SEO的なことについて、少しずつ対策をしてみようと思って情報を検索してみました。その中で効果があると言われていて、割と導入が簡単(♪)なことで対策をしてみました。
はてブでブックマークするボタンは入れた方がいい!
SEOをキーワードに見ていたサイト(パワーブログ化の必須条件!アクセスアップするための13の戦略)で、
「はてブ」のすごい所は、あなたのブログが全く知名度がなく、アクセスがない状態だったとしても、はてブの「新着エントリー」に選ばれる事で、数百~千以上のアクセスが一気に流れ込んでくる。ということです。
その結果、訪問者からの被リンクの獲得や、ソーシャルメディア上での共有・拡散が行われる。といった事も期待できます。これにより、SEO的な効果も出てきますしね。
このように、はてブの「新着エントリー」に載る事で、プラスの相乗効果が生まれます。このことを「はてブスパイラル」と言います。
という記述がありました。「なるほどそうか!」ということで、はてなブックマークで共有ボタンを入れたいと思いました。
Jetpackのパブリサイズ共有(共有)で追加する
今出している共有はJetpackのパブリサイズ共有(共有)で表示しているものです。
*なぜかJetpackに パブリサイズ共有 と 共有 という2つの設定行があるのですが、中身は同じもののようです。
こんな感じで表示されています。これと同じように追加したかったのですが はてなブックマーク は 利用可能なサービス にありませんでした。
しかし「新サービスを追加」というリンクがあるので追加できるのではないかとググったらとても分かりやすいページを見つけました。
Jetpackの「共有ボタン」に「はてなブックマーク」を追加する方法(「Evernote」「mixiチェック」「mixiボイス」「LINE」もついでに追加)
ここに書いてある方法でバッチリできました!詳しくはこちらを参照していただければ、と思いますがJetpackのバージョンが新しくなったので画像を撮ってみました。
Jetpack設定のページで、パブリサイズ共有の 設定をクリックします。
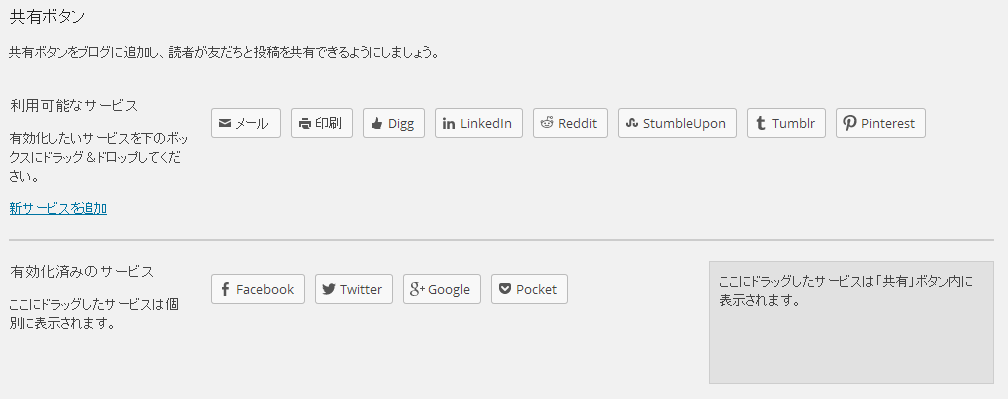
共有ボタンの下の利用可能なサービスの下にある
新サービスを追加 リンクをクリックします。
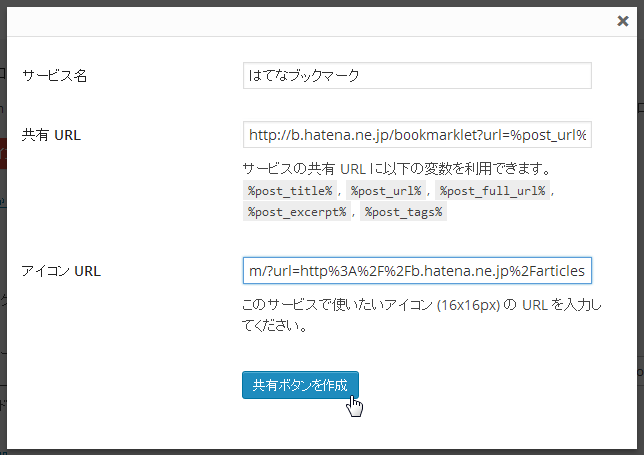
サービス名:はてなブックマーク ←これはなんでもいいみたいです
共有URL:http://b.hatena.ne.jp/bookmarklet?url=%post_url%&btitle=%post_title%
アイコンURL:http://cdn-ak.favicon.st-hatena.com/?url=http%3A%2F%2Fb.hatena.ne.jp%2Farticles
*共有URLとアイコンURLは先ほどのページにあるとおりにコピペするだけでとても簡単で、助かります!
