コワーキングスペースなど店舗の営業をしているところでは営業日やイベント日のお知らせをサイトで表示したいと思います。複数人で予定を管理するにはやはりGoogleカレンダーが便利かなと思いましたので、Googleカレンダーをサイトに貼り付ける方法について確認してみました。
公開用のGoogleカレンダーを作る
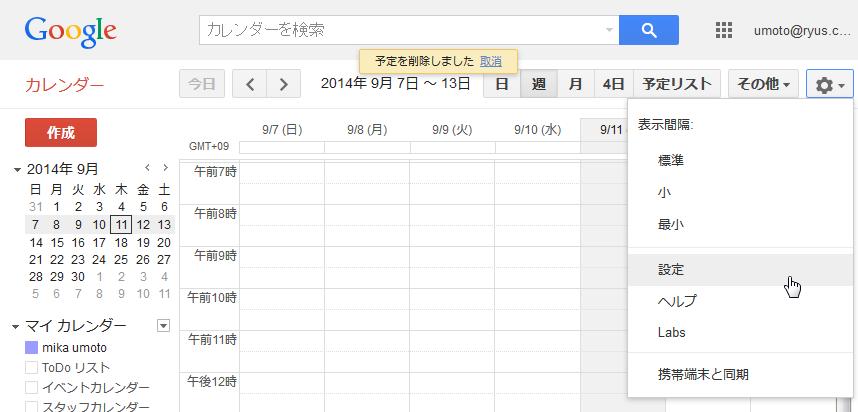
Googleカレンダーページに行き、
右側にある歯車のマークをクリックして設定をクリック
カレンダーをクリック
新しいカレンダーの作成 をクリック
カレンダー名を入力し、このカレンダーを一般公開するにチェックを入れて、カレンダーを作成 をクリックします
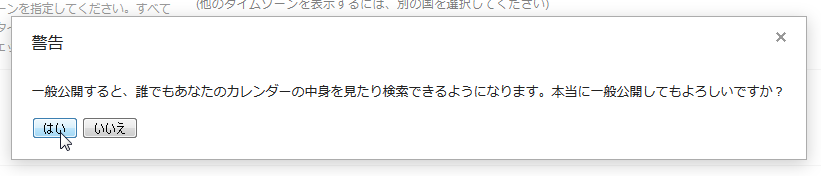
一般公開するにチェックが入っているとこの確認が出ますので OK をクリックします。
