
WordPressでサイトを作ったらまず最初に入れるといいですよ、とお勧めするのがJetpackです。Jetpackにはたくさんの機能があるため、まだすべては使っていません。
先日新しいサイトを作ったときにもやはり、Jetpackを入れたのですが、ウィジェットで使える機能でまだ使ったことがない機能を使ってみたのでそれについて書きます。
連絡先情報の表示
新しいサイトで住所などの連絡先をサイドバーに表示したいと思いました。今までだとテキストを使って、住所などを入力して表示させていたと思うのですが、ウィジェットに「連絡先情報」というものがあったことに気がついて試してみました。

ダッシュボード プラグイン>新規追加 をクリック

連絡先情報(Jetpack) をクリック

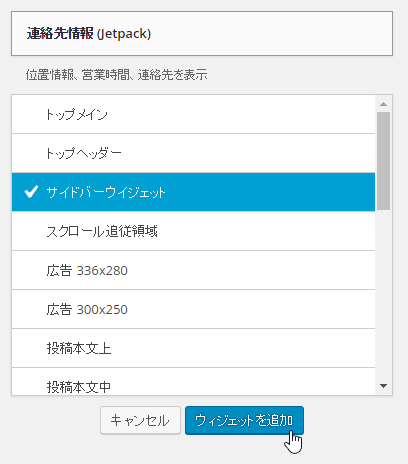
サイドバーウィジェットを選択して、ウィジェットを追加 をクリック

このように値が入っていますので

自分の情報に合わせて書き換えて、保存 をクリック
これで表画面を見ると、

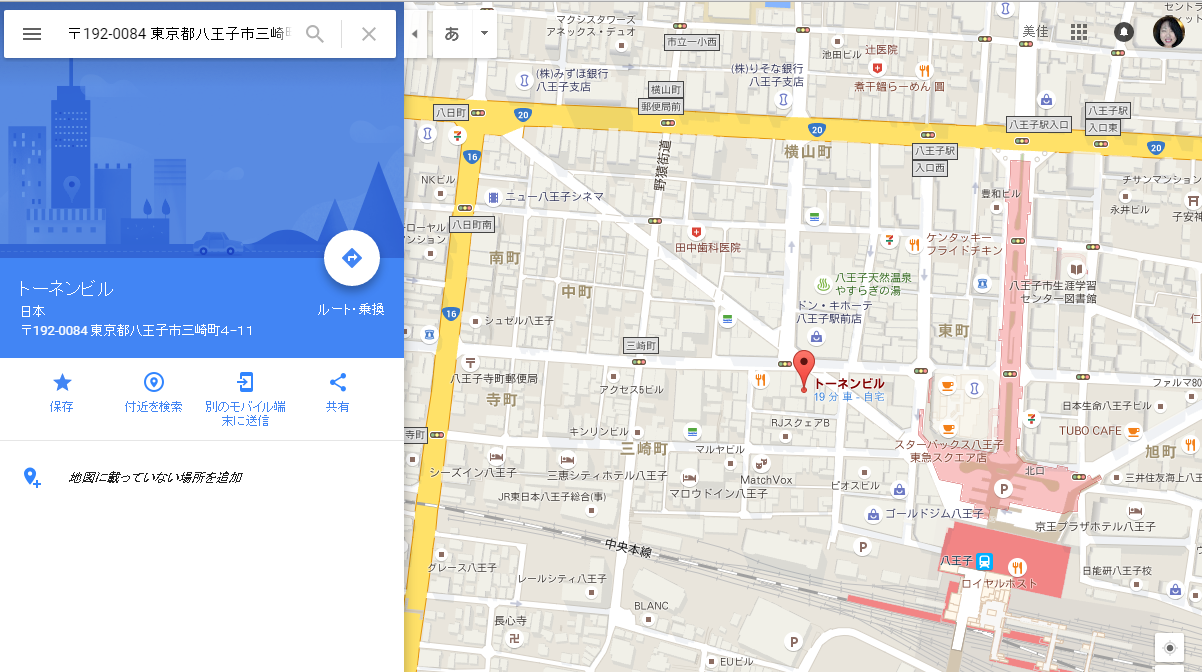
連絡先情報がサイドバーに表示されました。地図も住所から自動的に表示されるので便利です(^^)/。リンクになっている住所をクリックすると、

