
先日靴屋さんで買い物をしたときに「お店のInstagramをフォローしてくれたら割引しますよ」ということを言われて、おっ…使われてるなぁと思いさらに、Webを作っている知人と話をしていて「Instagramを埋め込むプラグインを入れた」というような話も聞き、そろそろ…ちゃんとInstagramを使わないといけないよね、と思いました。
ということで、さっそくInstagramのタイムラインをWebサイトに埋め込めるようにしてみました。
Instagramを埋め込むプラグインを選ぶ
Instagramのプラグインは何がいいかを探したのですが、一番使われていて評判が良く、最近更新されているもの という理由で

この Instagramフィード を選びました。Instagramのプラグインはとてもたくさんありましたので、他にも色々試していきたいと思います。
Instagramフィードをインストールして、自分のアカウントを設定する
最初からこれを入れるには

ダッシュボード プラグイン>新規追加 をクリック

instagram と入力してリターンすると色々出てきますので、

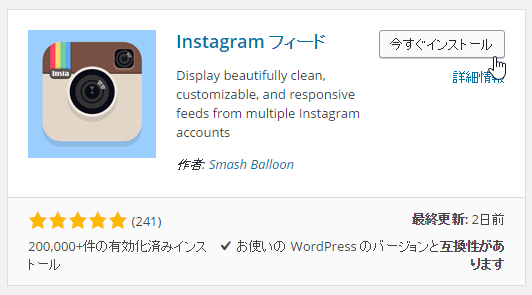
この絵の Instagramフィード の 今すぐインストール をクリックします。

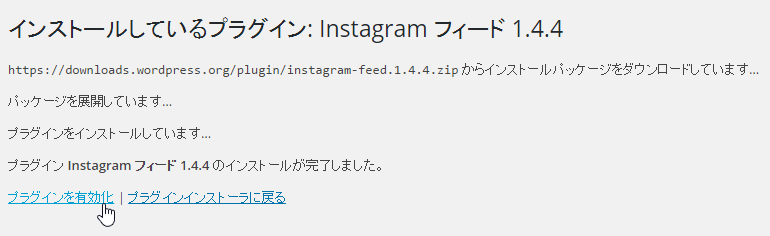
プラグインを有効化 をクリック

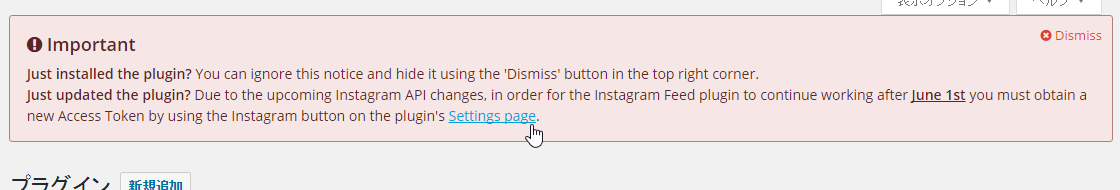
すると、こういう警告
重要
ただプラグインをインストールされていますか?あなたは、この通知を無視して、右上の「却下」ボタンを使用してそれを隠すことができます。
ただプラグインを更新しましたか?原因あなたはプラグインの設定]ページでInstagramのボタンを使用して、新しいアクセストークンを取得する必要があります6月1日以降に作業を継続するためのInstagramのフィードプラグインのために今後のInstagramのAPIの変更に。
が出ますが、設定してねということだと思いますので Settings Page をクリックします。
この部分以外から設定画面に行くには、ダッシュボードの

Instagram Feed をクリックします。

設定ページが表示されます。

この Instagram のボタンをクリック

PCでログインしていなければ、この画面が出るのでログインします。

この画面が出るので Authorize をクリック

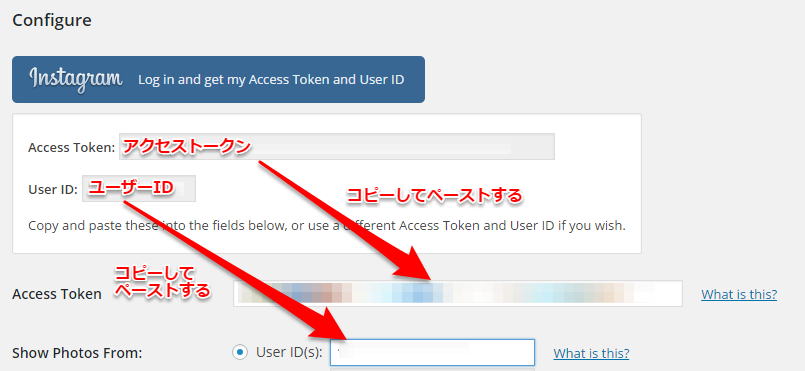
設定画面に戻り、Access Token と User ID に値が入ります。これをそれぞれコピーして、その下にある入力欄にペーストします。

ページの一番下にある 変更を保存 をクリック

ここまで設定してもまだ警告が出ていたので Dismiss をクリックして表示されないようにしました。
Instagramのフィードを固定ページに貼り付けてみる
Instagramのフィードを固定ページに貼り付けるにはショートコードを使います。

