
2年ほど前に「子テーマの作り方」という記事を書いたのですが、その後子テーマの作り方についてのオススメの方法が多少変わりました。
自分自身、新しい作り方ではまだ作ったことがなかったので、どのように作るのかを確認しながら作ってみました。改めてなぜ子テーマにするのか?についても書いてみました。
なぜ子テーマにするのか
WordPressのテーマは頻繁に更新されることが多いです。更新されるとテーマにあるファイルは書き換えられる可能性がありますので、あるテーマを使っていてテーマ内のテンプレートやスタイルシートやfunctions.phpなどをカスタマイズしていた場合は、テーマの更新時にそれまでのカスタマイズを失ってしまう可能性があります。

ということで少しでもカスタマイズをしようと思っている場合は子テーマにしておくことをおすすめします。子テーマを作っても何も手を加えなければ、親テーマと全く同じ動きになりますし、style.cssで見せ方をちょっと変えたいとか思った時も気軽にカスタマイズができます。
SimplicityやLightningでは、子テーマを配布しているのでどちらを使うときもダウンロードして最初から子テーマを使うということにするといいと思います。
WordPress Codexを参照して新しい方法での子テーマの作り方を確認する
を参照して子テーマを作ります。以前と変わった点は、
以前は @import: を使用して親テーマのスタイルシートをインポートしていましたが、これはもはや良い方法ではありませんので注意してください。
という部分になります。
子テーマを作るために最低必要なものは
・子テーマフォルダ
・style.css
・functions.php
の3つです。ファイルは子テーマフォルダに入れます。
今回はtwentysixteenの子テーマを例として作ってみます。フォルダはtwentysixteen-child-umotoというものを作りました。
style.cssの作成
style.cssファイルを子テーマフォルダの中に作成して
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/冒頭にこのコメント文を書きます。タイトルと内容でできあがっているので内容部分は自分のテーマに合わせて書き換える必要があります。書き換えは
Theme Name: テーマの名前 <ダッシュボードのテーマ一覧で表示される名前
Theme URI: テーマのURI <配布するわけでなければ空欄でもいいかと思います
Description: 【親テーマ名】の子テーマ<例です
Author: あなたの名前
Author URI: あなたのURL<配布するわけでなければ空欄でもいいかと思います
Template: 親テーマのフォルダ名<【重要】 このフォルダ名で識別するので間違えないように親テーマフォルダ名を書きます
Version: 1.0.0<例です。配布するわけでなければ空欄でもいいかと思います
License: GNU General Public License v2 or later<このままでいいかとおもいます
License URI: http://www.gnu.org/licenses/gpl-2.0.html<このままでいいかとおもいます
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready<配布するのであればタグを入れますがそうでなければなくてもいいかと思います
Text Domain: twenty-fifteen-child<ドメイン名 ちょっとよくわからないのですがスペースが入らない子テーマの名前を英文で入れればいいかと思われます
こんな感じでしょうか?試しに、twentysixteenの子テーマを作ってみようと思っているので、
/*
Theme Name: Twenty Sixteen Child Umoto
Theme URI:
Description: Twenty Sixteen Child Theme
Author: UMOTO MIKA
Author URI:
Template: twentysixteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags:
Text Domain: twenty-sixteen-child-umoto
*/こんな感じに書いてみました。ファイル内に日本語を記述したときは保存するときに文字コードをutf-8で保存してください。
functions.phpの作成
functions.phpファイルを子テーマフォルダの中に作成して
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}このように記述して保存します。
子テーマを有効化して表示を確認してみる
これでtwentysixteen-child-umotoというフォルダの中にstyle.cssとfunctions.phpが入ったものができました。このフォルダを使っているWordPressの wp-content\themes\ に置きます。
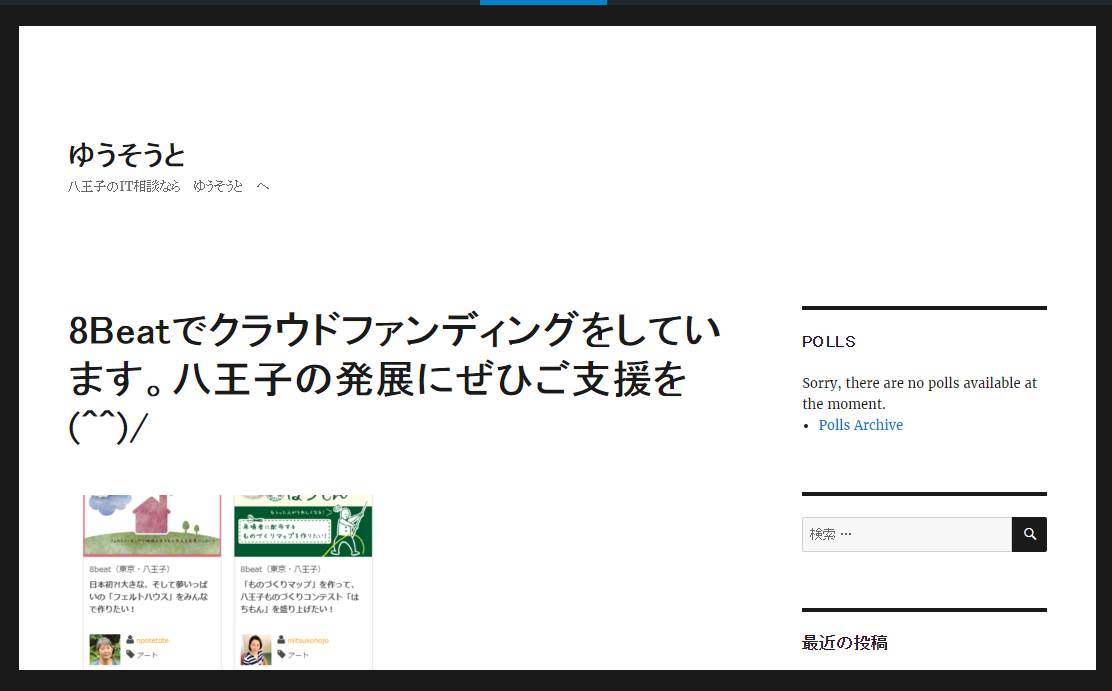
ダッシュボード 外観>テーマ をクリックすると、

