
先日「WordPressサイトのあるページだけ別のテーマを適用したい」というお話を聞きました。そういうことのできるプラグインがあるらしい、という情報を得て入れてみたところとても簡単にあるページだけを別のテーマにすることができましたのでそれについて書きます。
Multiple Themesのインストール

ダッシュボード プラグイン>新規追加 をクリック

Multiple Themesと入力すると、

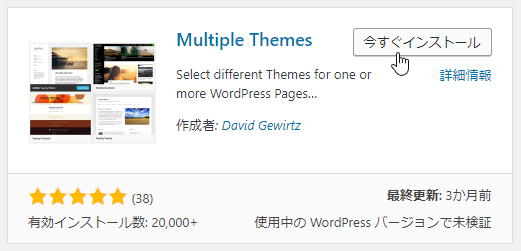
このプラグインが見つかりますので、今すぐインストールをクリック

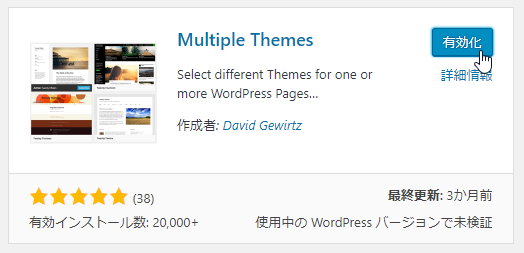
有効化をクリック。これでインストールが終了です。
Multiple Themesを使って、カテゴリーページのテーマを変更する
Multiple Themesを使ってカテゴリーページのテーマを変更してみようと思います。

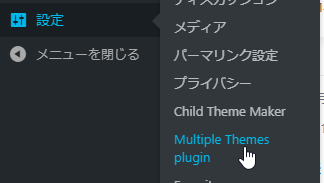
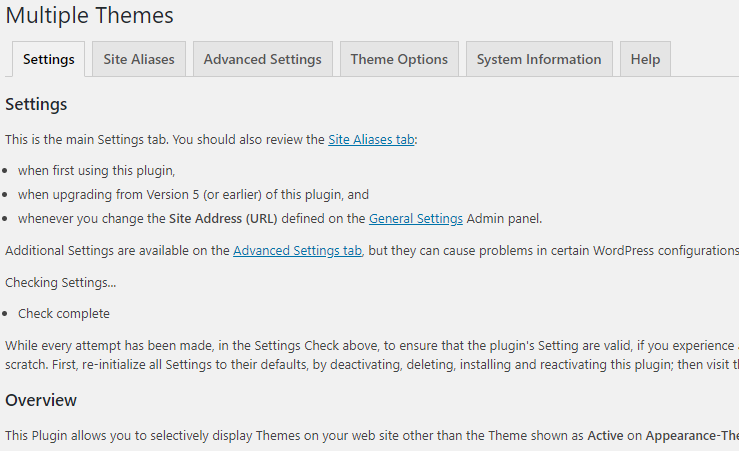
ダッシュボード 設定>Multiple Themes plugin をクリック(設定は外観でもOK)。

英語の文字が、、、多い、、ですがキーワードで入力箇所をみつけていきます。

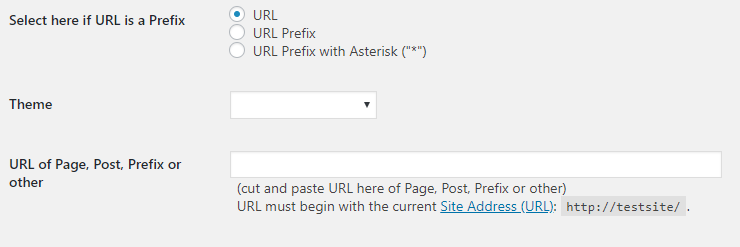
ページの下のSelect here if URL is a Prefix というあたりまでスクロールします。
今回はカテゴリー一覧のページだけ別のテーマで表示するので、URLの先頭文字が○○ならテーマを変えるというような指定をしてみます。