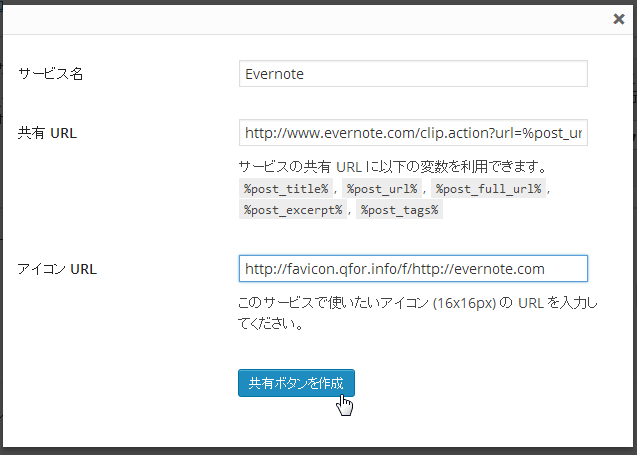
と入力して、共有ボタンを作成 をクリックします。
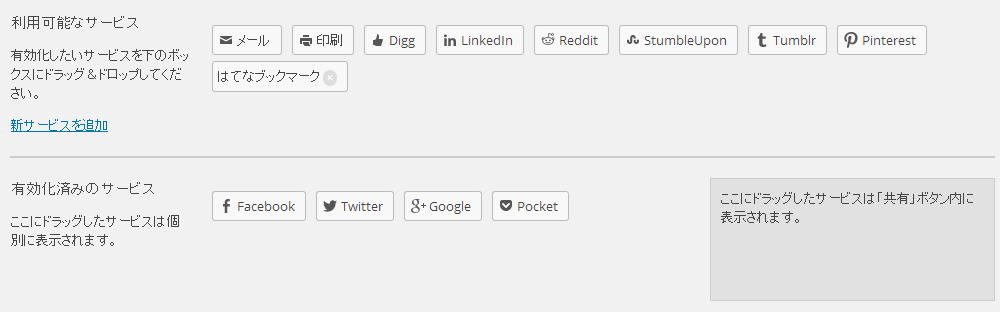
元の画面に戻り利用可能なサービスに今追加した はてなブックマーク が追加されていることが分かります。
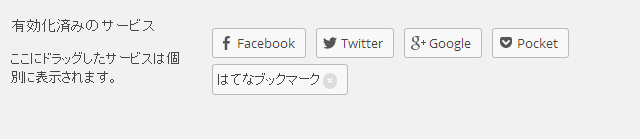
有効化済みのサービス というあたりにこの はてなブックマークのボタンをドラッグします。
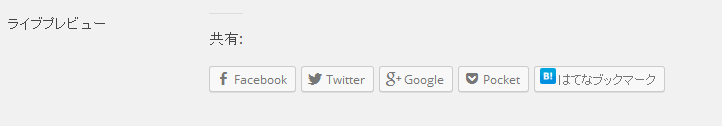
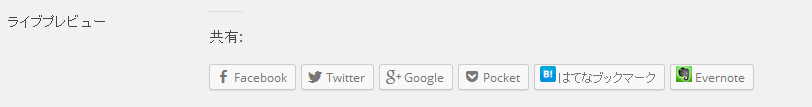
すると、ライブプレビューに
このようにはてなブックマークのボタンが追加されました。
Evernoteは毎日使っているので「どういう動きになるのかな?」と興味があったので、Evernoteボタンも追加してみます。
サービス名:Evernote
共有URL:http://www.evernote.com/clip.action?url=%post_url%&title=%post_title%
アイコンURL:http://favicon.qfor.info/f/http://evernote.com
*サービス名が同じなので全くコピペです!助かります!