Twenty Sixteen Child Umoto というテーマが増えています。

有効化 をクリックします

今作った子テーマが現在のテーマになり

何も変更はしていないので、twentysixteenと同じ表示になります。ちゃんと子テーマが生きているということを確認するために、子テーマのstyle.cssで色を変えてみます。
/*
Theme Name: Twenty Sixteen Child Umoto
Theme URI:
Description: Twenty Sixteen Child Theme
Author: UMOTO MIKA
Author URI:
Template: twentysixteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags:
Text Domain: twenty-sixteen-child
*/
body {
background: #33cc99;
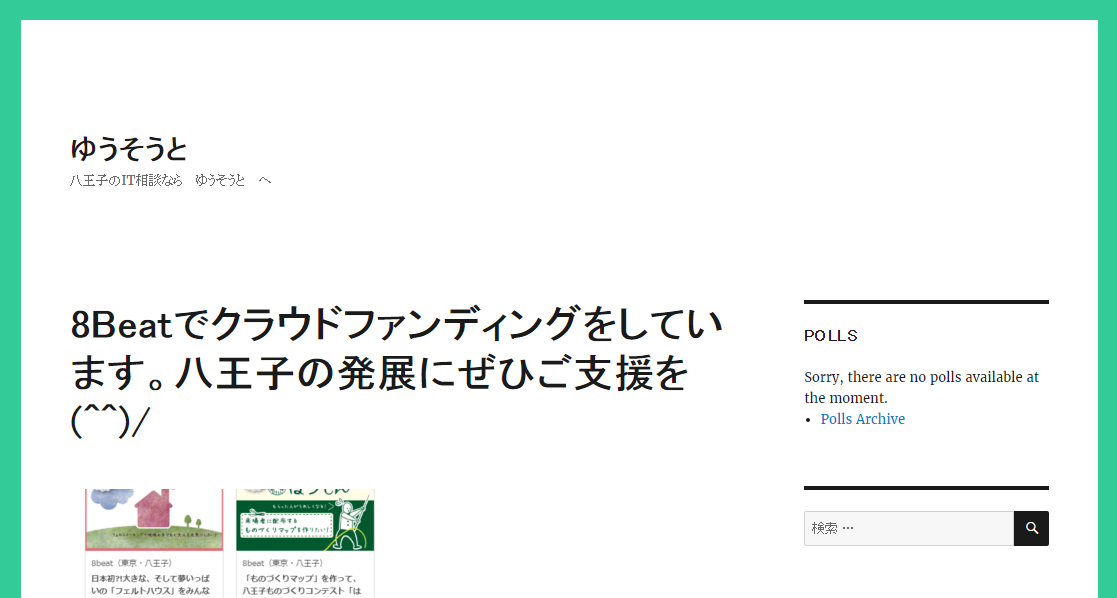
}bodyのbackgroundを変更してみました。トップページを読み直すと、

このように背景色が変わって、子テーマでカスタマイズが簡単にできることが分かります(^^)/
おまけ:子テーマで子テーマのstyle.cssがうまく読み込めないときは
WordPress Codex日本語版 に
子テーマのスタイルシートは、通常は自動的に読み込まれます。そうでない場合は、同様にエンキューする必要があります。 依存関係として「parent-style」を設定し、その後に子テーマのスタイルシートをロードしましょう。
このような記述がありました。今回の場合は特に問題なかったのですが、子テーマのスタイルシートが自動的に読み込まれなかった場合は、functions.phpの記述を
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}このように子テーマのスタイルシートの読み込みを明示的に追加するといいようです。もし、うまく動かなかった場合はこの方法に変更してみてください。





コメント