
以前「JetpackのOGPのimageがブランクのときはサイトのロゴにする」という記事を書いたのですが、2014/7に書いたものだったために最近のJetpackでの出力がちょっと違ってきていました。
途中で別のblogに書いたりはしていたのですが、最近いくつかのサイトOGPのimageがブランクになってしまっているのを見かけたので改めて改訂版を書くことにしました。
Jetpackをインストールすると自動的にOGPが出力される
Jetpackは色々便利なプラグインですので始めに入れる方も多いと思います。このblogでもかなり色々取り上げさせていただいています。
Jetpackはインストールすると自動的にOGPを出力します。たとえばあるサイトのソースを見てみると、
<!-- Jetpack Open Graph Tags --> <meta property="og:type" content="website" /> <meta property="og:title" content="RYUS blog" /> <meta property="og:description" content="株式会社RYUSのblog" /> <meta property="og:url" content="http://ryuswp/" /> <meta property="og:site_name" content="RYUS blog" /> <meta property="og:image" content="https://s0.wp.com/i/blank.jpg" /> <meta property="og:locale" content="ja_JP" />
こんな感じに出力されているのが分かります。これがJetpackが出力しているOGPのソースです。
この場合のように、ブランクで表示されてしまってる状態だと

Facebookでシェアしたときにこのように画像部分がなにも表示されません。
どこでブランク画像を指定しているのか?
Jetpackが表示するog:imageは wp-content\plugins\jetpack\functions.opengraph.php の function jetpack_og_get_image という関数で取得しているようです。
以前blogを書いたときはここでどうしても画像が見つからなかったときに、
http://wordpress.com/i/blank.jpg
というブランク画像を当てはめていたようなのですが、今現在のJetpack(バージョン 3.7.2) では
// Finally fall back, blank image
if ( empty( $image ) ) {
/**
* Filter the default Open Graph Image tag, used when no Image can be found in a post.
*
* @since 3.0.0
*
* @param string $str Default Image URL.
*/
$image['src'] = apply_filters( 'jetpack_open_graph_image_default', 'https://s0.wp.com/i/blank.jpg' );
}
このようにコーディングされていて
https://s0.wp.com/i/blank.jpg
というブランク画像を利用しているようでした。これだと前回書いた対応方法ではファイル名が違うため対応できません。
functions.phpでog:imageを置き換えるコード
ということで子テーマのfunctions.phpにコードを追加して、Jetpackがブランクイメージを指定してるときはog:imageを置き換えるコードを新しく書き直してみます。
function add_default_image( $tags ) {
// replace blank Jetpack default image with site header
if ( substr($tags['og:image'], -9) == "blank.jpg" ) {
// 表示したい画像のURLを指定する
$tags['og:image'] = 'http://ryuswp/wp-content/themes/twentyfourteen-child/img/logo1.png';
}
return $tags;
}
add_filter( 'jetpack_open_graph_tags', 'add_default_image' );
$tagsからog:imageを参照するところも以前のコードから変わっていたようなのでその部分も書き換えました。
※追記:2016/12/21 うまく動かなかったのでソースを一部書き換えました。
og:imageの下9桁が blank.jpg だったときは、指定した画像を表示させるコードになっています。これでURLが多少変わっても対応できるかなーと思います。
// 表示したい画像のURLを指定する の下に、ブランクだったときに、OGPとして表示したい画像のURLを指定します。
やることは
1.子テーマのfunctions.phpを書き換える(表示したい画像のURLはそれぞれ違います)。
2.表示したい画像をアップロードする
これだけです。これでブランクだったところに自分が指定した画像が表示されるようになります。
実際にシェアして確認してみる
実際にシェアして確認してみます。その前に、必ず
でFacebookのキャッシュを新しく作り直します。具体的には、

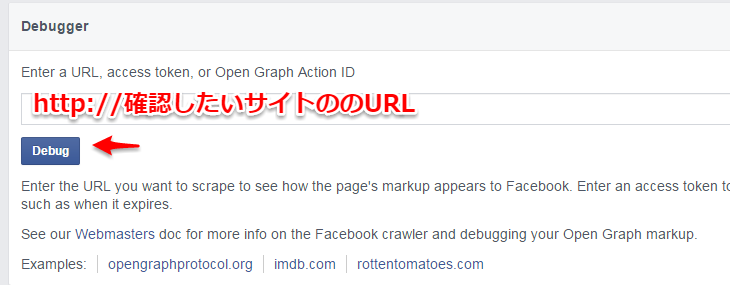
確認したいサイトのURLを入力して Debug をクリック

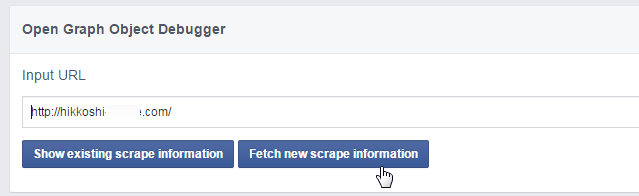
次の画面で、Fetch new scrape information をクリックします。これでFacebookのキャッシュが作り直されるはずです。
Facebookでシェアしてみると

このようにブランク画像の代わりに指定したイメージが表示されるようになりました。
まとめ:ソースを見てJetpackのOGPイメージが表示されていた場合に有効です
この方法でブランク画像を指定した画像に置き換えるのは jetpackのOGPイメージが表示されていて、https://s0.wp.com/i/blank.jpgなどのブランク画像が表示されてしまうときだけです。
og:image 自体がソースになかったり、別のプラグインやテーマなどでOGPイメージを出力しているときはまた別の方法が必要になってきます。
ソースに
<!-- Jetpack Open Graph Tags -->
が入っていたらJetpackからの出力ですので確認してみてください。
[amazon_searchlink search=”WordPressデザイン”]




コメント
コメント一覧 (2件)
[…] 参考: 【改訂版】JetpackのOGPのimageがブランクのときはサイトのロゴに | RYUS blog […]
[…] 参考; 【改訂版】JetpackのOGPのimageがブランクのときはサイトのロゴに | RYUS blog […]