![Image [4]](https://usortblog.com//wp-content/uploads/2015/02/Image-47.jpg)
新幹線のドアの上にあるちょっとしたニュースのタイトルが出る電光掲示板が好きです。あれと同じようなモノをWebで作ってみたいな-、みんなの経済新聞のRSSから表示すれば面白いなーと思って、ちょっと作ってみたのでそれについて書きます。
みんなの経済新聞とは?
みんなの経済新聞、とは?私は最初、普通の朝日新聞とか日経新聞とか同じような普通の新聞だと思っていたのですが、なんかまわりにみんなの経済新聞の記事を書いている(しかも専業では無い)方が多くいて、あれ?違うのかな?と思い始めました。
wikipediaによると、
みんなの経済新聞ネットワーク(みんなのけいざいしんぶんネットワーク)は、地域の経済情報を伝えるウェブサイトである。
「新聞」を称しているが、紙媒体での展開は行われていない。
略称は「みん経」「みんなの経済新聞」。
ということで、紙媒体はなくてWebのみの新聞なのだなということと、「加盟社一覧」に各地方の経済新聞がどの会社や団体が発行しているのかがわかります。
コワーキングスペース八王子 8Beatでも八王子経済新聞さんに何度か記事を取り上げてもらい、そのたびに客数が増えたりして大変助かっています(^^)/。地域に密着した記事なので内容もとても興味深いです。
また、
配信された記事はすべて検索大手「ヤフー・ジャパン」にも自動転載される[4]。
ので、「おかーさんYAHOOニュースに載ったんだよ」と自慢したりもできます♪
電光掲示板をなぜ作りたいのか…
前回の天気情報APIもこの電光掲示板も実は デジタルサイネージ というものを自作したくてそのコンテンツをどんな風に取ってこれるのかな、ということで実験中です。
前から興味があったのですが 8Beat という場所ができたので、そこでデジタルサイネージができたら楽しいだろうなぁと開発心がうずうずしています。
みんなの経済新聞の電光掲示板はこんな感じのものです
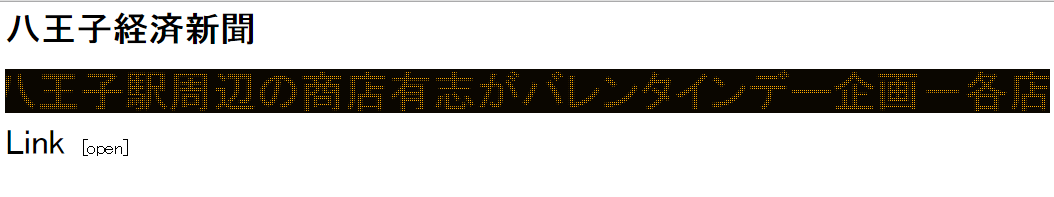
で、こんなものを作りました。
https://usortblog.com//rss2.php
ブラウザをchromeで見ていただくと一番コンディションがいい状態(^_^;、でご覧いただけます。電光掲示板に流れている文字にリンクを付けてみたのですが、飛ばなかったので
![Image [1]](https://usortblog.com//wp-content/uploads/2015/02/Image-115.png)
このように、リンク一覧が出るようにしてみました。まだちょっと これで完成(^^)/ というところまでは来ていないのですが、まぁわたし的にはなんかある程度思った感じにできました。
各地のみんなの経済新聞の電光掲示板表示方法
各地のみんなの経済新聞の電光掲示板を表示するにはURLに ?city=都市名 を追加します。例えば大宮なら ?city=omiya と付けると
https://usortblog.com//rss2.php?city=omiya
こんな感じに表示されます。何も指定しないと 八王子経済新聞 が表示されます(^^)/。
もし存在しない都市名が指定されたら、
![Image [3]](https://usortblog.com//wp-content/uploads/2015/02/Image-35.png)
このように表示されます。心のふるさと小田原はまだないのか…残念です。
みんなの経済新聞電光掲示板を作った方法
まず、データは みんなの経済新聞 さんの各地方新聞を指定して RSS を取得し、それを表示します。
電光掲示板の部分は、
こちらのソースを参考に作らせていただきました。
これを表示しているPHPはこんな感じです。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<style type="text/css">
marquee {
position: relative;
color: #ffab00;
background-color: #0a0600;
font-size: 40px;
}
marquee:after {
content: ' ';
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(#0a0600 1px, transparent 0px),
linear-gradient(0, #0a0600 1px, transparent 1px);
background-image: -webkit-linear-gradient(#0a0600 1px, transparent 0px),
-webkit-linear-gradient(0, #0a0600 1px, transparent 1px);
background-image: -moz-linear-gradient(#0a0600 1px, transparent 0px),
-moz-linear-gradient(0, #0a0600 1px, transparent 1px);
background-image: -o-linear-gradient(#0a0600 1px, transparent 0px),
-o-linear-gradient(0, #0a0600 1px, transparent 1px);
background-image: -ms-linear-gradient(#0a0600 1px, transparent 0px),
