先日書いた「GoogleMapにGoogleスプレッドシートのデータからポインタを複数表示する」で、とても簡単に複数のポインタを表示することができる!ということが分かりました。自分的になんだかこれが楽しくて、「色んなマップを作りたい!」という気持ちが高まってきたのですが、さて一体どんなマップを作ればいいのかな?と思ったときに、「そうだ!オープンデータがあるじゃないか」と思いつきました。
ということで、今回はオープンデータを使って地図上にポインタを表示してさらに自分のWebサイトに地図を埋め込むということをやってみようと思います。
オープンデータって、何?
最近話題のオープンデータ。オープンデータって何?ってことですが、オープンソースなどと同じような感じで 自由に利用できるデータ です。総務省など官公庁でもオープンデータの推進が進められていて、様々なデータが利用可能な形で公開されています。
八王子市などの自治体でもオープンデータを公開し始めています。「(自治体名) オープンソース」でググると色々な自治体が公開しているオープンデータを探すことができます。
八王子市のオープンデータから地図に使えそうなデータを見つける
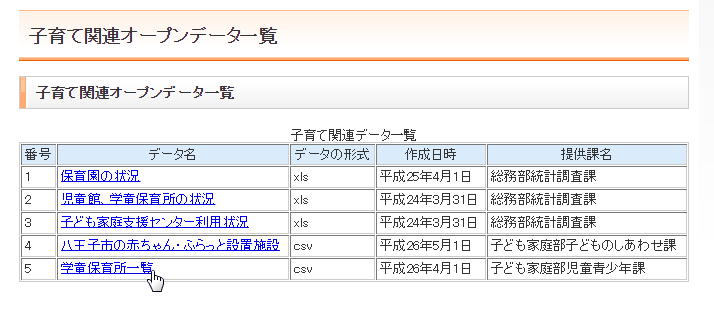
八王子市 オープンデータ でググるとこのページが見つかりました。
この中のリンクをたどって、
