blogを書いていてスクリーンショットをたくさん貼り付けるのですが、困ることがあります。そんなときに使っているCSSのclassについて書きました。
どんなときに困るのか?
blogの記事とスクリーンショットと同じに見えちゃうときです。
例えばblogのタイトル部分をCSSでこのように変更したよ!みたいな記事を書くときには変更前と変更後のスクリーンショットを載せます。
そのまま載せると、
修正前

修正後

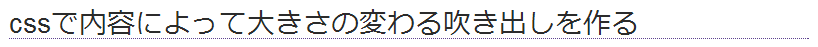
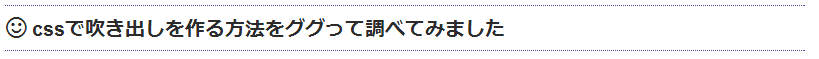
って感じで、実際の見出しとごっちゃになりそうです。そこで枠と影を付けるようにして表示するとこんな感じになります。
修正前

修正後

どうでしょうか?分かりやすくなったと思います。
枠と影を付けるclassをstyle.cssに追加しました
この表現は多用するため、子テーマのstyle.cssにclassの ryusImageAdvertise を追加しました。
/* ryus style expand */
.ryusImageAdvertise {
border: 1px solid rgba(0,0,0,0.4);
box-shadow: 5px 5px rgba(0,0,0,0.4);
}
クラスの名前(.ryusImageAdvertise)は好きなものにしていいと思うのですが、classが他の名前とダブらないような名前にする必要があります。頭に自分の名前などを入れるといいかなと思って私はいつもこんな感じで指定しています。
*ここでrgbaとしている値は red、green、blue、透明度の値です。透明度は0(透明)~1(不透明)の間の値で指定します。
実際にはどのように指定するか?
blogを書いていて画像を貼り付けると、表示はこんな感じで
テキストタブで見るとこんなソースになっています。
<a href="https://usortblog.com//wp-content/uploads/2014/06/Image11.png"><img src="https://usortblog.com//wp-content/uploads/2014/06/Image11.png" alt="Image" width="828" height="77" class="alignnone size-full wp-image-2267" /></a>
この中の、class という部分を探します。
class="alignnone size-full wp-image-2267"
このclassに先ほど追加した ryusImageAdvertise classを追加します。
class="alignnone size-full wp-image-2267 ryusImageAdvertise"
こんな感じです。これで表示してみると、
のように枠と影が付いて「あーこれはスクリーンショットを貼り付けてあるんだなぁ」ということが分かりやすくなったかと思います。
白地のスクリーンショットなどにも枠と影を付けた方が分かりやすいです。
まとめ:これからも簡単に分かりやすくしていきたいです
classを追加する前はいちいちstyleで指定していたのですがつい面倒くさくなってしまい、まぁわかるかなぁ(^_^;とそのまま貼り付けたりしていました。
classを追加してからは簡単に指定できるのでちゃんとわかりにくいところには枠と影付きで表示するようになりました。
ので、これからも簡単に分かりやすくしていく何かを色々工夫していきたいと思います♪







コメント