-ms-linear-gradient(0, #0a0600 1px, transparent 1px);
background-size: 2px 2px, 2px 2px;
z-index: 10;
}
</style>
<script type="text/javascript">
/* 最初にRSSテキストをmarqueeというタグの中身としてセット
RSSをリンクにしたものをlinktextというidを持つhtmlにセット
*/
$(document).ready(function() {
$('marquee').html($('#rsstext').html());
$('#link').html($('#linktext').html());
});
$(function($){
/* id openclose がクリックされたときの動作 */
$("#openclose").click(function() {
if($("#openclose").html() == '[open]'){
// [open]がクリックされたら、id linkのhtmlを表示して、[open]を[close]にする
$("#link").css('display', 'block');
$("#openclose").html('[close]');
} else {
// [close]がクリックされたら、id linkのhtmlを隠して、[close]を[open]にする
$("#link").css('display', 'none');
$("#openclose").html('[open]');
}
});
});
</script>
</head>
<body>
<?php
// デフォルトの都市名を 八王子に!
$city = 'hachioji';
if(isset($_GET['city'])){
// 都市名が指定されてたら $city にセット
$city = $_GET['city'];
}
// みんなの経済新聞 各都市のRSS URL組み立て
$url = sprintf('http://rss.rssad.jp/rss/minkei/%s.xml', $city);
// RSSを$feedにloadする
$feed = @simplexml_load_file($url);
if($feed == false){
// RSSが取得できなかったらエラー表示して終わる
echo 'city:'.$_GET['city'].'は存在しません';
exit;
}
$string = '';
$link = '';
echo sprintf('<h1>%s</h1>', $feed->channel->title);
?>
<marquee></marquee>
<div style="margin-top:10px;">
<span style="font-size:2em;margin-top:10px;margin-bottom:10px;margin-right:10px;">Link</span>
<span id="openclose">[open]</span>
</div>
<div id="link" style="display:none">
</div>
<?php
// $feedのchannel->itemという所に複数のニュースが入ってくるので回して表示する
foreach($feed->channel->item as $key=>$item){
$string .= sprintf('%s', $item->title). ' ';
$link .= sprintf('<div style="margin-top:20px;"><a href="%s" target="_blank" style="text-decoration:none">%s</a></div>', $item->link, $item->title);
}
// 電光掲示板用の文字列と、リンク用の文字列をjavascriptに渡すために見えない所に表示しておく
echo sprintf('<span id="rsstext" style="display:none;">%s</span>', $string);
echo sprintf('<span id="linktext" style="display:none;">%s</span>', $link);
?>
</body>
</html>
CSSの部分は参考にさせていただいたものをそのまま使っています。
電光掲示板部分へのテキスト設定とリンク部分の開いたり、閉じたりをJQueryでやっています。
あとはPHPで指定された地域ののRSS情報をloadして編集しています。
な感じのものとなってます。よろしければコピーして試したりしてみてください。
まとめ:chrome以外での表示やリロードをどうするかについてこれから考えたいです
今後修正したいなと思っていることの最初は、chrome以外の表示です。
CSS部分はかなり高度で私の分かる範囲を大きく超えているので修正ができないのですが、例えばfirefoxで見ると掲示板の文字が カクカク した感じになってしまいます。もしかすると逆にこのほうがリアリティなのかもしれないんですが。。あと、IEで見るとカクカクに加えて文字の部分のドット感が薄れて ただのオレンジ色の文字 に見えてしまう感じがあります。この辺が直したいなーと。
あと、RSS表示なので時々読み込み直したりしたいです。その辺を整備していきたいなと思っています。




![Image [2]](https://usortblog.com//wp-content/uploads/2015/02/Image-210.png)

コメント