
先日複雑なフォームを作っていて、その項目についての説明をつけたいのだけれどもとても長くなってしまう、けれど別ページにはしたくないと思ったときにPopup Makerというプラグインを見つけて、ページを移動しなくてもポップアップで説明を表示できるようにしました。
その使い方や使い勝手について説明します。
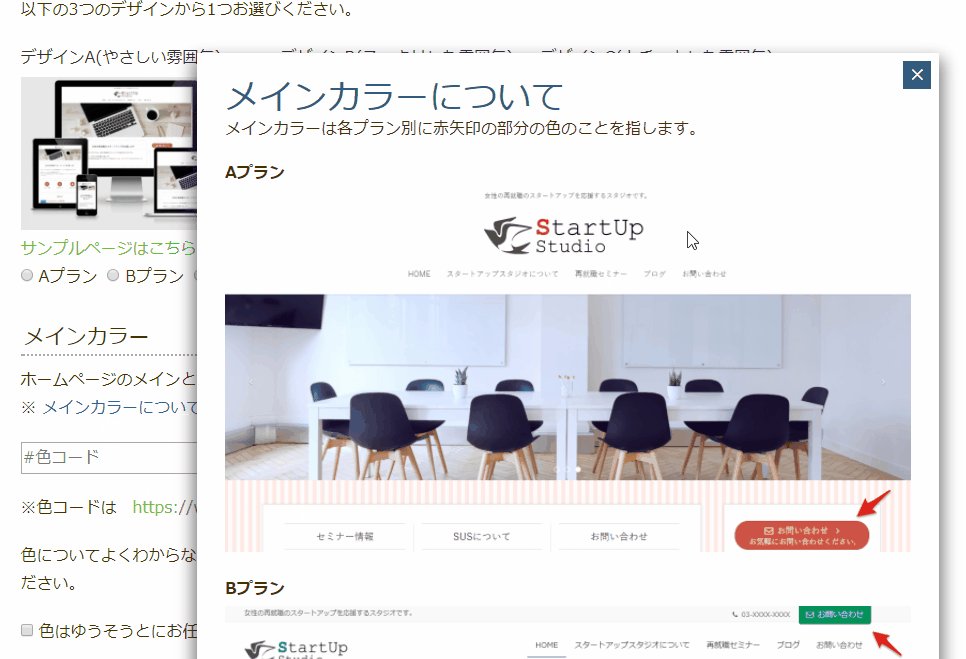
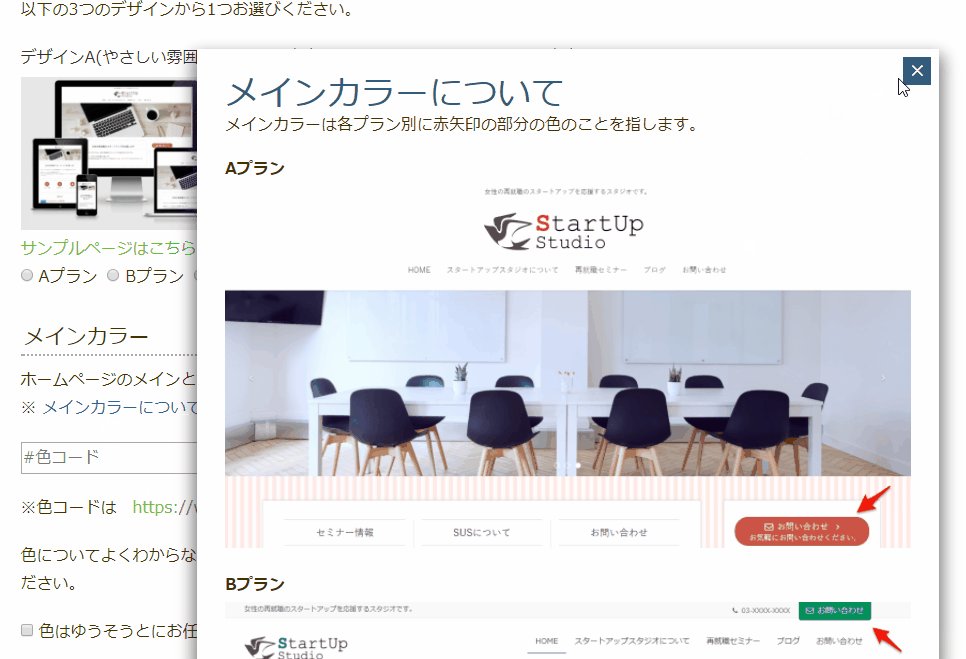
Popup Makerで作ったポップアップはこんな感じです
プラグインPopup Makerで作ったポップアップはこんな感じです

