いつからか気がついたら本番のテーマがちょっと、おかしいんだよね~、という感じになっていました。ちょっとおかしいんだけどまぁ、使えないことでもないし大したことじゃないだろうからあとでちょちょっと調べて直そう、と思っていました。
今日ちょっと時間ができたので調べてみたら意外とわかるまでに時間がかかっちゃったのでそのことについて書きます。
どんな風におかしかったのか?
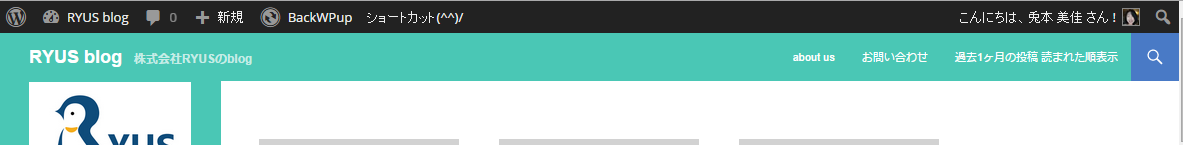
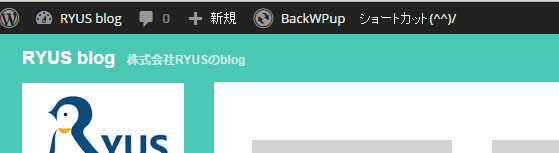
一目瞭然なのですが以前とローカルのサイトでは、
このように RYUS Blog という文字と 株式会社RYUSのblog という文字は同じラインに表示されていました。ところが、本番サイトでは、
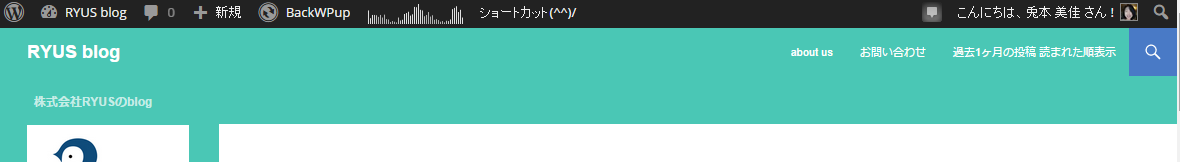
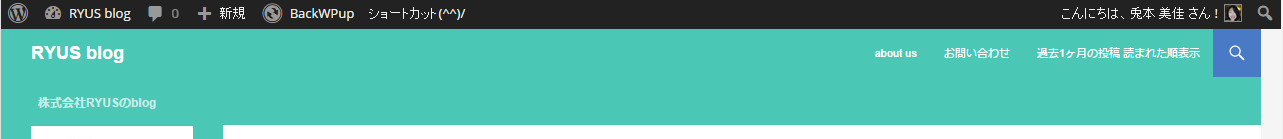
こんな感じに 株式会社RYUSのblog という文字が改行して表示されます。
最近テーマやCSSをいじった覚えはないのだけど、と思いながらも使っている子テーマのファイルをアップしたりしますが全く変わりません。プラグインも疑ってみましたがすべて同じものが入っています。
本番を見ると 株式会社RYUSのblog という部分のspanに display:block という指定が入っています。ローカルにはそれが入っていません。
display:block は ブロックボックスを生成する
ref:スタイルシートリファレンス > display
ため、強制的に改行します。なので改行されちゃうのはわかるのですが、しかし子テーマの元の親テーマtwentyfourteenもローカルと本番で最新版に更新されています。
ということは全てが同じはずだけど…?