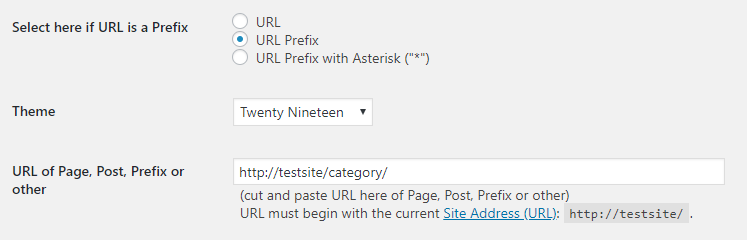
Select here if URL is a Prefixで、URL Prefixにチェック
Themeのところで、Twenty Nineteenを選択
URL of Page, Post, Prefix or otherのところに、カテゴリーページのプレフィックス(先頭文字)を入れます。カテゴリーページのプレフィックスは ドメインURL+category なので、http://testsite/category/ です。
ローカルにあるWEBサイトなので http://testsite/ となってますが実際にはhttp://example.com/ などのWEBサイトのURLです。

ページ下部にあるSave All Changesをクリック。
この設定をする前は

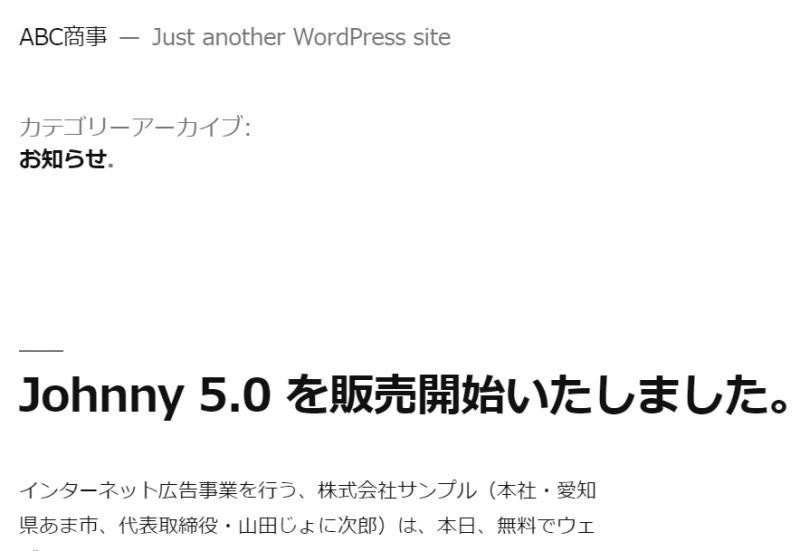
このように全体のテーマであるLightningで表示されていますが、この設定をした後は

このようにTwenty Nineteenで表示されます。プレフィックスで指定したので、他のカテゴリーをみても同じようにTwenty Nineteenで表示されます。
カテゴリーページ以外を見ると

全体のテーマである、Lightningで表示されています。
このように指定した部分だけ違うテーマで表示することができます。
個別ページの指定方法と削除方法
個別ページの指定方法と削除方法についても書いてみます。
個別ページの指定方法 URL指定
個別ページを違うテーマで表示するには、URLで指定します。

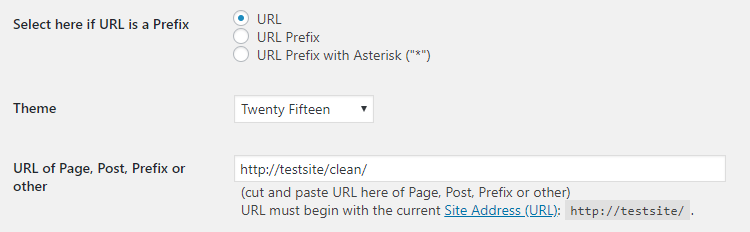
Select here if URL is a Prefixで、URLにチェック
Themeのところで、Twenty Fifteenを選択
URL of Page, Post, Prefix or otherのところに、http://testsite/clean/ というページのURLを入力しました。
この状態で、

