
Amazonなどで見かける「この商品を買った人はこんな商品も買っています」という、画像があって左右に移動できるもの…そういう動きのものをカルーセルというらしいのですが、これを作る導入簡単なJQueryプラグインがあったので使ってみました。通常のhtmlでもWordPressでもXOOPS Cubeでもおおよそどこでも使えますよ(^_^)v
Amazonのカルーセルってこんな感じです
カルーセルっていうのは回転木馬って意味のようで、回転木馬のように商品をぐるぐると回して見ることができる仕組みのことを言うみたいです。
*私たち年代だとつい…麻紀と思い浮かんじゃいますが
見ている商品に関連して、おすすめ商品が横に並び、左右のボタンで商品の切り替えができます。
OWL Carousel のダウンロードと設置
http://www.owlgraphic.com/owlcarousel/
Download for FREE というボタンをクリックすると、owl.carousel.zip というファイルがダウンロード出来るので解凍します。
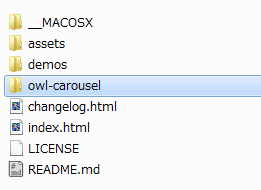
中はこのようになっています。
使うのは owl-carousel というフォルダです。
普通のhtmlで使ってみる
JQueryプラグインはWordPressのプラグインということではないので、通常のどのサイトでも使うことができます。まずは普通のhtmlで使ってみます。
こんな感じになりました。
このblogにアップしている写真をいくつも並べて見ていく感じにします。このようにブラウザの幅に応じて表示件数が増えたり減ったりします。ドラッグでページを動かすこともできるのでiPhoneなどのスマートフォンの対応も自動的に行えます。
owl-carousel というフォルダを置いたところに、index.htmlを作ります。中をこのように書きます。
<div id=”owl-example” class=”owl-carousel”>と</div>で囲まれた中に複数の表示したい画像などを入れておきます。
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<!-- Important Owl stylesheet -->
<link rel="stylesheet" href="owl-carousel/owl.carousel.css">
<!-- Default Theme -->
<link rel="stylesheet" href="owl-carousel/owl.theme.css">
<!-- Include js plugin -->
<script src="owl-carousel/owl.carousel.js"></script>
<script>
$(document).ready(function() {
$("#owl-example").owlCarousel();
});
</script>
</head>
<body>
<h1>OWL CAROUSEL TEST</h1>
<div id="owl-example" class="owl-carousel">
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image10-150x150.png" title="Image10" alt="Image10"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image12-150x150.png" title="Image12" alt="Image12"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image14-150x150.png" title="Image14" alt="Image14"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image15-150x150.png" title="Image15" alt="Image15"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image16-150x150.png" title="Image16" alt="Image16"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image19-150x150.png" title="Image19" alt="Image19"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image22-150x150.png" title="Image22" alt="Image22"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image24-150x150.png" title="Image24" alt="Image24"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image25-150x150.png" title="Image25" alt="Image25"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image26-150x150.png" title="Image26" alt="Image26"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image27-150x150.png" title="Image27" alt="Image27"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image29-150x150.png" title="Image29" alt="Image29"> </div>
</div>
</body>
</html>
WordPressのテーマに入れて使ってみる
同じ事をWordPressでやってみました。
owl-carousel フォルダを使っている子テーマに置きます。
固定ページもしくは投稿ページにこのように書きます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<!-- Important Owl stylesheet -->
<link rel="stylesheet" href="http://localhost/ryuswp/wp-content/themes/twentyfourteen-ryus/owl-carousel/owl.carousel.css">
<!-- Default Theme -->
<link rel="stylesheet" href="http://localhost/ryuswp/wp-content/themes/twentyfourteen-ryus/owl-carousel/owl.theme.css">
<!-- Include js plugin -->
<script src="http://localhost/ryuswp/wp-content/themes/twentyfourteen-ryus/owl-carousel/owl.carousel.js"></script>
<script>
$(document).ready(function() {
$("#owl-example").owlCarousel();
});
</script>
<div id="owl-example" class="owl-carousel">
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image10-150x150.png" title="Image10" alt="Image10"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image12-150x150.png" title="Image12" alt="Image12"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image14-150x150.png" title="Image14" alt="Image14"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image15-150x150.png" title="Image15" alt="Image15"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image16-150x150.png" title="Image16" alt="Image16"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image19-150x150.png" title="Image19" alt="Image19"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image22-150x150.png" title="Image22" alt="Image22"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image24-150x150.png" title="Image24" alt="Image24"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image25-150x150.png" title="Image25" alt="Image25"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image26-150x150.png" title="Image26" alt="Image26"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image27-150x150.png" title="Image27" alt="Image27"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image29-150x150.png" title="Image29" alt="Image29"> </div>
</div>
自分のサイトで試したいときは、
を、試してみたい環境の
サイトurl/wp-content/themes/テーマ名/ に置き換えて試してみてください。
XOOPS Cubeでも同じように使えます
XOOPS Cubeでも使っているテーマフォルダにowl-carousel フォルダを置いて使うことが出来ます。
例えば pico に このように書くと、
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<!-- Important Owl stylesheet -->
<link rel="stylesheet" href="http://localhost/xc222/html/themes/legacy_default/owl-carousel/owl.carousel.css">
<!-- Default Theme -->
<link rel="stylesheet" href="http://localhost/xc222/html/themes/legacy_default/owl-carousel/owl.theme.css">
<!-- Include js plugin -->
<script src="http://localhost/xc222/html/themes/legacy_default/owl-carousel/owl.carousel.js"></script>
<script>
$(document).ready(function() {
$("#owl-example").owlCarousel();
});
</script>
<h1>OWL CAROUSEL TEST</h1>
<div id="owl-example" class="owl-carousel">
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image10-150x150.png" title="Image10" alt="Image10"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image12-150x150.png" title="Image12" alt="Image12"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image14-150x150.png" title="Image14" alt="Image14"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image15-150x150.png" title="Image15" alt="Image15"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image16-150x150.png" title="Image16" alt="Image16"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image19-150x150.png" title="Image19" alt="Image19"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image22-150x150.png" title="Image22" alt="Image22"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image24-150x150.png" title="Image24" alt="Image24"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image25-150x150.png" title="Image25" alt="Image25"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image26-150x150.png" title="Image26" alt="Image26"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image27-150x150.png" title="Image27" alt="Image27"> </div>
<div style="margin-right:5px;"> <img src="https://usortblog.com//wp-content/uploads/2014/04/Image29-150x150.png" title="Image29" alt="Image29"> </div>
</div>
実際に試してみるときは、
http://localhost/xc222/html/themes/legacy_default/
を、試してみたい環境の
サイトurl/themes/テーマ名/ に置き換えて試してみてください。
前に戻る、次に進むなど…他色々オプションで変えられます
amazonと全く同じように画像をクリックして前に戻る、次に進むなどもオプション設定で出来ますし他にも色々出来るのですが説明が長くなりますのでまた別の機会にblogに書いてみたいと思います♪







コメント