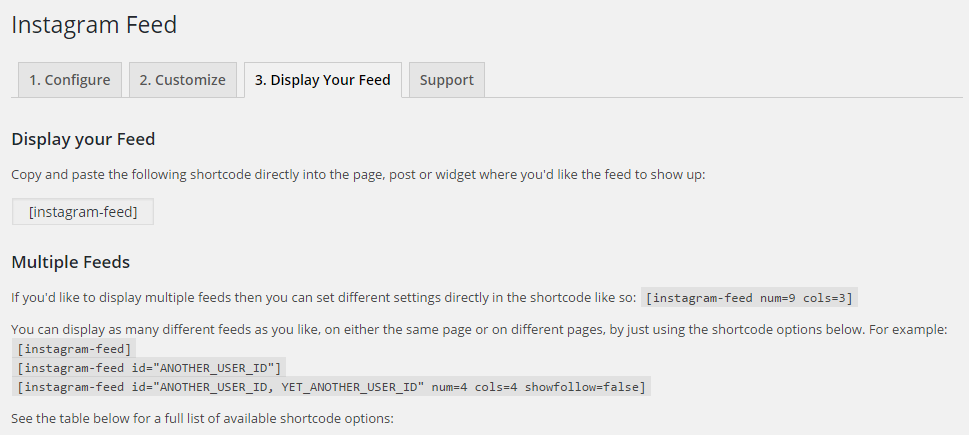
Display Your Feed タブをクリックすると

ショートコードやオプションの指定方法が表示されます。
基本的な表示は
[instagram-feed]
このショートコードで表示できるようです。

ダッシュボード 固定ページ>新規追加 をクリックして

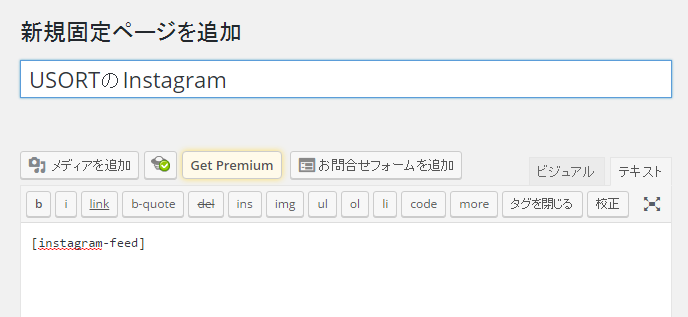
このようにショートコードを書いて、公開をクリック。

するとこんな感じで表示されました(^^)/
[instagram-feed cols=1]
cols=でカラム数を指定すると

指定した数字のカラム数で写真で表示されるようになります。
ウィジェットにInstagramのフィードを表示してみる
次に、ウィジェットにInstagramのフィードを表示してみます。

ダッシュボード 外観>ウィジェット をクリック

テキスト をクリックして、 サイドバーウィジェット をクリックして ウィジェットを追加 をクリック

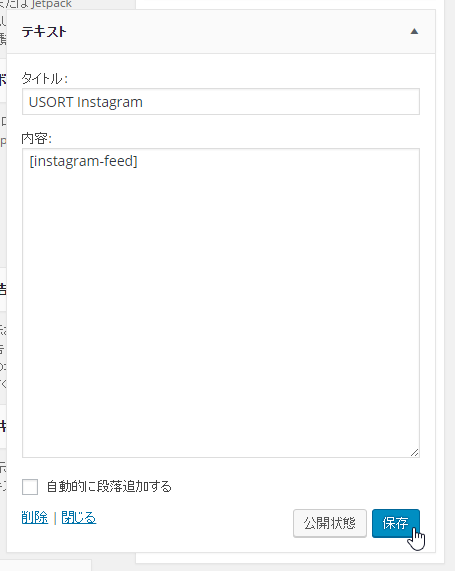
タイトルを付けて先ほどのショートカットを貼り付け、保存 をクリック
表側のサイトを表示すると、このようにサイドバーにInstagramのフィードが表示されるようになりました(^^)/
おまけ:ハッシュタグを有効活用するのがいいみたいです
Instagramではハッシュタグを有効活用するのがいいということを聞いたことがあるので、ゆうそうと では
#八王子
#Hachioji
などのハッシュタグを付けてたくさん写真を追加していきたいと思っています。





コメント
コメント一覧 (6件)
インスタグラムAPI6月から利用規約完全移行ですが、この方法は6月入った今でもアクセストークン取れますか?
こんにちは、kimさん。
>インスタグラムAPI6月から利用規約完全移行ですが
という情報ってあのImportantの英語に書いてあることですか?よくわからなかったんですが、このblogに書いた方法で埋め込んだフィードは相変わらず表示されていました。
念のため、さっき新しいWebサイトにこのプラグインをいれて同じ方法でフィードを表示させましたが変わらず表示出来ました。
[…] InstagramのタイムラインをWebサイトに埋め込んで活用してみる […]
[…] こちらのブログ記事を参考にさせていただきました。 […]
分かりやすい説明で直ぐに設定できました。感謝のAdポチしときます。
通りすがりさん、こんにちは。お役に立てたようで良かったです。感謝のAdポチありがとうございました(^^)/