Googleマップ が表示されました!
他のWordPressのblog記事について、サイドバーに表示する
作っているサイトは私が個人事業として始めた「ゆうそうと」というもののサイトです。そきにこの、RYUS blogの情報も表示したいなと思ったので、なにかそういうウィジェットはないかな?と思って見てみたら、「WordPress 投稿を表示」というものを見つけました。
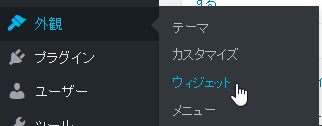
外観>ウィジェットで

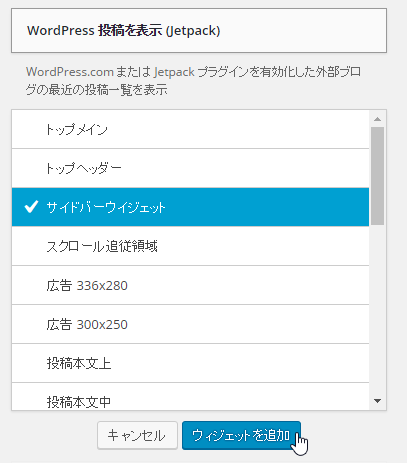
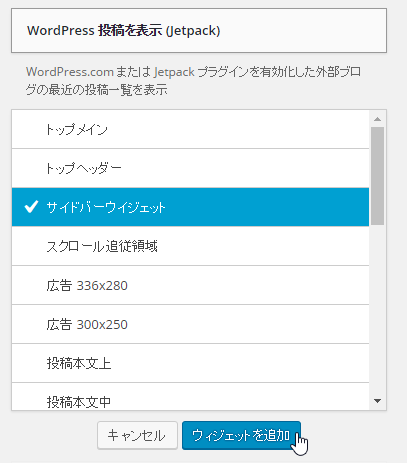
WordPress 投稿を表示(Jetpack) をクリック、