公開用のGoogleカレンダーにデータを入れる
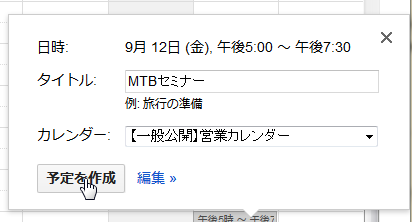
適当に、
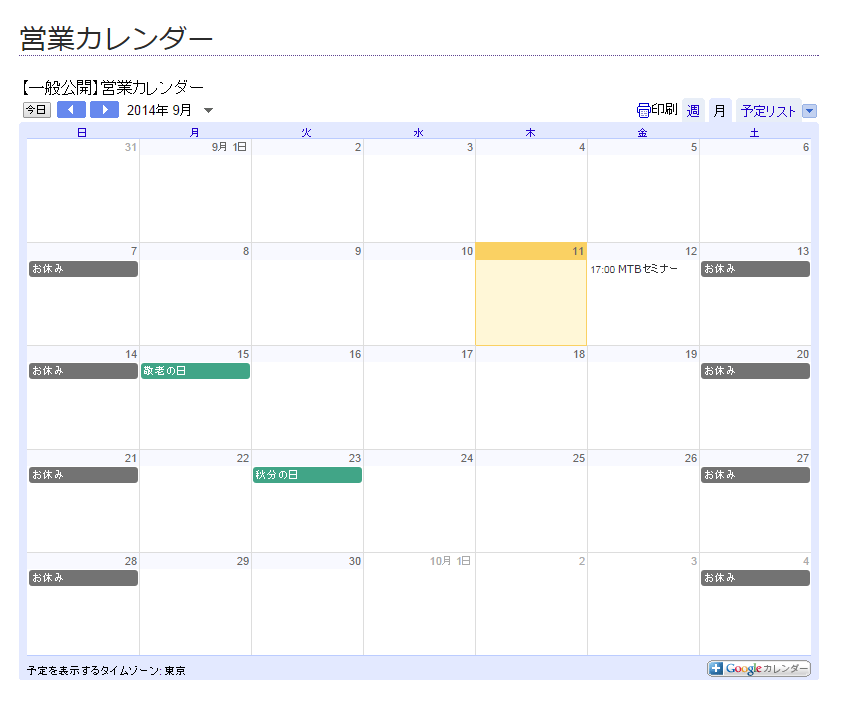
こんな感じで 【一般公開】営業カレンダー に予定を入れていきます。
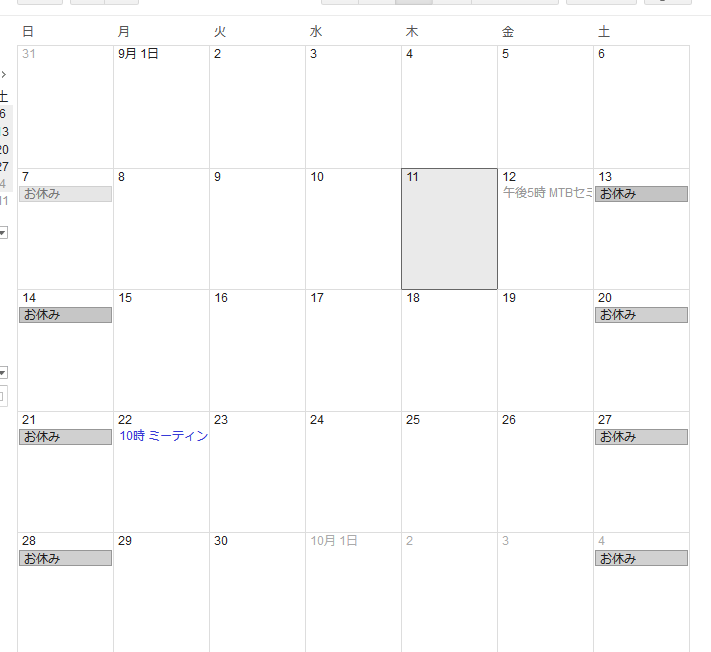
このぐらい入れてみました。
貼り付け用のコードをコピーする
htmlなどに貼り付けるためのコードをコピーします。
歯車>設定
カレンダー クリック
【一般公開】営業カレンダー をクリック
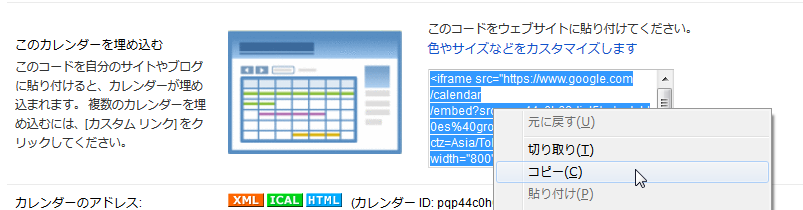
表示されたページの下の方に、「このカレンダーを埋め込む」と書いてある部分があります。テキストエリアのコードをコピーして、テキストファイルなどに貼り付けておきます。