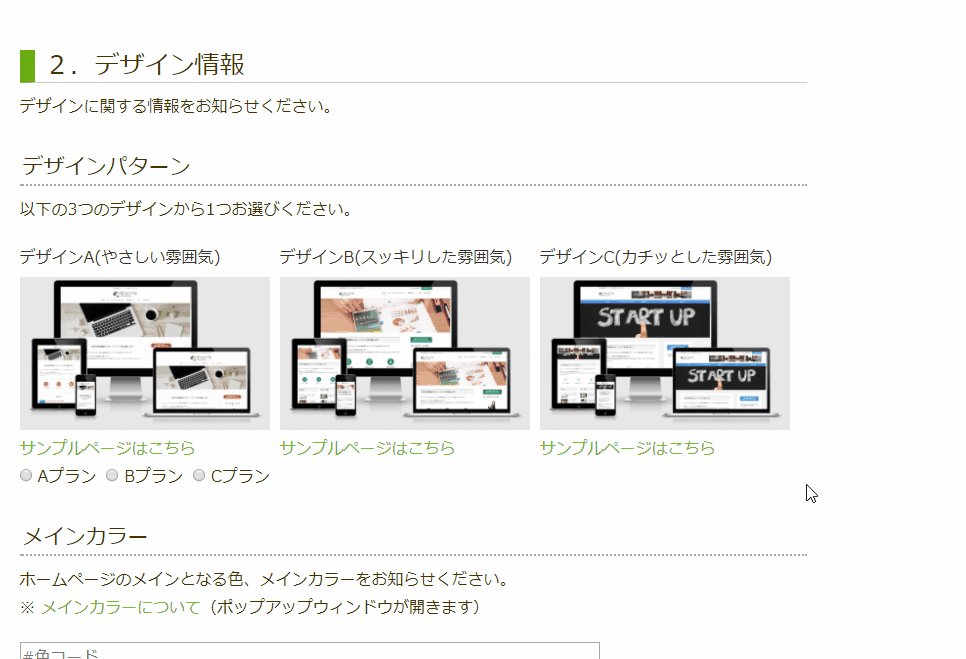
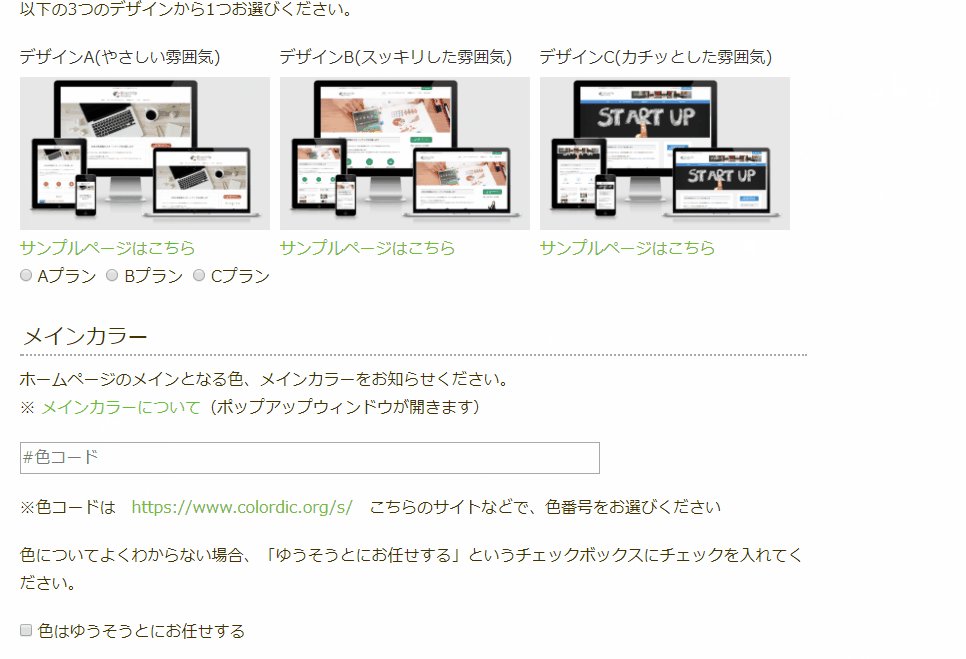
ゆうそうとに「ホームページスタートアッププラン」というサービスがあり、そのサービスをお申し込みいただいた方にどのようなホームページを作りたいかという情報をいただくためのフォームを作っています。
ホームページについての情報をいただくとなるとかなりの量の質問をして回答をいただかないといけないので、フォームはどうしても長くなってしまいます。ここではメインカラーがどこで使われているのかということを3つのプラン別に説明したかったのですが、その内容をフォームの中に入れると長くなってしまいます。かといって別タブで見ていただくのも面倒かな、と思ってポップアップで表示できるようにしてみました。ポップアップで表示するとフォームから別のタブに移動することもないので、入力している途中に説明が出ても迷いが生じないかと思います。
Popup Makerのインストール
ポップアップを出せるようになるプラグインPopup Makerをインストールしてみます。

ダッシュボード プラグイン>新規追加 をクリック

キーワードにPopup Makerと入力すると

このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが終了です。
Popup Makerでポップアップする内容を作成する
インストールが終わると、ダッシュボードに