というところに、学童保育所一覧 というデータを見つけました。今回はこのデータを地図にしてみたいと思います。
データをダウンロードして保存する
学童保育所一覧を右クリックして、名前を付けてリンク先を保存 をクリックします。
gakudou_ichiran.csv
という名前のファイルが保存されます。
データをインポートする。。。ちょっと修正するところがありました
「GoogleMapにGoogleスプレッドシートのデータからポインタを複数表示する」に書いてある手順で新しいマップを作ります。
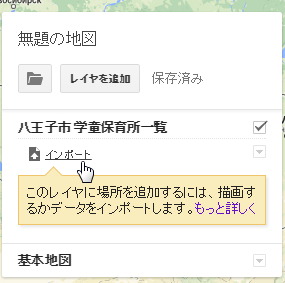
インポート をクリックして、
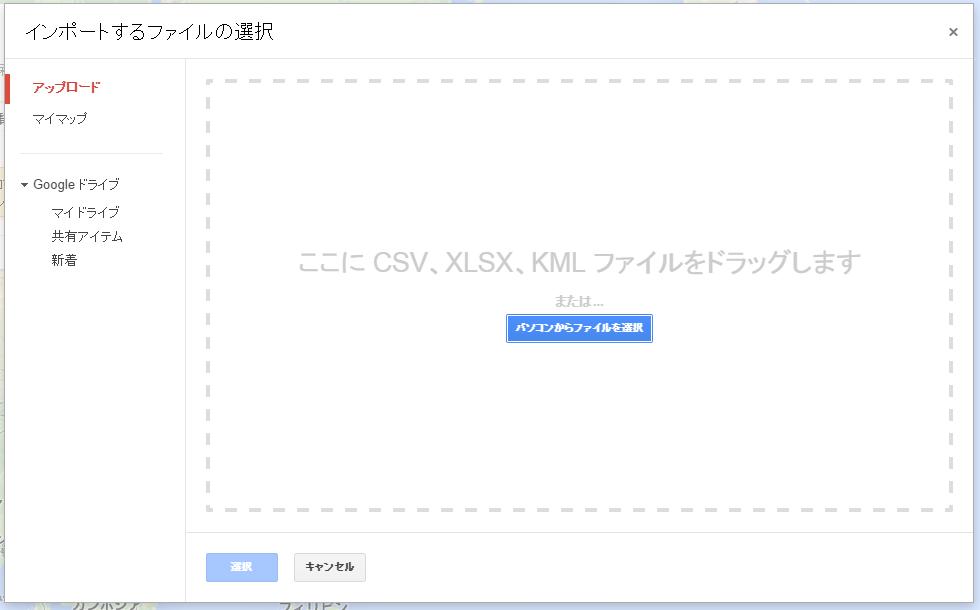
先ほどPCに保存したgakudou_ichiran.csvを選択します。
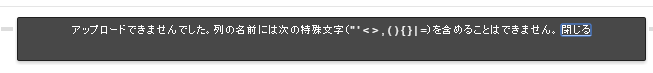
するとこのようにエラーが出てしまいました。見出し行に使われている ダブルコーテーション がダメっぽいのでそれを全部削除して保存、再度ファイルを選択してみました。
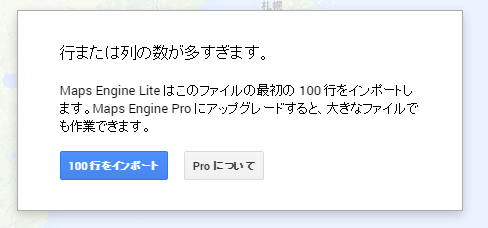
すると今度は 行または列の数が多すぎます というエラーがでてしまいました。Pro版を使わないときは100行までのようです。
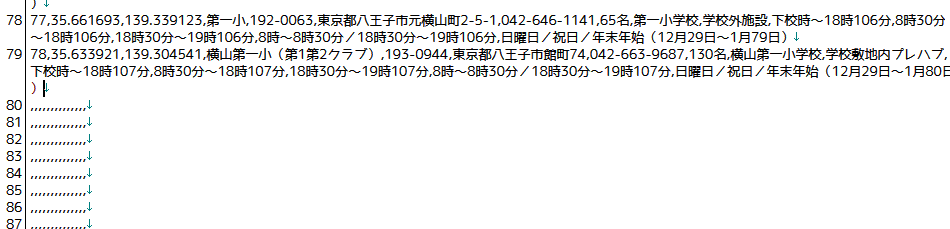