<iframe src="https://www.google.com/calendar/embed?src=pqp44c0h68djul5bqkqdpht0es%40group.calendar.google.com&ctz=Asia/Tokyo" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
試しに、WordPressに貼り付けてみる
試しにWordPressで作ったサイトで貼り付けを試してみます。
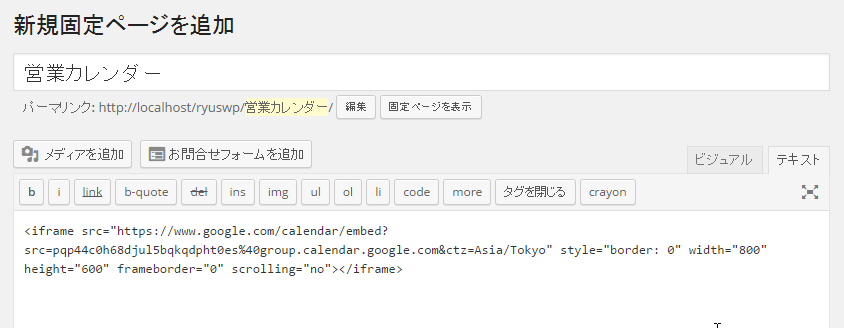
固定ページ>新規追加 をクリックして タイトルを入力後、テキストタブに先ほどコピーしたコードを本文に貼り付けます。
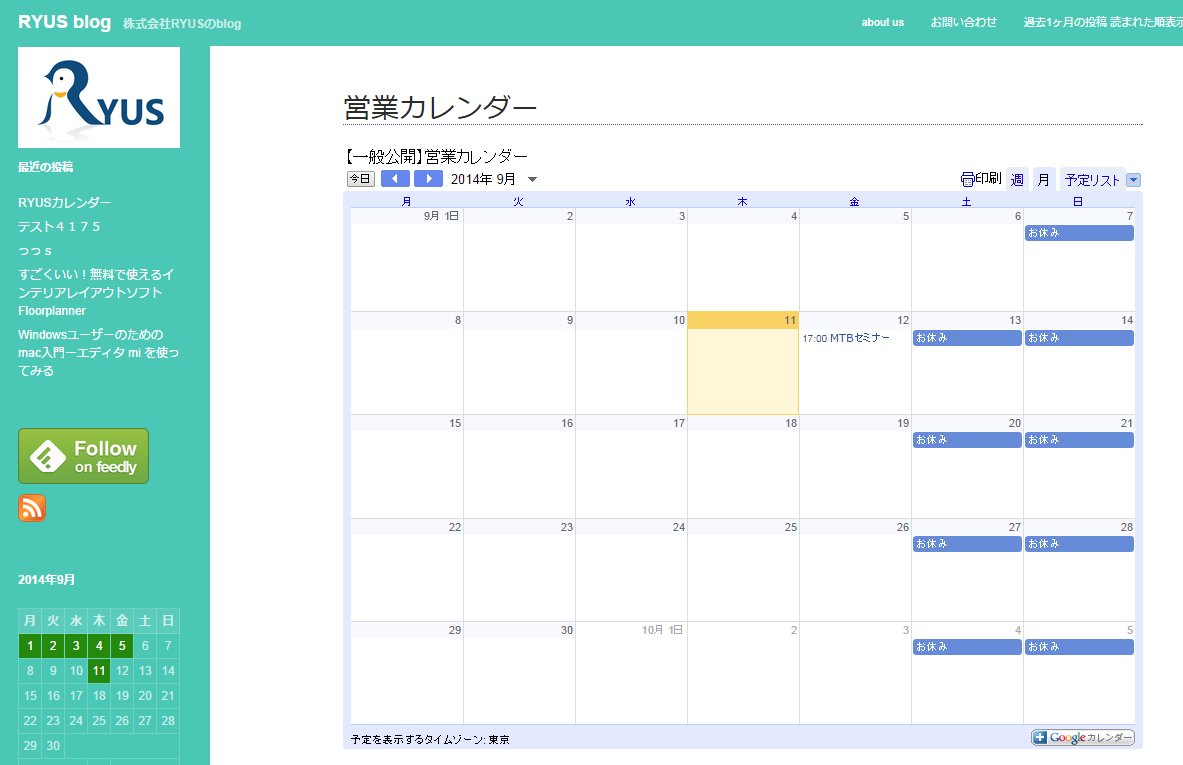
これを表示すると、
このようにGoogleカレンダーの内容がサイトに表示されるようになりました!
