先日、「Googleカレンダーをサイトに貼り付ける方法」について書きました。今度はある一日の予定をGoogleカレンダーから取得して表示してみたいと思います。ある一日の予定を表示できれば、「今日のスケジュール」というようなページを作っておけば自動的にその日の予定を表示することができます。
仕様を考える
仕様を考えてみました。
・Googleカレンダーに取得したいカレンダーのxmlと取得したい日付を渡す
・表示はWordPressのショートコードの形にする
・その日に何も予定がなければ 本日の予定はありません と表示
・予定があれば
表示する形式は
日付< 日付を編集して曜日と祝日を表示するショートコード で表示
タイトル
終日or時間
場所
説明
を表示する。
指定したGoogleカレンダーから予定を取得する方法
「Googleカレンダーをサイトに貼り付ける方法」で書いたように、指定したGoogleカレンダーのxmlを取得するには、
Googleカレンダー 設定ボタン(歯車)>設定 カレンダータブをクリック 公開するカレンダーの名前をクリック
で表示される xml ボタンをクリックした、
https://www.google.com/calendar/feeds/pqp44c0h68djul5bqkqdpht0es%40group.calendar.google.com/public/basic
です。このxmlをphpで取得して中身を見てみます。
$xml = simplexml_load_file('https://www.google.com/calendar/feeds/pqp44c0h68djul5bqkqdpht0es%40group.calendar.google.com/public/basic');
というコードを書いて取得した $xml を var_dumpで見てみました。
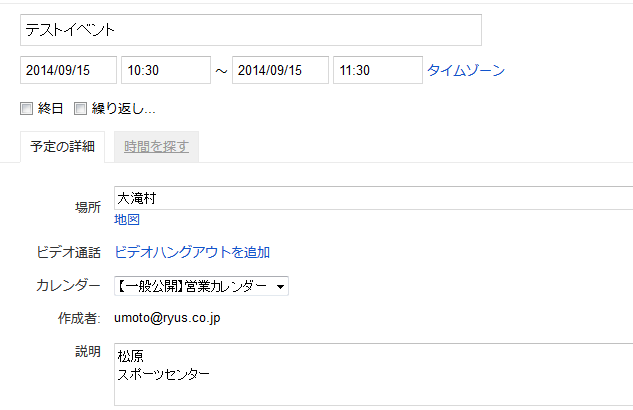
例えば、
という予定があるのですが、これがどのように取得されているか見ると
(前略)
[2]=>
object(SimpleXMLElement)#4563 (9) {
["id"]=>
(中略)
["title"]=>
string(21) "テストイベント"
(中略)
["content"]=>
string(169) "期間: 2014/09/15 (月) 10:30~11:30
JST
場所: 大滝村
予定のステータス: 確定
予定の説明: 松原
スポーツセンター"
(後略)
のように表示されました。
entry の titleプロパティ で タイトル、
entry の contentプロパティで、
時間
場所
説明
が取ってこれそうです。
ということで作ってみました ryus_google_calendar_day
子テーマのfunctions.phpに以下のコードを追加しました。このほか、日付を編集して曜日と祝日を表示するショートコードで追加したコードも使っています。
/* Googleカレンダーから指定された日の予定を表示する */
function ryus_google_calendar_day($atts) {
/* 引数を展開する */
extract(
shortcode_atts(
array(
'feed' => '',
'day' => '',
'plus' => ''
),
$atts
)
);
$feedString = '';
if($day == ''){
$day = date("Y-m-d", strtotime('today'));
}
if($plus != ''){
$day = date("Y-m-d", strtotime($day.' +'.$plus.' day'));
}
$start = urlencode(date(DATE_ATOM, strtotime($day.' 00:00:00 +9 hour')));
$end = urlencode(date(DATE_ATOM, strtotime($day.' 23:59:59 +9 hour')));
$feedString = _ryus_day_dayedit($day);
// singleevents=true にしないと繰り返し予定が他の予定と同じ形で取得できない
$addParam = '?start-min='.$start.'&start-max='.$end.'&singleevents=true&orderby=starttime';
$xml = simplexml_load_file($feed.$addParam);
$entries = array(); // key=no
$count = 0;
$sortArray = array();
foreach($xml->entry as $key=>$entry){
$contents = explode("<br />", $entry->content[0]);
$content = array();
foreach ($contents as $val){
if($val != ''){
if (mb_substr($val, 0, 2) == '期間'){
// 期間は : が複数あるので別処理
$val = str_replace('期間:', '期間@', $val);
$valExplode = explode('@', $val);
// 期間の内容から日付とJSTを削除する
$kikanTemp = explode(')', $valExplode[1]);
$valExplode[1] = str_replace('JST', '', $kikanTemp[1]);
} else {
$valExplode = explode(':', $val);
}
if(count($valExplode) == 2){
$valKey = $valExplode[0];
if(strlen($valKey) > 0){
$content[$valKey] = $valExplode[1];
}
}
}
}
$title = (array)$entry->title;