ページ下部にあるSave All Changesをクリック。

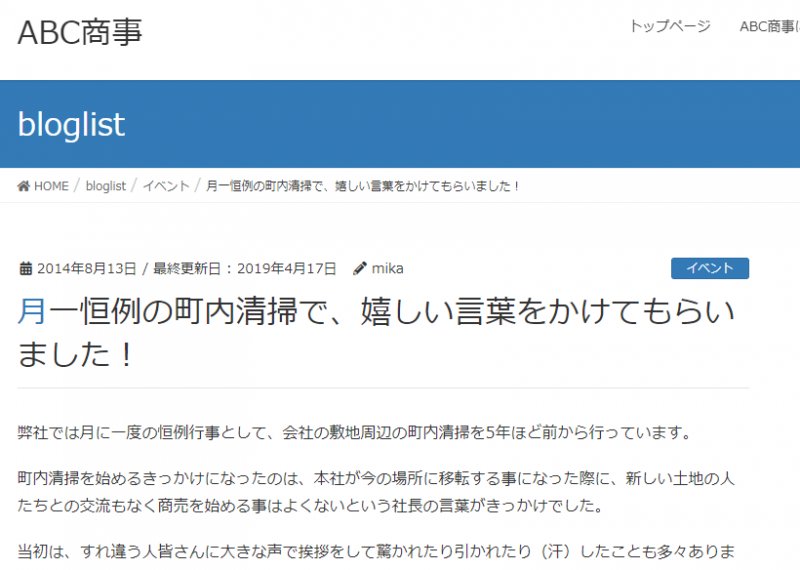
変更前は、Lightningで表示されていた個別ページが、

Twenty Fifteenで表示されました。
Multiple Themesの指定を削除する方法
Multiple Themesの指定を削除する方法は、先ほど指定した画面 設定>Multiple Themes plugin の画面真ん中あたりで

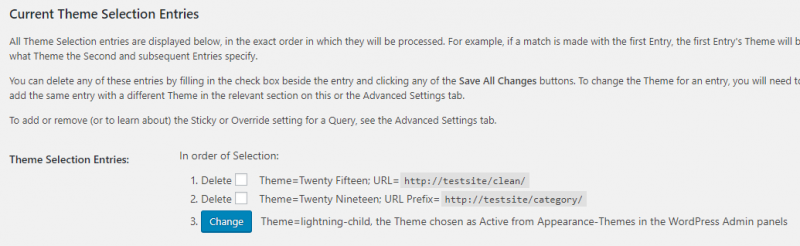
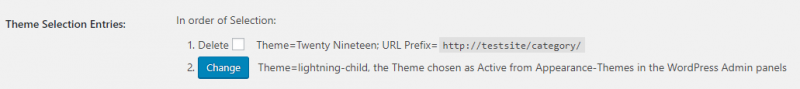
Current Theme Selection Entriesというところの、Theme Selection Entries:から行います。
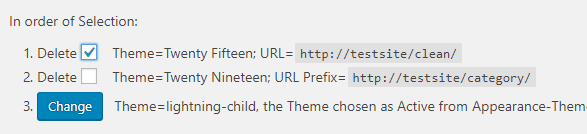
今指定した2つの設定があります。削除したい設定に

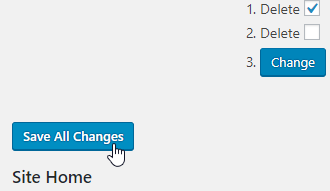
チェックを入れて下にある

Save All Changesをクリックします。 行の下にあるChangeではないので注意して下さい。

このように一つ指定が削除されました。
実際にはランディングページなどにいいのかなと思います
このようにこのプラグインを使うと指定したカテゴリー(ディレクトリ)やページごとに基本のテーマはそのままでその部分だけ別のテーマにすることができます。実際の使いどころとしてはランディングページ向けののテーマを使うときなのかな?と思いました。




コメント