popup Backgroundという項目を見つけます。

カラーパレットから白を指定しました。
2.オプションを指定する
オプションの指定をします。Popups – WordPress Popupは何も指定をしないと、デフォルトで「ページが開いてから5秒後に自動的にポップアップ表示」という指定になっているので(そのようにしたい方は指定しなくてもよさそうです)、クリックしたときにポップアップ表示となるようにオプションを指定します。
編集画面の下の方に移動すると、

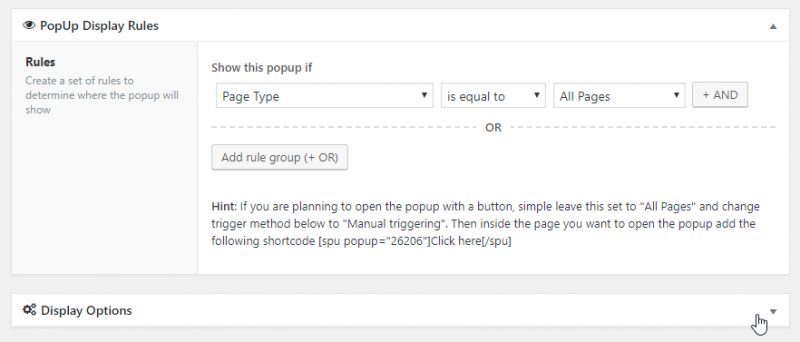
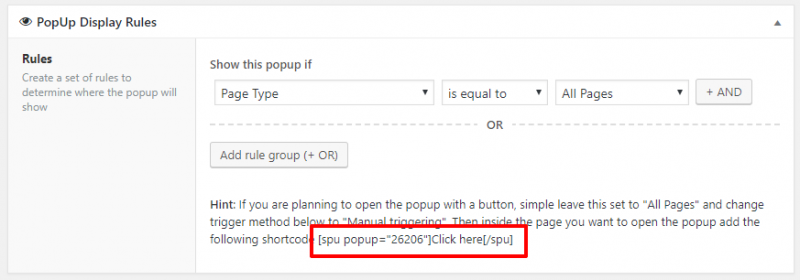
Popup Display Rulesという項目があります。ここの内容が
Page Type、is equal to、All Pages となっていることを確認します。
その項目の下にDisplay Optionsというところがあるのでクリックします。

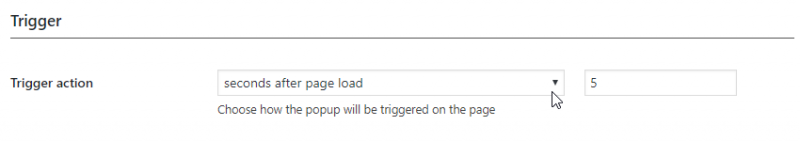
Trigger(きっかけ)という項目があり、seconds after page load、5となっています。デフォルトで、「ページが開いてから5秒後に自動的にポップアップ表示」と指定されていますのでここを変更します。

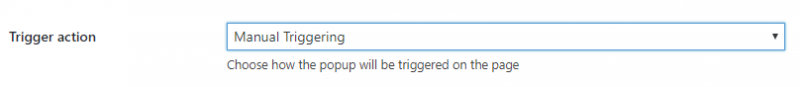
左側のリストボックスをクリックしManual Triggering(手動)にします。
3.公開する

公開をクリックします。
4.ショートコードをコピーして、表示させたいコンテンツに貼り付ける
公開をクリックしてから再度

このあたりまでページの下に移動します。赤枠で囲った部分が、このポップアップを表示させるためのショートコードです。

ショートコードを選択して右クリックしてコピー
[spu popup="26206"]Click here[/spu]
コピーしたコードはこのようなものです。Click hereの部分は、用途に応じて書き換えます。
[spu popup="26206"]ゆうそうとについて[/spu]
こんな感じです。実際にこれをこちらに貼ると、
[spu popup=”26206″]ゆうそうとについて[/spu]
このようになり、上記のリンクをクリックすればポップアップを見ることができるようになります。
まとめ:インストールからポップアップ作成まであっという間にできました!
このプラグインを探して、インストールしてポップアップを作成するまでは30分もかからずあっという間にできました。このプラグインなら気軽で、「ポップアップ作りたいな」と思ったときにすぐに作ることが出来そうです(^^)/
自動的にポップアップさせることができたり、表示させる条件もログイン中であるかどうかなど色々な条件が使えるようです。また、ポップアップを表示する位置もオプションでいろいろ指定できるようなので沢山の用途に使えるプラグインだと思います。




コメント