でも本当に同じなのか、親テーマの該当箇所を見比べてみた
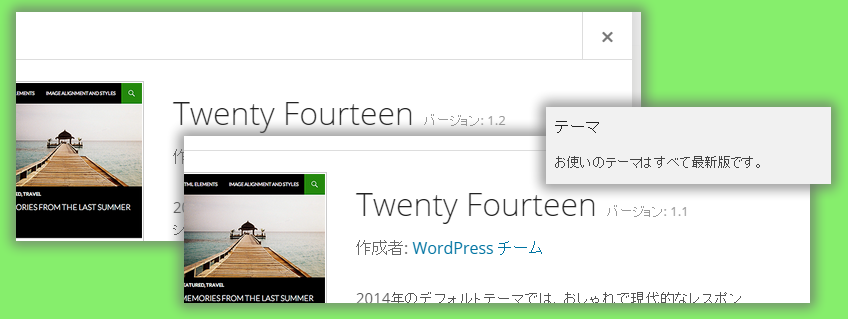
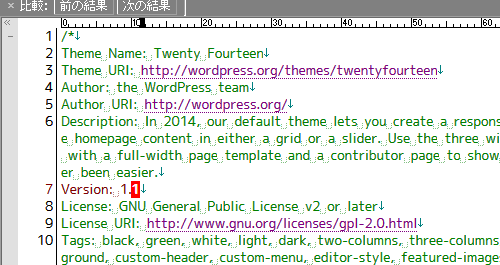
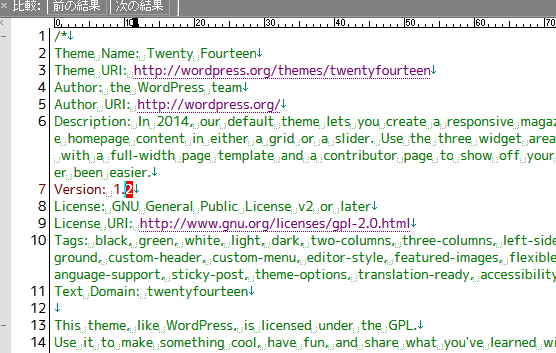
最新版だから同じはずと思いましたが、twentyfourteenに入っているstyle.cssをローカルと本番のものを見比べてみました。すると、
…、両方とも最新にしているはずなのになんと!バージョンが違っていました。
なるほど、なぜ最新なのには…はいったん置いておいて、問題の箇所が旧バージョンでは
だったところが、新しいバージョンでは
このように記述が増えていて、問題の display:block もこのバージョンから追加されています。
古いのに最新、というテーマを本当の最新にする
ローカルと本番のtwentyfourteenは同じでないと色々検証がしにくいのでまずは最新にしたいと思います。
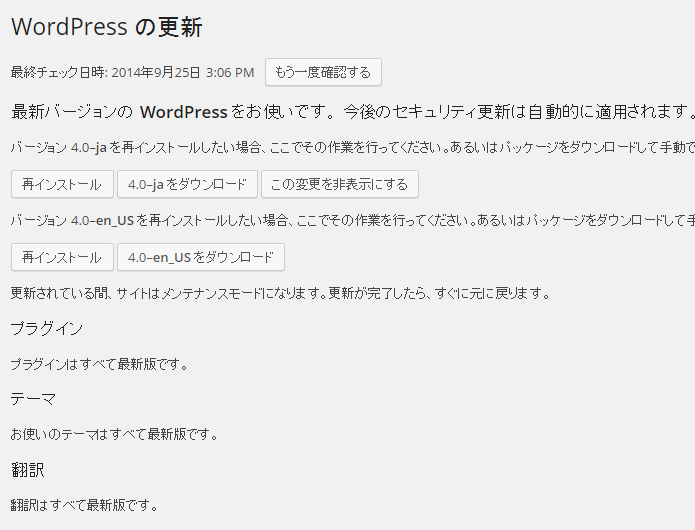
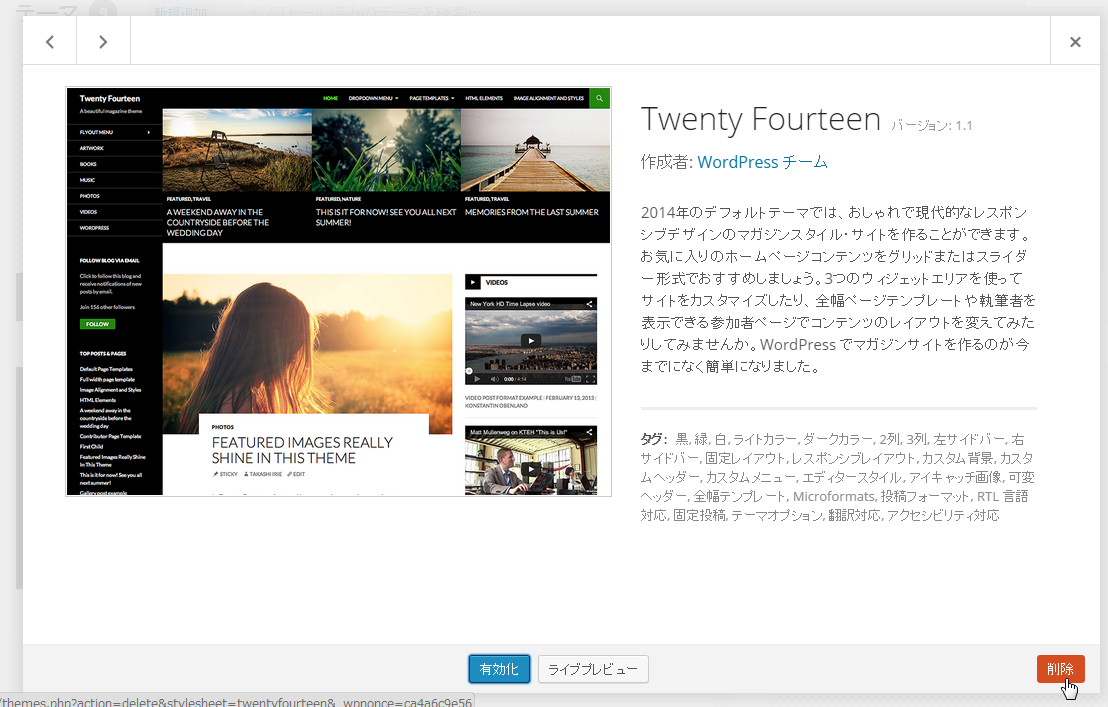
どうやっても最新(1.2)に更新ができなかったので、外観>テーマ から twentyfourteen の詳細をクリックして、
