XOOPS Cube2.2で使えるようになったTPメールフォームの使い方説明
http://ryus.co.jp/modules/d3blog/details.php?bid=353
でご説明しているように、RYUSで配布しているmailformはメールの送信やお問い合わせなどに使えるモジュールです。
RYUSサイトでもお問い合わせページで使っています。ある日気づいたのですが、
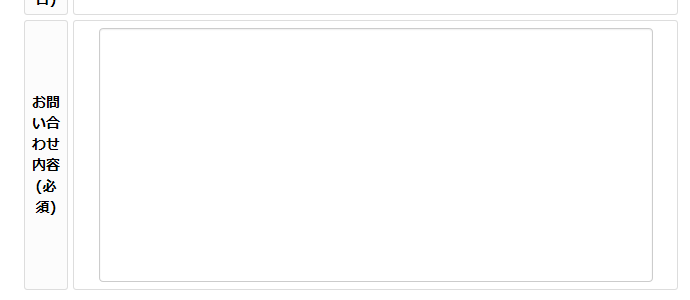
あう…。chrome以外ではtextareaの幅に押されて、見出しが縦になってしまっています。
本来的にはソースに手を入れて、アップデートして配布すべきなのですがプログラムの作りがかなり正規化されてるかんじなので、今時点では上手い方法が思いついていません。
取り急ぎ、この件で困った場合の解決方法としてプログラムをハックする、cssのみで対応するという2つの方法をご提案しますので、もし同様の状況に困っている方がいらっしゃったらこの方法で調整してみてください。
解決方法1:自サイトの幅に合わせてソースをハックする
html\modules\pengin\view\html\textarea.php
というファイルをハックします。
$template = '<textarea%s>%s</textarea>';
$contents = self::_shiftParameter('value', $parameters, '');
$contents = htmlspecialchars($contents, ENT_QUOTES);
$attributes = Pengin_TextFilter::buildAttributeString($parameters);
return sprintf($template, $attributes, $contents);
ここでテキストエリアのhtmlを編集していますが、テキストエリアがある一定のcolsを超えたら幅を指定するようにしてみます。
$template = '<textarea%s>%s</textarea>';
$contents = self::_shiftParameter('value', $parameters, '');
$contents = htmlspecialchars($contents, ENT_QUOTES);
$attributes = Pengin_TextFilter::buildAttributeString($parameters);
// 自サイトの幅に合わせてソースをハックする
if($parameters["cols"] > 30){
$attributes .= ' style="width: 370px;"';
}
return sprintf($template, $attributes, $contents);
このようになります。widthの数値はそれぞれのサイトによって違うかと思いますので、もしこの形で解決する場合は数字を色々試してちょうどよさそうな幅にしてみてください。colsが○○を超えたらの値、30もサイトによってはもっと大きな数値にしたり、小さな数値にしたりした方がいいかもしれません。
この方法ですとmailformでいくつかページを作ってもtextareaの幅は常に一定のサイズ以下となります。
解決方法2:cssのみで調整する
使っているテーマのstyle.cssに指定を追加することで幅を調整することもできます。お手軽にできますが、テーマを変えたときはまた追加が必要となります。
例1)mailformのtextarea全ての幅を370pxにする場合
.mailform textarea {
width:370px;
}
を追加します。これでmailformを使って作ったページのtextareaは全て幅が370pxになります。
例2)あるmailformのあるtextareaの幅を370pxにする場合
表示されたformのソースで幅を指定したいtextarea部分を見ます。
<textarea name="field_6" rows="12" cols="40"></textarea>
たとえばこのようになっていた場合は、style.cssに
textarea[name="field_6"] {
width:370px;
}
このようにする事で field_6というname指定のあるtextareaだけ、幅を370pxにします。
CSSの色々な指定方法が勉強になりました
この記事を書くまで、CSSの要素と名前で指定する方法とかよく分かっていませんでした。CSSでの指定というとidとかclassばかりしてきましたがこのように細かい事ができるのが分かって面白いなぁと思いました!







コメント