Popup Makerというリンクが表示されて、このようなメッセージが見えます。よくわからなかったので Skipをクリック

するとこのような表示になります。カスタム投稿タイプのような形でポップアップする画面の内容を入力できます。ポップアップ画面を追加するには、

Add Popupをクリック

投稿や固定ページと似たような入力画面です。

タイトルが2種類あります。それぞれ違うタイトルを入れてみました。内容は表示したいものを通常の投稿や固定ページと同じように入力します。
このポップアップはなにかのリンクをクリックしたときに表示させたいので、その指定をしておきます。

Triggersというところにある

Choose a type of trigger to get started.項目のSelect a trigger type.のリストを開いてClick Openをクリック

このような指定画面が表示されるので、このポップアップを表示させるときのセレクター(cssのclassやid)を入力します。

#popup_about_html_color というcssのIDの名前を入力して、Addをクリック

元の画面に戻って指定されたことがわかります。

公開をクリックして保存します。
Popup Makerで作ったポップアップを指定する方法
固定ページや投稿やフォームなどで、リンクをクリックしたらこのポップアップを表示させるようにする方法です。
たとえば新規投稿の

ビジュアルを見ると、Popup Makerのアイコンが追加されているので▼をクリックして

Popup Triggerをクリック

このような画面がポップアップされるので

Trigger Popupの▼をクリック

何か文字を入れないと選択肢が出ないので

適当に a とか入れるとこのように先ほど作ったポップアップが選択できるようになるので選択します。

Contentのところにリンクするときの文字を入れてから、Updateをクリック

このようなリンクができています。

この投稿を表示させて、リンクをクリックすると

先ほど指定したポップアップ画面がポップアップされました。
テキストタブで同じことをしたい場合は
[popup_trigger id="44" tag="span"]このリンクをクリック[/popup_trigger]
このようなコードになるようです。id=”44″ というのがこのポップアップを指定している部分です。このidは

ダッシュボード Popup Maker>All Popupsをクリックして

一覧に表示されている赤矢印の部分にある数字(popmake-44)がidとなっているようです。
表示するときのオプションを指定して、好みのポップアップ表示にしたりPopup Makerの管理用の表示を変える
Popup Makerにはオプションが色々あるようなので、オプションを指定して好みのポップアップ表示にしたり、Popup Makerの管理用の表示を変えたりしたいと思います。
ポップアップするときのデザインを変更する
ポップアップするときのデザインを変更します。Popup MakerにはTheme(テーマ)があるので、好きなものに変更します。
まずはどのようなテーマがあるかを確認します。テーマを見るには

ダッシュボード Popup Maker>Popup Themes をクリック

このように6つのテーマがあります。テーマのデザインを見るには、

テーマ名の下にある編集をクリックします

このように表示されて赤矢印で示した、右側にどのようなデザインになるのかが表示されています。
フォントの大きさや透明度など細かい設定もできるようですが、今はテーマをどれにするかを考えておくだけにします。
Light Boxというテーマにしようと思います。

ダッシュボード Popup Maker>All Popups をクリック

一覧から修正したいポップアップの編集をクリック

画面の右中ぐらいのところにTheme Settingsという項目があるので、

リストからLight Boxを選択して、

更新をクリック。
表画面で先ほどのリンクをクリックすると、

このように、ポップアップ画面のデザインが変わって、表示されているページも透明度が上がったので少し見えるようになっています。
おなじテーマでも透明度やフォントなどの変更できるオプションがありますので好みの表示にすることができますので、いろいろ触ってみてください。
ポップアップの閉じる機能の追加
デフォルトのままだとポップアップ画面を閉じるには、

右上に表示される × や CLOSE をクリックしないとできないようになっています。もっと簡単に閉じられるようにオプションが用意されています。
先ほどと同じように変更したいポップアップの編集画面で

本文の下にあるClose Settingsという部分が閉じるオプションについて指定できるところです。英語でわかりにくいので日本語に翻訳すると

このような感じでした。下の3つのチェックで指定できるようです。

私はオーバーレイ(ポップアップ画面以外)をクリックしたときとESCを押したときに閉じるようにこの2つをチェックしました。

更新をクリック。これで、

オーバーレイ(ポップアップ画面以外)をクリックしたときやESCを押したときに、閉じるようになりました。
管理バーに表示されているPopup Makerのボタンを非表示にする
Popup Makerをインストールすると、管理ツールバーに

このようにPopup Makerのボタンが常に表示されるようになります。ポップアップ画面を表示するのはそれほど頻繁なことではないため、ここでは表示しないようにしたいと思います。

ダッシュボード Popup Maker>Settings をクリック

Miscタブをクリック

Disable Popups Admin BarのところのThis will disable the admin Popups menu item.にチェックを入れて

Saveをクリック
これで管理ツールバーに

Popup Makerのボタンが表示されなくなりました。




コメント