gakudou_ichiran.csvをテキストエディタで開いてみると、
このように実際のデータは79行目までで、残りは空行のようでしたので空行を削除して保存します。再度ファイルを選択します。
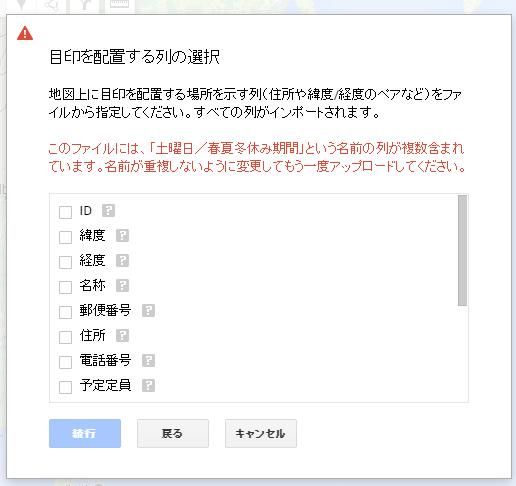
データが読み込まれたようです!しかし、同じ列名が入っているというエラーが出ています。とりあえず同じ名前にならないために名前の後に数字を付けて保存しました。
再度ファイルを選択します。
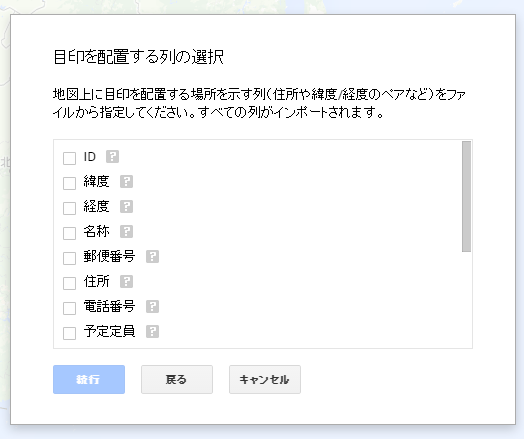
やった~(^^)/。これで先に進めそうです。
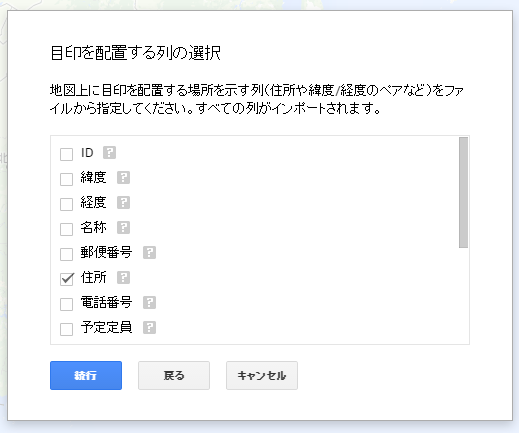
ポインタの場所を指定するための列として 住所 にチェックを入れて、続行をクリックします。
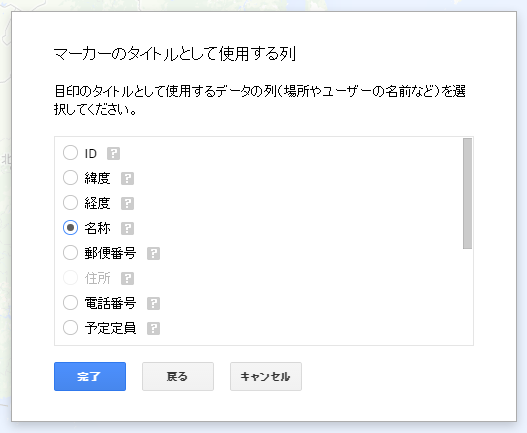
ポインタに表示する項目として 名称 を指定して、完了をクリックします。
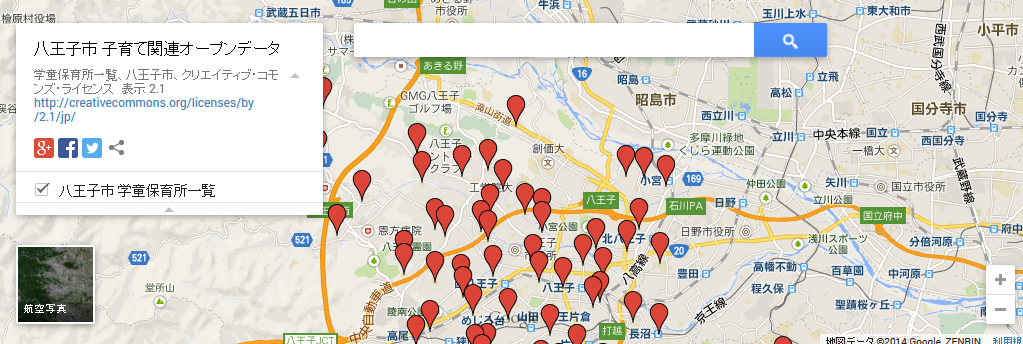
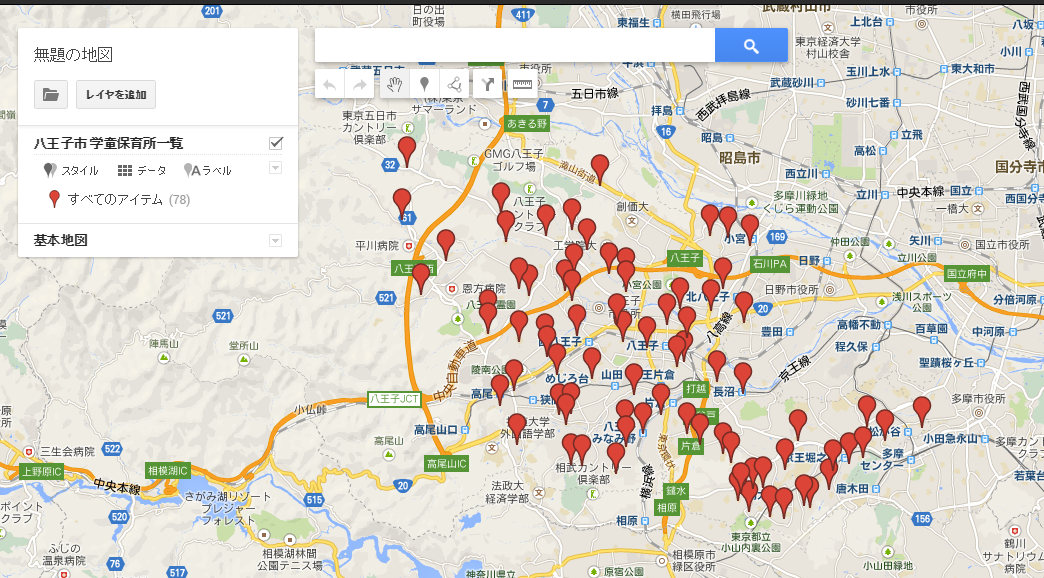
やった(^^)/。全部で78カ所のポインタが一気に表示されました♪
ポインタをクリックすると、列にあった項目がすべて表示されます。これは使えそうです!