Evernoteのボタンが追加されたので、同じように有効化済みのサービス というあたりにこの Evernote のボタンをドラッグします。
このように2つのボタンが追加されました。
どのような動きになるか確認してみる
投稿画面を見てみます。
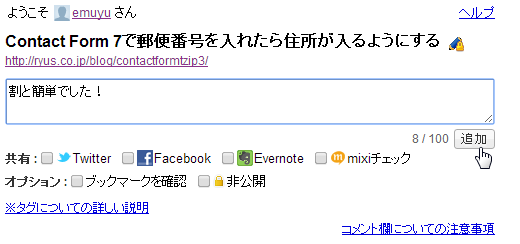
追加したボタンが表示されています。はてなブックマークをクリックします。
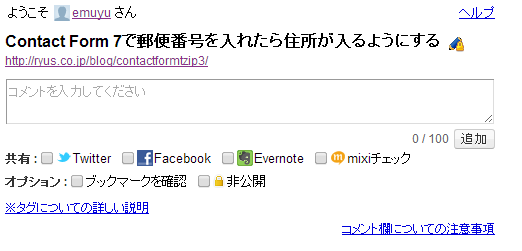
こんな感じで共有する画面になります。
*ログイン済みでなければログイン画面が間に入ります。
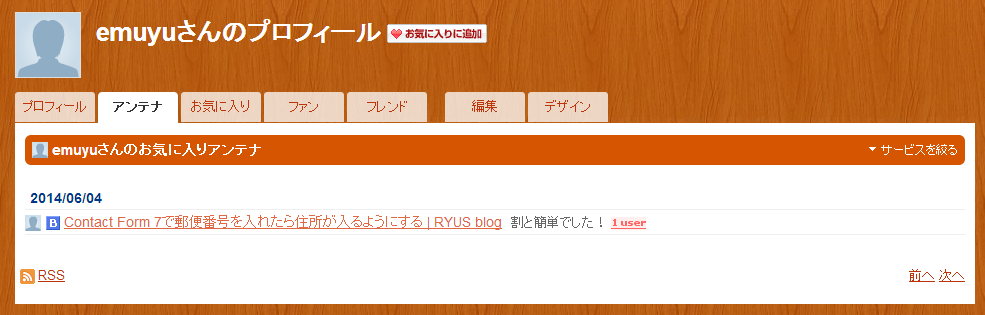
追加すると元のWordPress記事に戻ります。はてなブックマークのマイページでは、
こんな感じで表示されました。あ~初はてブ(^_^;、なるほどこうなるんですね…
Evernoteを確認してみる
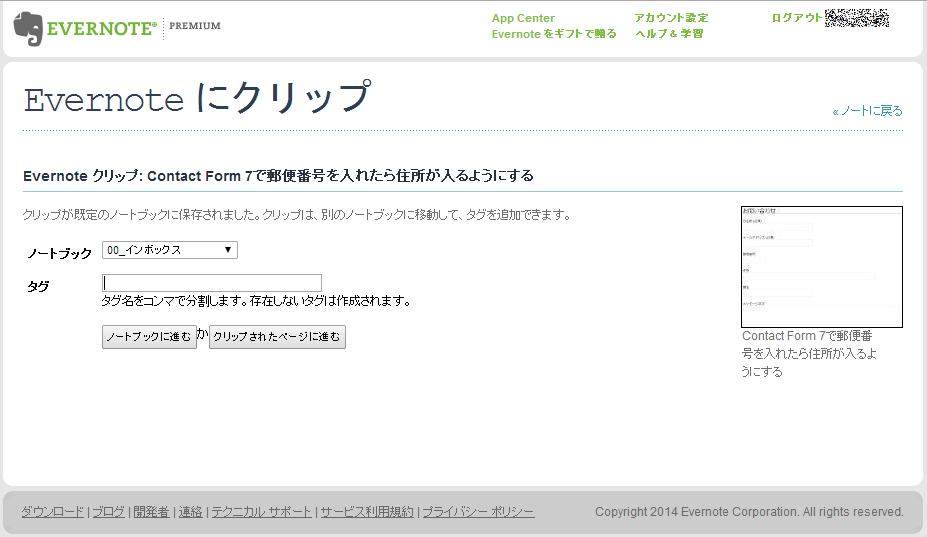
Evernoteボタンをクリックすると
*Webでログイン済みでなければログイン画面が間に入ります。
このように Evernoteにクリップ という事をしてくれるようです(^^)/
クリップされたページに進む をクリックすると元のWordPress記事に戻ります。
Evernoteのインボックスを見てみると、
このようにクリップされました!
これはなかなか効果がありそうです!
はてなブックマークについてはうわさの通りであれば入れておくといいことがありそうです♪Evernoteも使っているノートに保存してもらえるのでいつでも参照できるし、ユーザーさんにとって便利になると思います。
ボタンを2つ追加するだけですごく良く、便利になりました!




















コメント