$content['title'] = $title[0];
$entries[$count] = $content;
if(isset($content['期間'])){
$sortArray[$count] = $content['期間'];
} else {
// 終日予定を上に
$sortArray[$count] = '';
}
$count++;
}
asort($sortArray);
$feedString .= _entryEdit($entries, $sortArray);
return $feedString;
}
function _entryEdit($entries, $sortArray){
// Googleカレンダーより取得したentryを編集する
// htmlを変更したいときはここを適宜変更
$entryEdit = '';
if(count($entries) < 1){
return '本日の予定はありません。';
}
foreach($sortArray as $key=>$val){
$entry = $entries[$key];
// タイトル
$entryEdit .= '<div style="font-weight:bold;">'.$entry['title'].'</div>';
$entryEdit .= '<ul style="padding:5px;margin:10px;border-bottom:dotted 1px #333;">';
// 期間 or 開始日 終日の時は開始日
if(isset($entry['期間'])){
$entryEdit .= '<li>時間:'.$entry['期間'].'</li>';
} else {
$entryEdit .= '<li>時間:終日'.'</li>';
}
// 場所
if(isset($entry['場所'])){
$entryEdit .= '<li>場所:'.$entry['場所'].'</li>';
}
// 場所
if(isset($entry['予定の説明'])){
$entryEdit .= '<li>説明:<div style="margin-left:10px;">'.nl2br($entry['予定の説明']).'</div></li>';
}
$entryEdit .= '</ul>';
}
return $entryEdit;
}
add_shortcode( 'ryus_google_calendar_day', 'ryus_google_calendar_day' );
かなり長くなってしまいましたので、ざっとだけ説明します。
25行目の
$feedString = _ryus_day_dayedit($day);
は既に作成済みの日付編集functionを呼んでいます。日付を編集して曜日と祝日を表示するショートコードで呼び出されるfunctionに直接処理を書かずに別のfunctionにしてあったので別の所からも呼び出すことが出来るようになっています。
27行目にある
$addParam = '?start-min='.$start.'&start-max='.$end.'&singleevents=true&orderby=starttime';
singleevents=true は「繰り返し予定」を他の予定とおなじような形で取得するためにこの指定が必要になります。
orderby=starttimeは開始時刻でソートしたかったのですが、意図したとおりにならなかったので無くてもいいかもしれません(^_^;。
35行目あたりからは contnt プロパティの中身を使いやすく編集しています。
61行目あたりから69行目あたりまでは上記でソートが効かなかったのであとで並べ替えるためのソート用変数をセットして並べ替えています。
function _entryEdit
で、各予定を編集しています。表示形式を変更したい場合はこのfunctionのhtml記述を変更すれば簡単に表示を変えることが出来ます。
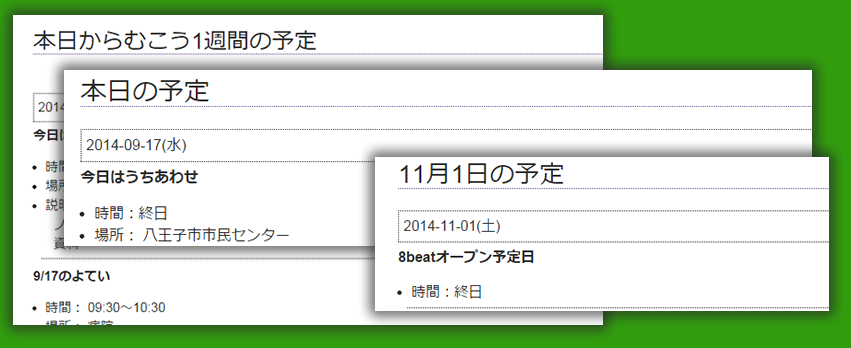
使い方:本日の予定、○月○日の予定、本日からむこう1週間の予定
簡単に使い方を書きます。固定ページや投稿ページでショートコードを書くと表示されます。
本日の予定
[ryus_google_calendar_day feed="表示したい公開カレンダーのxmlのurl"]
このように記述するだけです。 サンプル
○月○日の予定
例:2014/11/1の予定
[ryus_google_calendar_day feed="表示したい公開カレンダーのxmlのurl" day="2014-11-01"]
本日からむこう1週間の予定
[ryus_google_calendar_day feed="表示したい公開カレンダーのxmlのurl"] [ryus_google_calendar_day feed="表示したい公開カレンダーのxmlのurl" plus="1"] [ryus_google_calendar_day feed="表示したい公開カレンダーのxmlのurl" plus="2"] [ryus_google_calendar_day feed="表示したい公開カレンダーのxmlのurl" plus="3"] [ryus_google_calendar_day feed="表示したい公開カレンダーのxmlのurl" plus="4"] [ryus_google_calendar_day feed="表示したい公開カレンダーのxmlのurl" plus="5"] [ryus_google_calendar_day feed="表示したい公開カレンダーのxmlのurl" plus="6"]
こんな感じで簡単に予定を貼り付けることができます~(^^)/
お使いの子テーマにこの機能を載せるために、今回使っているコードをまとめました。functions.phpに追加していただければこの ryus_google_calendar_day が使えるようになります。






コメント