カレンダーをカスタマイズしてみる
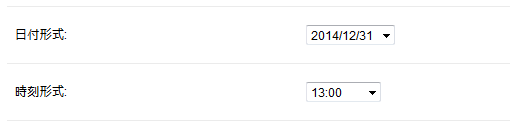
Googleカレンダーはデフォルトでの日付形式が 31/12/2014 と 午後1時 などの表示なのでこれをカスタマイズします。
歯車>設定 のページで
このように指定して 保存 をクリックします。
また個別のカレンダーをカスタマイズしたいと思います。先ほど、貼り付け用のコードをコピーしたページに
色やサイズなどをカスタマイズします というリンクがあるのでクリックします。
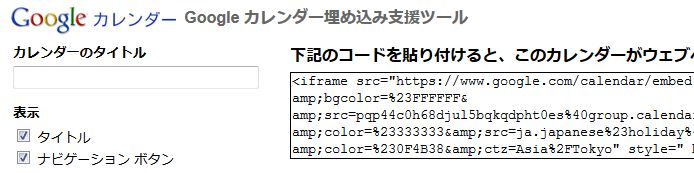
こういうページが表示されます。
私は日曜日始まりが好きなのでこのように変更しました。
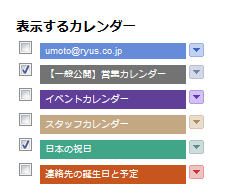
祝日を表示させたいので表示するカレンダーの 日本の祝日 をチェックします。
この状態で、
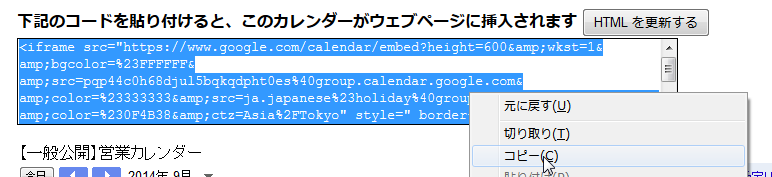
下記のコードを貼り付けると、このカレンダーがウェブページに挿入されます のテキストエリアのコードをコピーして、
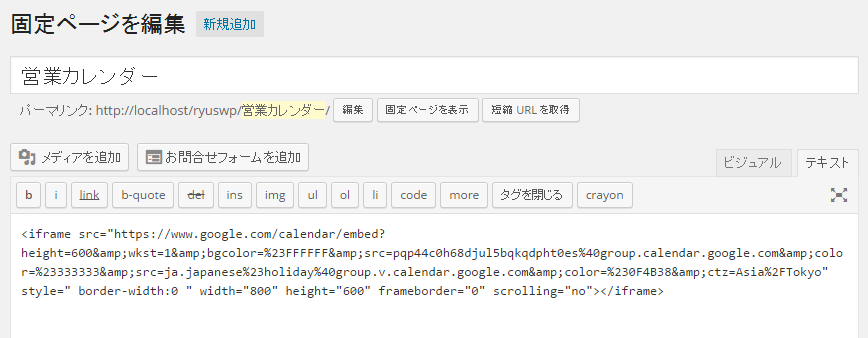
先ほどの固定ページに貼り付けて、更新します。
このように日曜日始まりで祝日も表示されました。
コワーキングスペースのサイトにはこれ絶対付けよう!と思いました
いままでGoogleカレンダーが他のサイトに貼ってあるのを見たことはあるんですがあまり熱心に触ったことがありませんでした。
