
「6月22日から新規サイトでGoogleMapを表示する時はAPIキーが必要になった模様です」で書いたのですが、2016年6月22日までにそのWebサイトでGoogleMapを表示していなかったWebサイトでは、GoogleMapを表示する際にAPIキーが必要になりました。
APIキーを取得して、GoogleMapを表示しようかと思ってプラグインを試したりしていたのですがその中でAPIキーの取得をしなくても地図が表示できるプラグインがありましたので、それについて書きます。
Jetpackの連絡先情報はAPIキーを指定するところがない
昨日表示してエラーになった、Jetpackの連絡先情報なのですが、

探してみたのですどこにもAPIキーを入れるところが見つかりません。APIキーは、
<script type='text/javascript' src='https://maps.googleapis.com/maps/api/js?key=取得したAPIキー'>
のような形で指定するようなのですが、プラグインであるJetpackでこの部分を表示しているのでオプションなどの入力欄がないと、この部分は編集できません。どうしても、ということであればJetpackをハックして、ソースを書き換えればできるのかと思いますがその方法だと次回のアップデートで上書きされてしまいます。
GoogleMapのプラグインを探してみる
ということで、別のプラグインで表示してみようと思いました。

ダッシュボード プラグイン>新規追加 をクリック
で、

Google Map と入力してリターンすると、プラグインが複数表示されます。

最終更新を見ると、赤枠で囲んだプラグインは24時間以内に更新がされているのに対して青枠で囲んだプラグインはだいぶ前の更新となっています。6月22日からAPIが必要になったと言うことでその後に更新された可能性のある赤枠で囲んだ最終更新のプラグインを試してみようと思いました。

このプラグインの詳細情報 を見てみると、

更新履歴にこのように、
APIおよびコードの改善と最適化へのキーレスアクセスを修正しました。
と書いてありました。
Google マップ というプラグインを入れてみる
この、Google マップ というプラグインをインストールしてみます

今すぐインストール をクリック

プラグインを有効化 をクリックします

ダッシュボードの 左ブロックに Google Maps というメニューが増えているのでクリック

Short Code というところにあるショートコードをコピーして

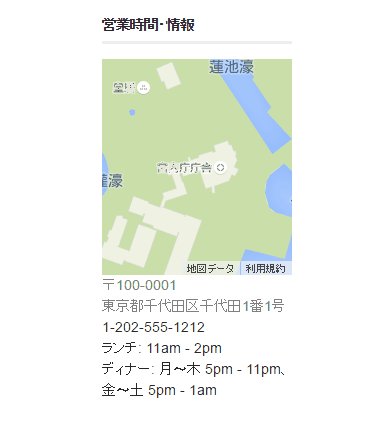
固定ページに貼り付けて、表示してみました。すると、

ちゃんと地図がエラーなく表示されます(^^)/
これはどういうことなのかな?とこのプラグインのコードを見てみたのですが、
google-maps/googlemap.php
というソースの中に、
wp_enqueue_script( "gmap", 'https://maps.googleapis.com/maps/api/js?key=AIzaSyDozlXjXoJz29LfOGOOtG-5uY-Qi4XzIPY&v=3.exp&sensor=false&libraries=places' );
の部分がありました。key=の後にAPIキーが直書きされています。APIキーを取得するときにはドメイン名を入れるので、どのような方法で(*とか??)ドメイン名を指定したのかわかりませんが、このプラグインでつ買っているキーはどのドメインでも使えるキーを指定してあるようです。
おまけ:Jetpackの連絡先情報との共存はできない、このプラグインを使い続けても大丈夫?
Jetpackの連絡先情報を表示したままで、このプラグインによる地図を表示しようとすると、

こんな感じにエラーになり、表示できませんでした。デベロッパーズツールで見ると、

You have included the Google Maps API multiple times on this page. This may cause unexpected errors.
というエラーがでていて、Google MapsのJS読み込みを2回行っているからのようです。複数回の読み込みはできないようなので、GoogleMapを複数の方法で表示しようとするときはこのエラーがでないようにJSの読み込みが1回で済むようにする必要があるようです。今回はJetpackのウィジェットの表示をしないようにしたらこのエラーが消えて、地図が出るようになりました。
また、今回のこのプラグインは確かに、
APIおよびコードの改善と最適化へのキーレスアクセスを修正しました。
こう書いてあるように キーレスアクセス で、自分でAPIキーを取得する手間がかかりません。しかしどのようにしてどのサイトでも同じAPIキーで地図が表示できるようにしているのかはちょっとわかりません。APIキーは無料の場合は表示回数に制限があるので、それを超えるとまた地図が表示できなくなってしまうはず、です。
ということで、このプラグインを使う場合はもしかして、途中で表示できなくなることもあるかも?とちょっとだけ疑っておいた方がいいかもしれません。
APIキーをオプションで入れられるようなプラグインをまた探してみたいとも思っています。




コメント