ライフハック的な文章を読んでいて「自分が居心地良い環境を作り、作業効率をアップする」ということがよく推奨されています。
実践してみてよかったなとう思うのが「お気に入りのフォント」をよく使う場所で使う、というやり方です。
わたしのお気に入りのフォントは定評のある「やさしさゴシック」です。
やさしさゴシックはこちらからダウンロード出来ます
フォントな やさしさごしっく
http://www.fontna.com/blog/379/
ダウンロードして解凍したら、windows\Fonts にコピーします。
これだけでフォントが利用可能になります。
evernoteのフォントをやさしさゴシックにする
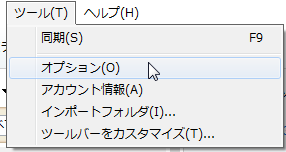
evernoteの ツール>オプションをクリック
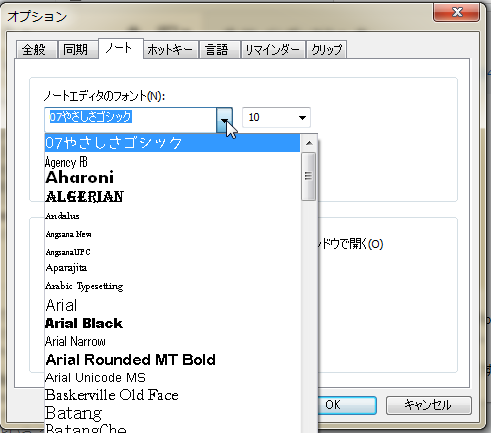
ノートタブで ノートエディタのフォント を 07やさしさゴシック にします。
元のフォントがどのようなものだったのかちょっとわからないので比較が出来ませんが、今はこんな感じの表示になっています。
chromeで特定のページだけやさしさゴシックにする
全てのページのフォントを変更するのは簡単そうなのですが、WEB開発の仕事をしているのでそうもいきません。そこで、
・gmail
・仕事の打ち合わせ用サイト(redmine)
だけをやさしさゴシックに変更しています。この2つは仕事をしていると胃が痛くなるような連絡が来たりすることも…まれに…そうまれに…あったりするので。
chromeのエクステンション Stylist 2.1.0 を使っています。
https://chrome.google.com/webstore/detail/stylist/pabfempgigicdjjlccdgnbmeggkbjdhd
ここから chromeに追加 をクリックして追加します。
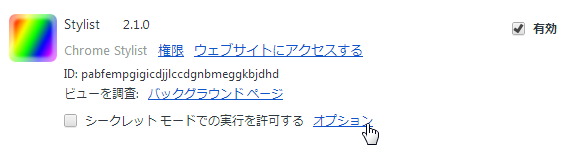
chrome 拡張機能 ページを開き、
Stylistの オプション をクリックします。
Basicsタブでは matched を選びます。Stylestによってフォントの適用がされているページ表示中はurl欄にこのアイコンが表示されます。
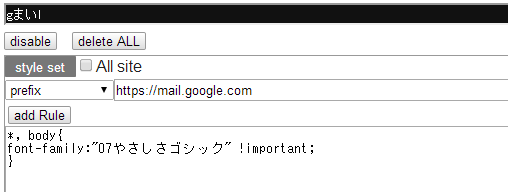
Stylesタブでフォントを適用したいサイトの設定をします。Add New Style をクリック
Style Name におぼえやすいスタイルの名前。
prefix とある右側にurl(prefixなので、このurl以下のurlすべてに適用されます)を入力します。
下のテキストエリアに
*, body{
font-family:”07やさしさゴシック” !important;
}
と書いて、 Save をクリックして保存します。
gmailはこのように指定してあります。
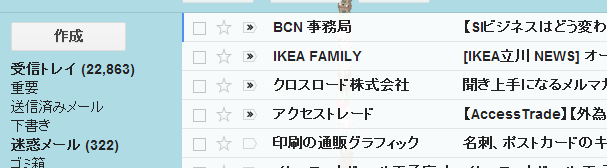
指定していない時の表示、
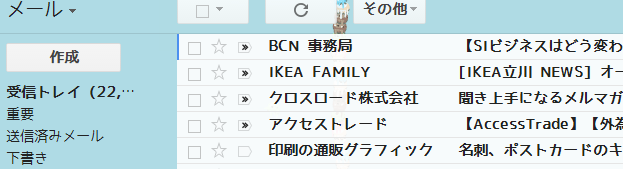
指定してあるときの表示、
ほんのわずかな違いなのですが、毎日何度も見るページなのでお気に入りのフォントになってかなり見やすくなりました。
エディタなどにも適用してます
プログラムを書くのには長年秀丸を使っていますが、これにも やさしさゴシック を適用しています。MSゴシックとかだったときに比べて仕事なんだけど少しのんびり、ふんわりした気持ちになれるので気に入っています。
毎日PCを使っているとフォントがちょっと変わっただけでもかなり気分に影響してくるのでちょっとした改良でも積み重ねると大きな仕事効率アップに結びつくと思います。















コメント