サイドバーウィジェットを選択して、ウィジェットを追加 をクリック

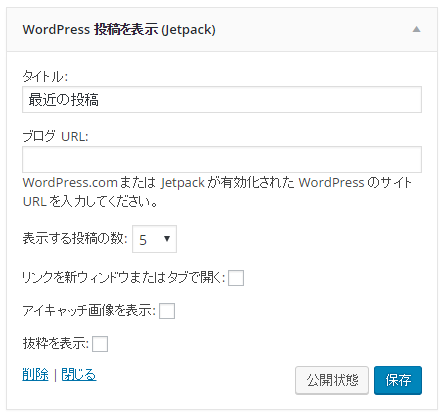
このような画面になります。

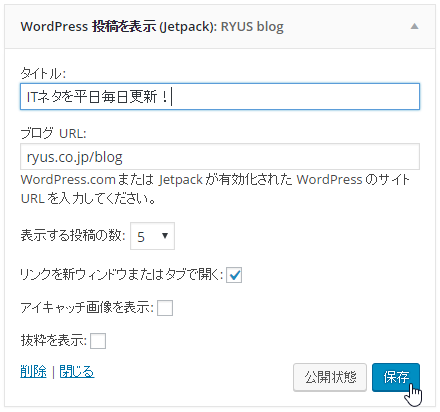
このように入力して、保存をクリックします。
表画面を見てみると、

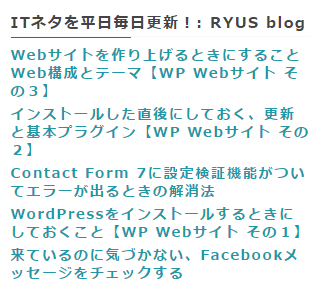
こんな感じにこのblogの最新記事が5記事表示されました。

クリックすると、

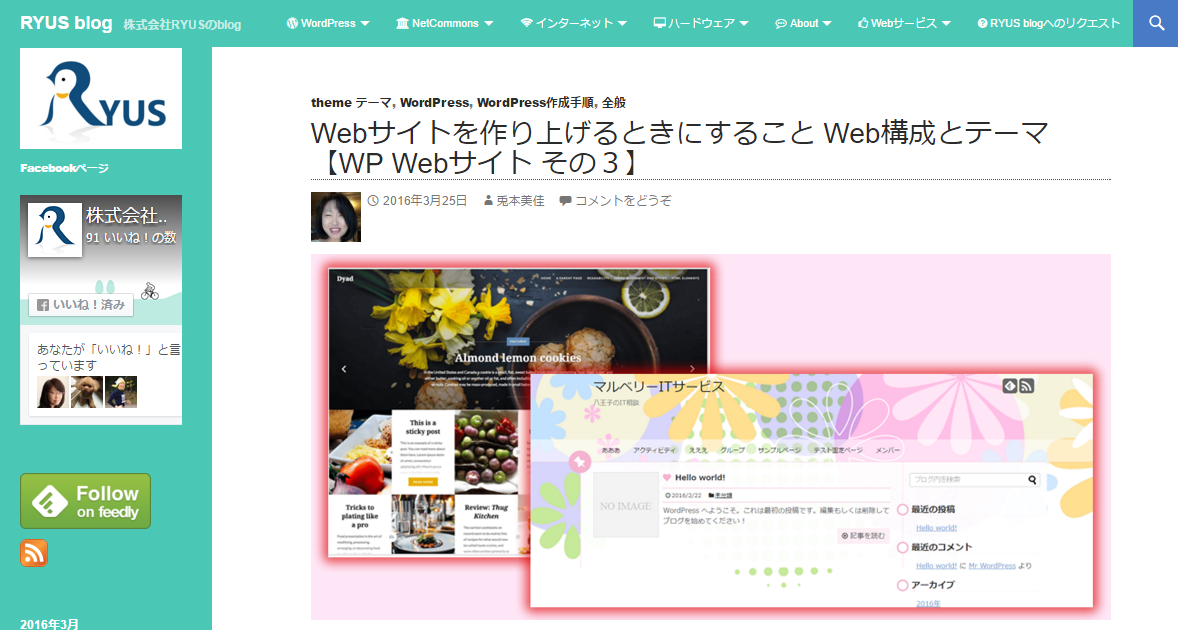
このblogのページが別画面で表示されました。
Jetpackのウィジェットで入れるのは簡単で楽でした(^^)/
ウィジェットなのでフッターに入れることもできます
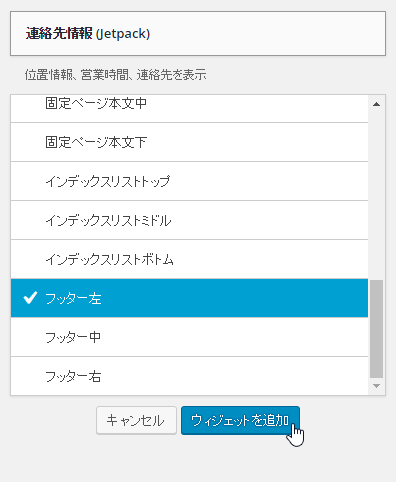
ウィジェットなので、簡単に複数追加することができます。連絡先情報(Jetpack) はサイドバーだけでなく、フッターにも入れたいと思ったら、

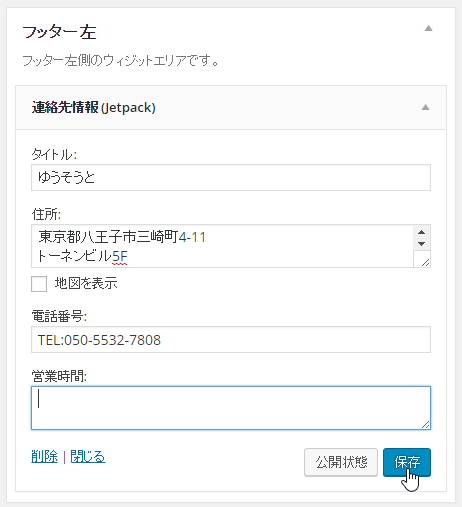
フッター左(このときのテーマはSimplicityです)に追加します。

フッターに地図はいらないので、こんな風に指定すると、

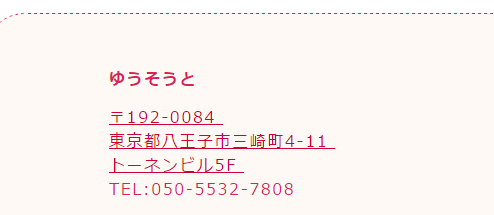
フッターにも簡単に連絡先情報を表示することができました。
[amazon_searchlink search=”WordPress”]




コメント