
「Google Fonts」に複数の日本語フォントが正式に追加されました。Webフォントといわれる、フォントでこのフォントを使うと使っているデバイスやOSに関係なく同じフォントで見てもらうことが出来ます。今回はこの「Google Fonts」の日本語フォントをWordPressで使う方法について書きます。
Webフォントとは何か?ブラウザで表示される文字について
一般的なWebサイトで表示されるフォント(書体)は、Webサイトを見ている環境で利用可能なフォントに限定されます。大きく分けるとWindowsとMacでは標準的にインストールされているフォントが違いますので、同じWebサイトを見ていても表示されている文字部分のフォント(書体)が違っていることがあります。
例えばWordPressのWebサイトでフォントに
font-family:"Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","メイリオ",Meiryo,sans-serif;
このような指定があった場合、Windowsでは

このように表示されています。
同じページをMacで表示すると

このようになっています。
この場合Windowsはメイリオ、Macはヒラギノが適用されています。
フォントはfont-familyで指定されたフォントが使われますがヒラギノ系のフォントはWindowsに入っていないので、Windowsでは3番目に指定されたメイリオとなり、Macにはヒラギノが入っているのでヒラギノで表示されます。
このように環境によって違う文字を「どの環境で見ても同じフォントで表示させたい」と思ったときに、Webフォントを使います。
WebフォントはそれぞれのPCやデバイスではなく、サーバーに置いてあるフォントを利用しますので、デバイスが異なっていても同じフォントが適用されます。
Google Fontsの日本語フォントをWordPressで使う方法
Google Fontsの日本語フォントをWordPressで使う方法を説明します。
Google Fontsから使いたいフォントを選ぶ
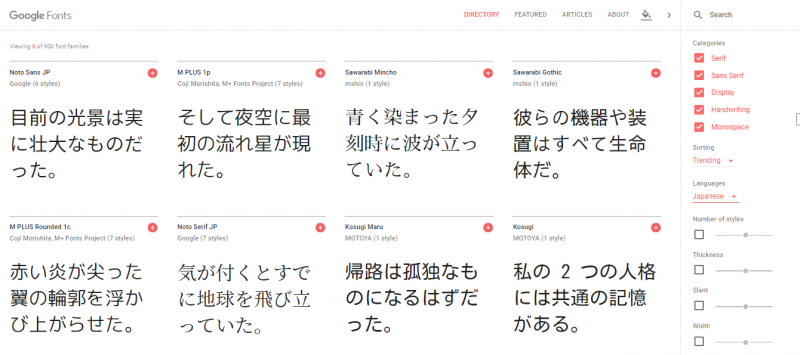
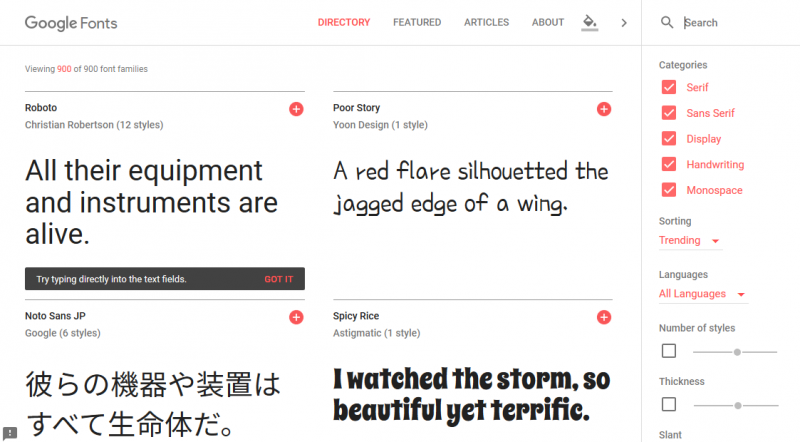
Google Fontsのページから使いたいフォントを選びます。
とても沢山のフォントがあります。日本語フォントだけを表示するには、

右のサイドバーにあるLanguagesをクリックしてJapaneseを選びます

本日(2018/10/31)現在8種類のフォントが利用可能です。
ゴシック系
Noto Sans JP
M PLUS 1p
Sawarabi Gothic
M PLUS Rounded 1c
Kosugi Maru
Kosugi
明朝系
Sawarabi Mincho
Noto Serif JP
この中から使いたいフォントを選びます。