削除 をクリック。したら…
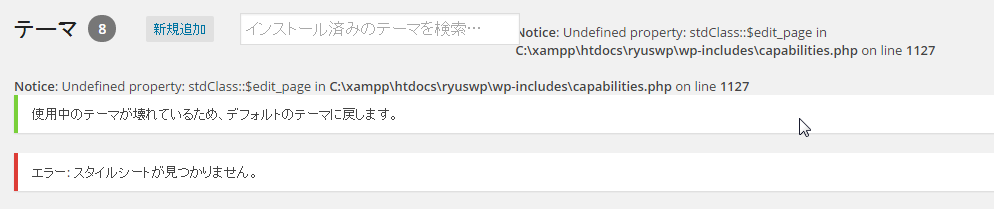
こんなまずい感じになってしまいました(^_^;。削除して新しくインストールしようとしたのですが…結局、
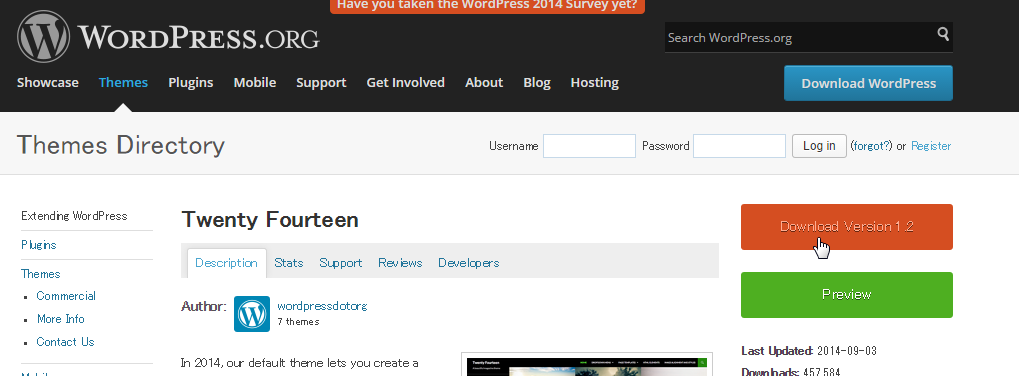
https://wordpress.org/themes/twentyfourteen
このサイトで、
ダウンロードし、zipを解凍したものを wp-contents/themes/ の下に入れて復活しました(^_^;。テーマが切り替わってしまっていたので、
自分の子テーマを有効化します。
無事におかしな表示に(?)なりました。
タイトルのところが改行されないように子テーマのstyle.cssに追加する
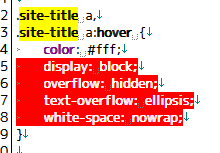
原因が分かって検証出来る環境もできたのでなおしたいと思います。子テーマのstyle.cssに
/* 1.2対応 */
.site-title a,
.site-title a:hover {
display: inline;
}
この記述を追加します。そしてトップページを読み直し(キャッシュが残ってるときはshift+f5します)ます
改行がなくなり、もとのような表示になりました。本番サーバにstyle.cssをアップして、本番も