タイトルを入れる、オープンデータを使っているよ!という説明を書く
地図のタイトルと説明を入力します。
ここに ライセンス表示について という説明があります。
オープンデータカタログページ(以下、「カタログページ」と言います。)で提供するデータのライセンスは、クリエイティブ・コモンズ・ライセンスにおける「CC BY(表示)」としています。
二次著作物を作成する場合は、以下のとおり、利用するデータの出典を表示してください。
(1)提供されているデータを改変せず、そのまま複製して利用する場合
[データのタイトル]、八王子市、クリエイティブ・コモンズ・ライセンス 表示 2.1(http://creativecommons.org/licenses/by/2.1/jp/)
(2)提供されている著作物を改変して利用する場合
この[作品・アプリ・データベース等]は以下の著作物を改変して利用しています。
[データのタイトル]、八王子市、クリエイティブ・コモンズ・ライセンス 表示 2.1
(http://creativecommons.org/licenses/by/2.1/jp/)
なお、ライセンスのURLは文字で記載するのではなく、「クリエイティブ・コモンズ・ライセンス 表示 2.1」の文字部分などにハイパーリンクを貼っても構いません。
クリエイティブ・コモンズ・ライセンス
この 作品 は クリエイティブ・コモンズ 表示 2.1 日本 ライセンスの下に提供されています。(外部リンク)
ということになっているので、これに留意して説明も書いていこうと思います。
無題の地図 をダブルクリックします。
タイトルと説明を入力する画面がポップアップします。
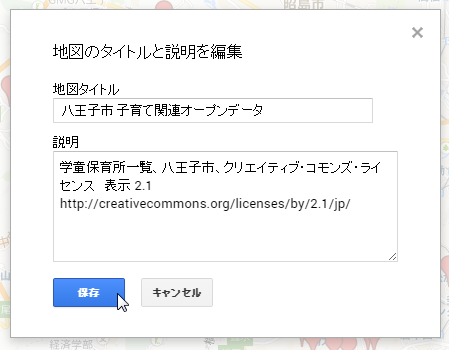
タイトルは出典がわかるように 八王子市 子育て関連オープンデータ とします。
説明部分はちょっと修正しましたので、
