毎月1回行っている、八王子WordPressミートアップ で先月小耳に挟んだ「Menu Image」というプラグインを試してみました。メニューに好きな画像を追加することができるこのプラグインを使うと簡単にメニューに画像を追加したり、画像だけのメニューにしたりすることができるのでおすすめです。
Menu Imageのインストール
Menu Imgageプラグインをインストールします。

ダッシュボード プラグイン>新規追加 をクリック

menu imageと入力すると、

このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが終了です。
この後、

このような画面が出ましたので、とりあえず Skip をクリックしました
Menu Imageの使い方
Menu Imageは、WordPressのメニュー設定をするところから利用します。

ダッシュボード 外観>メニュー をクリック

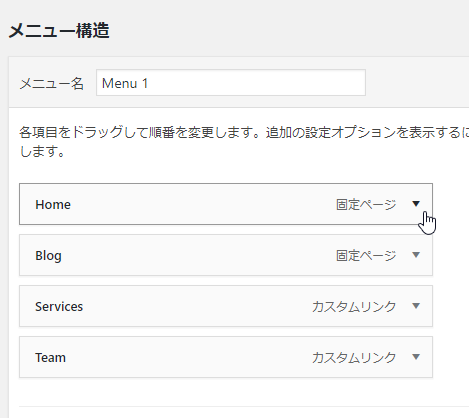
メニューの下三角をクリック
プラグイン導入前は

このような内容でしたが
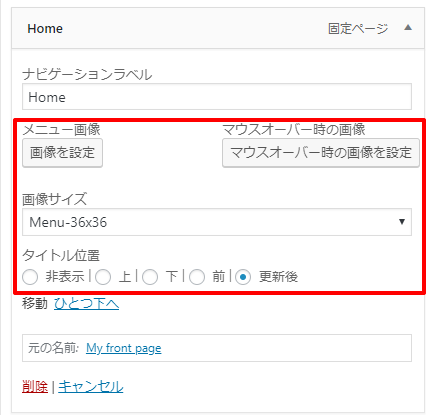
プラグイン導入後は、

プラグイン導入前と比べると、赤枠の部分が増えています。
メニューに入れる画像は自分でアップするようなのでアイコンを探して入れてみます。
以前ブログでもご紹介した

こちらのサイトにいけば同じシリーズで色々なアイコンを使うことができます。

まずは HOME の画像をダウンロードしてみました。このサイトではダウンロードするときに、色を指定できるので青系と赤系のアイコンをダウンロードしました。
この後、メニューに画像を入れます。

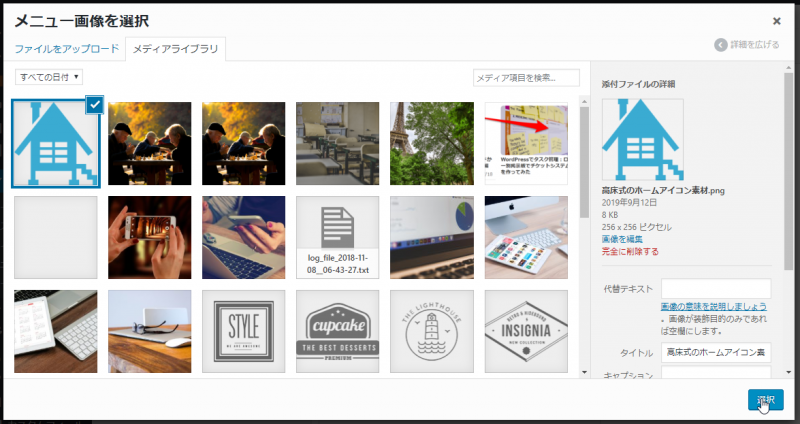
メニュー画像 画像を設定をクリックし、

アップロードしたHOME用の画像を指定します。
さらに

マウスオーバー時の画像を設定をクリックして(これは任意指定です)赤系のHOME用の画像を指定します。

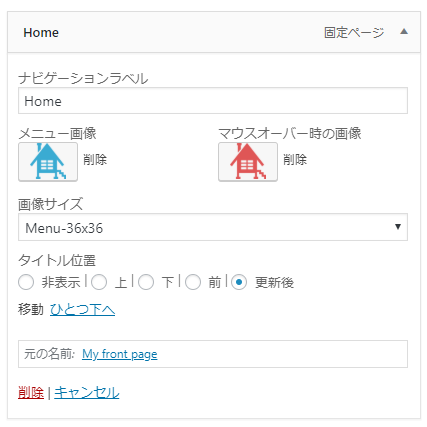
このように指定が終わったら、

メニューを保存をクリック
確認してみます。このプラグインで指定をする前は

こんな感じのメニューだったモノが

アイコンが表示されて

カーソルをのせると、赤く変わりました。
カーソルをのせると変わる、というのが面白いので
いらすとやさんから
いらすとや:嬉しい表情の女性のイラスト(6段階)
という顔のパターンがある画像を見つけて普通の顔、と 笑った顔 の画像をダウンロードして四角く切り取ってアップして、指定してみました。

このように

カーソルをのせる前は 普通の顔

カーソルをのせると 笑った顔 になるので面白いです。この部分はご自分の写真や動物の写真などを使っても面白いモノができそうですね!
Menu Imageのオプション
Menu Imageにはオプションがあるので確認してみます。
画像サイズ
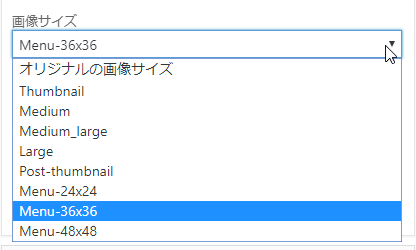
画像サイズをクリックすると

このようにいくつかのサイズが表示されます。

一番小さそうなMenu-24×24に変更してみると
こんな感じで、文字にしっくりとなじむかなーと思いました。
他にも色々なサイズがあるのでご自分のサイトに合うサイズを色々試してみるといいと思います。
タイトル位置
タイトル位置には

非表示、上、下、前、更新後があります。デフォルトは更新後で、ちょっと意味がわからないんですが(^_^;)、他を試します。
非表示

画像が指定されているメニューは画像だけが表示されます。
上

画像の上にメニュータイトルが表示されます。
下

画像の下にメニュータイトルが表示されます。
前

画像の前にメニュータイトルが表示されます
まとめ:オンマウスのエフェクトが面白い!
メニューにアイコンのようなモノを表示するには

でご紹介したFont Awesomeを使う方法もあるのですが、このMenu Imageというプラグインだとそれ以外の画像も使うことができ、なによりカーソルをのせたとき(オンマウス)に違う画像を手軽に表示出来るのが面白いかなと思いました。
画像はもっと大きく表示することもできるので工夫次第でかなり面白いことができそうです。





コメント