無事になおりました(^^)/
まとめ:子テーマを使っている時は親テーマの更新に敏感になろう!
今回のように、子テーマを使っている時はそのテーマを直さなくても親テーマが更新されたときに表現が変わることがあります。なので、
修正した覚えがないのに何か変わっている!?
というときは親テーマの更新で何が変わったのかをチェックすると、直すのが早いかと思います。
教訓1:同じテーマなのに表示が違うのは親テーマのバージョンが違うのかも!
また、今回のようにローカルと本番が違っている!?みたいなこともまれに起こるのかもしれません。理由は分からないのですが最新にアップデート中に接続が切れたとか、なにか…あるのかもしれないですね。
同じテーマを使ってるはずなのになぜか表示が違う!?
ときは子テーマだけでなく親テーマも「ホントにその最新版は同じ?バージョンも?」と疑うのがいいのかもと思います。
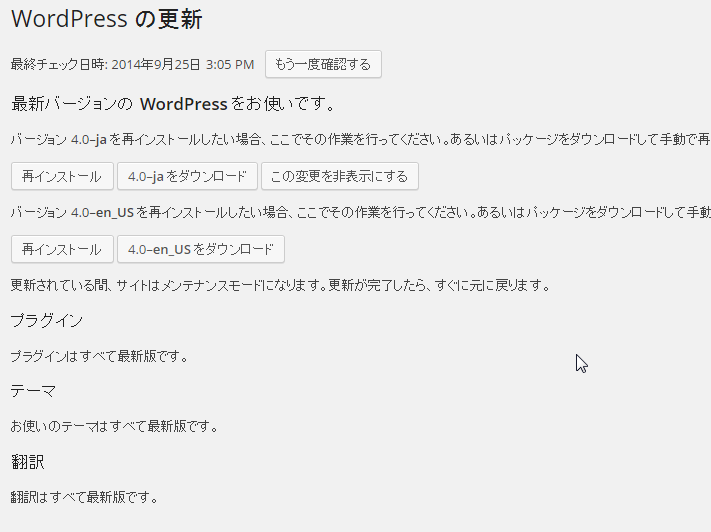
教訓2:お使いのテーマはすべて最新版です。<を疑え!バージョン番号もホントに同じ?
特にtwentyfourteenは1.1から1.2でだいぶ違うところがあるようなのでなにかおかしかったらその違いを見てみるといいかと思います♪




















コメント