(2)提供されている著作物を改変して利用する場合
を見て、
学童保育所一覧、八王子市、クリエイティブ・コモンズ・ライセンス 表示 2.1 http://creativecommons.org/licenses/by/2.1/jp/
このように入力して、
保存をクリックします。
作った地図を一般公開して、誰でも見られるようにしてみる
画面右上にある 共有 をクリックします。
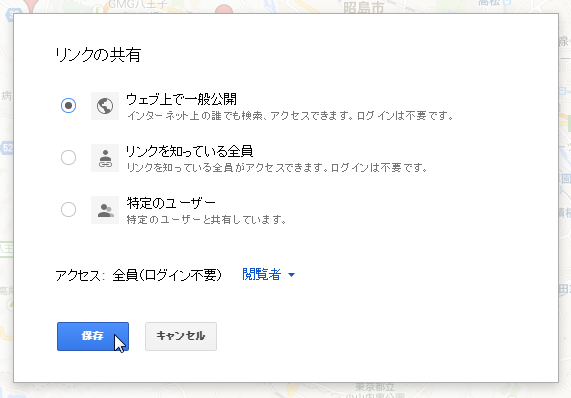
ポップアップした画面の、アクセスできるユーザーがデフォルトでは 非公開 になっているので 変更 をクリックします。
ウェブ上で一般公開 をチェックして 保存 をクリックします。
元の画面に戻るので 完了 をクリックします。
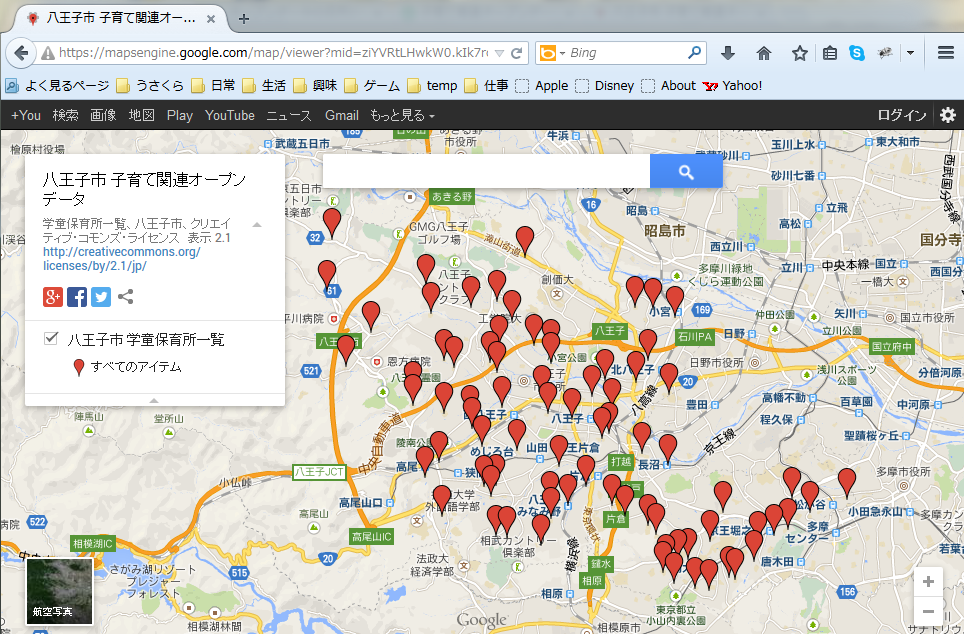
これでどの人でもこの地図が見えるようになります。
画面右上の 共有 をクリックしたときの、共有するリンクにあるurlで
見ることが出来ます。実際の地図はこちら
ソーシャルボタンも付いているので簡単にSNSにも投稿してもらえそうです!
作った地図をサイトに貼り付けてみる
作った地図をWebページに貼り付けることも簡単にできます。
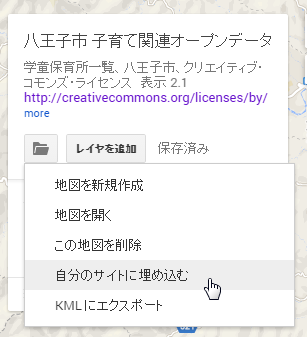
フォルダアイコンをクリックして 自分のサイトに埋め込む をクリック
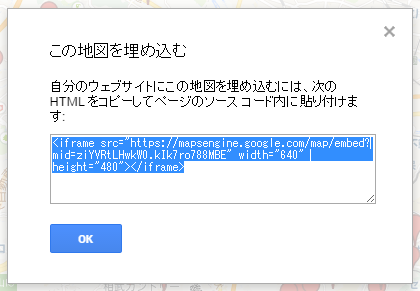
埋め込むためのコードが表示されるので、コピーしてWordPressの投稿や通常のhtmlなどに貼り付けます。
試しにここに貼り付けました↓クリックしたり、地図を動かしたりしてみて下さい(^^)
自分のサイトに簡単に地図を貼り付けられるこの機能はとても便利に使えそうですね(^^)/































コメント