使いたいフォントの右肩にある+をクリック

ブラウザの下部にこのような黒いバーが現れるのでクリック

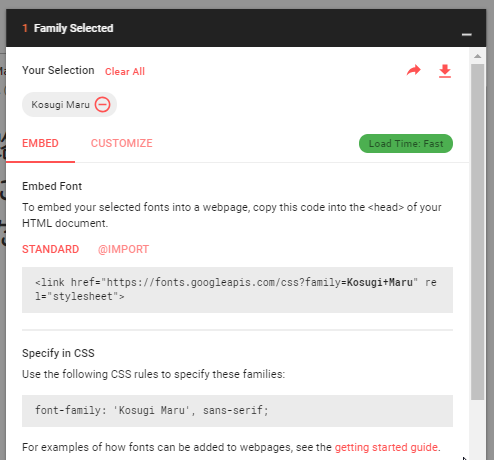
この画面が表示されます。ここにはGoogle Fontsを利用するために必要なLink記述とフォントの指定方法が書いてあります。あとで使いますのでこのままにしておきます。
WordPressでGoogle Fontsが使えるようにする方法
WordPressでGoogle Fontsが使えるようにする方法を書きます。子テーマを利用している場合は functions.php に追記すればいいのですが、最近お勧めの Code Snipets を利用する方法で書きます。この方法ですとテーマが変わってもOKですし、子テーマでない場合でもテーマアップデートの影響がありません。
※ Code Snipetsに関する詳細は プラグイン「Code Snippets」で機能を追加するとテーマを変更しても大丈夫 こちらを参照して下さい。
ダッシュボード Snippets>Add New をクリック

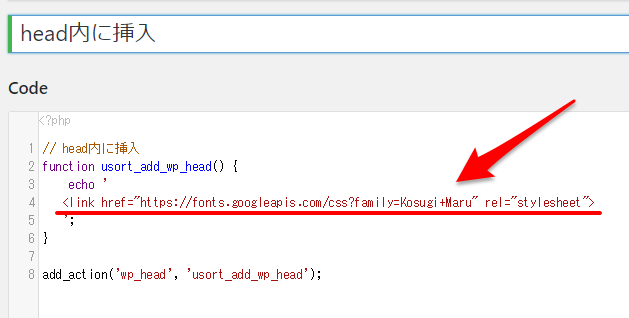
このように入力します。
赤線の引いてある箇所は先ほどGoogle Fontsで表示させていた

この部分のコードをコピーしたものを貼り付けます。
※ Code Snipetsでインポートできるファイルをこちらに置いておきます(zipなので解凍してからお使い下さい) usort_head_insert
コードは、
// head内に挿入
function usort_add_wp_head() {
echo '
<link href="https://fonts.googleapis.com/css?family=Kosugi+Maru" rel="stylesheet">
';
}
add_action('wp_head', 'usort_add_wp_head');
こちらになります。
※ functions.phpを使う場合はこのコードを追記すればOKです。
タイトルなどは後で分かりやすければなんでもいいので、変えた方が分かりやすければ変えてみて下さい。

Save Changes and Activateをクリック
これでGoogle Fontsで選んだフォントが使えるようになりました。
さっきと同じコンテンツを編集してフォントを指定します。フォントを指定するときのスタイルは、先ほどGoogle Fontsで表示させてあった、

この部分のCSSをコピーして使います。

本文部分に
span style="font-family: 'Kosugi Maru', sans-serif;"
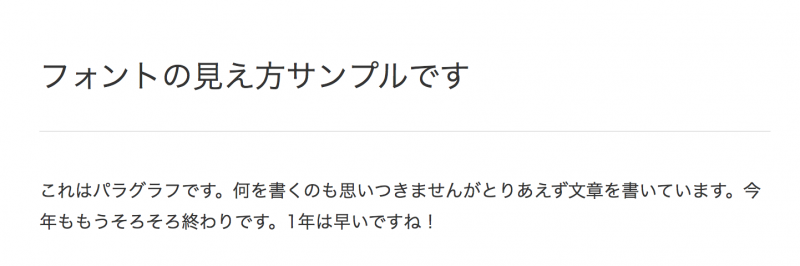
と、フォントを指定することでGoogle Fontsで選んだフォントで表示させることが出来ます。このコンテンツを表示してみたところ
Windows

Mac

このようにWebフォントを指定した、本文部分はWindows、Macで同じ書体が使われるようになりました。
Google Fontsは複数まとめて利用することもできます
先ほどGoogle Fontsのページから使いたいフォントを選んだときは1つしか選びませんでしたが、使いたいフォントが複数あるときは+を押せば、指定を追加することが出来ます。

複数のフォントをクリックするとこのようになります。複数でもLINKの指定は1行で済ませられるようです。フォントの指定方法も書いてあるので、わかりやすいです。
おまけ:Webフォントを使うときの注意点、Webフォント無しで同じように表示させる方法
Webフォントを使うときの注意点ですWebフォントはサーバーからフォントを参照しますので、PCに入っているフォントを利用するよりは重くなると考えるのが一般的です。ですので、すべてのフォントをWebフォントにした場合は重くなる可能性がありますので、そのような場合は PageSpeed Insights などで、利用前、利用後のスピードチェックを行い、あまり重くなるようなら全体ではなく一部で使うなど検討されると良いかと思います。
また、WebフォントなしでもWindowsとMacに共通で入っているフォントを使えば同じフォントで表示することができます。今現在WindowsとMacに共通で入っているフォントは、「游ゴシック体・游明朝体」となります。
よろしければ下の記事も参照してみて下さい!






コメント