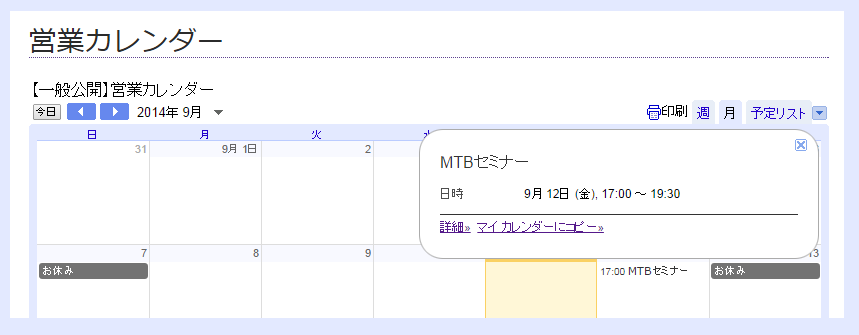
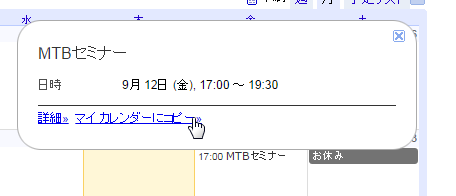
今回、どんなカレンダーが表示されたのかな?と見てみると例えばあるイベントをクリックすると、
このように、マイカレンダーにコピーというリンクが出てきて、
自分がいつも使っているカレンダーに簡単にコピーできます。
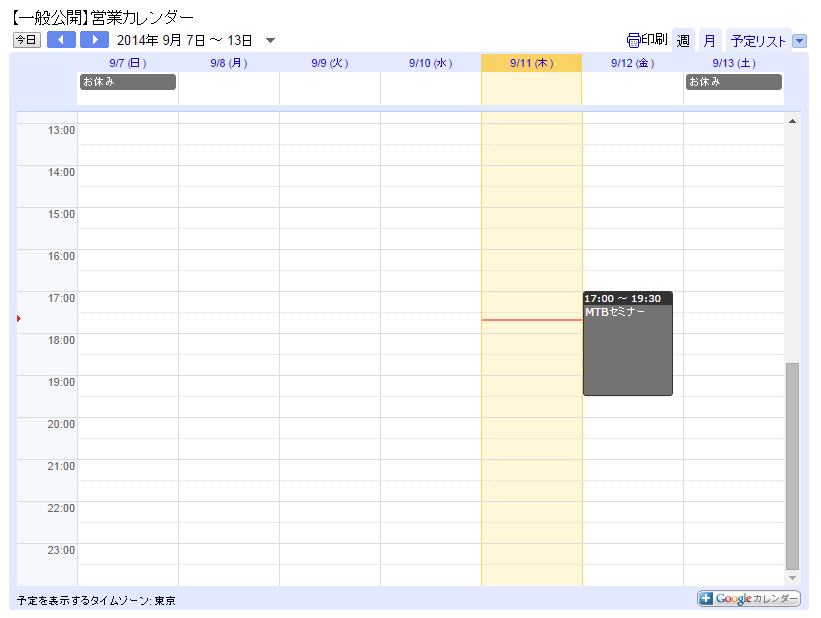
また、
週表示で見ると、時間帯別の予定が分かりやすいのでコワーキングスペースなどの会議室予約とかに便利そうです。また、
予定リストで表示するとコワーキングスペースであればイベントがずらっと表示されてどんなイベントがあるのか一目で分かるようになっています。




























コメント
コメント一覧 (5件)
[…] http://usortblog.com//googlecalendarpaste/ […]
[…] 大変わかりやすい解説をしてくださっているサイト ☞RYUS BLOG様 […]
[…] カレンダー公開方法:http://usortblog.com//googlecalendarpaste/ […]
[…] href=”http://usortblog.com//googlecalendarpaste/” […]
[…] 【ゆうそうとITブログ】Googleカレンダーをサイトに貼り付ける方法 […]