オープンストリートマップはオープンソースの地図です。
地図表示にはよくGoogleMapを利用しますが、オープンソースであるオープンストリートマップも興味があり使ってみたいと思っていました。
追記:新しくWordPressプラグインに登録されバージョンも1.0になりました!(2014/04/04)
オープンストリートマップのプラグイン Embed OSM
WordPress町田会でお会いした小池さんがオープンストリートマップのプラグインを作成されているということで、早速試してみました。
こちらにEmbed OSMについて詳しいことや、コードの内容についての解説も書いてあります。
インストールから設定まで
追記:新しくWordPressプラグインに登録されバージョンも1.0になりました!(2014/04/04)。
ダッシュボード プラグイン の検索で embed osm と入れて検索すると出てきますのでインストールして有効化してください。
最新バージョンは0.9となっています。
↓こちらからダウンロード出来ます。
http://midoriit.com/works/embed-osm-ja.html
このページの一番下の方に
バージョン0.9 ダウンロード ブログ記事へ
とあるのでダウンロードをクリックして embed-osm-0.9.zip をローカルに保存して解凍します。
embed-osm というフォルダができるので wp-content\plugins\ にそのフォルダを置きます。
ダッシュボード プラグイン の一覧を見ると
このように Embed OSM がありますので有効化します。
設定 をクリックすると Embed OSM がありますのでクリック
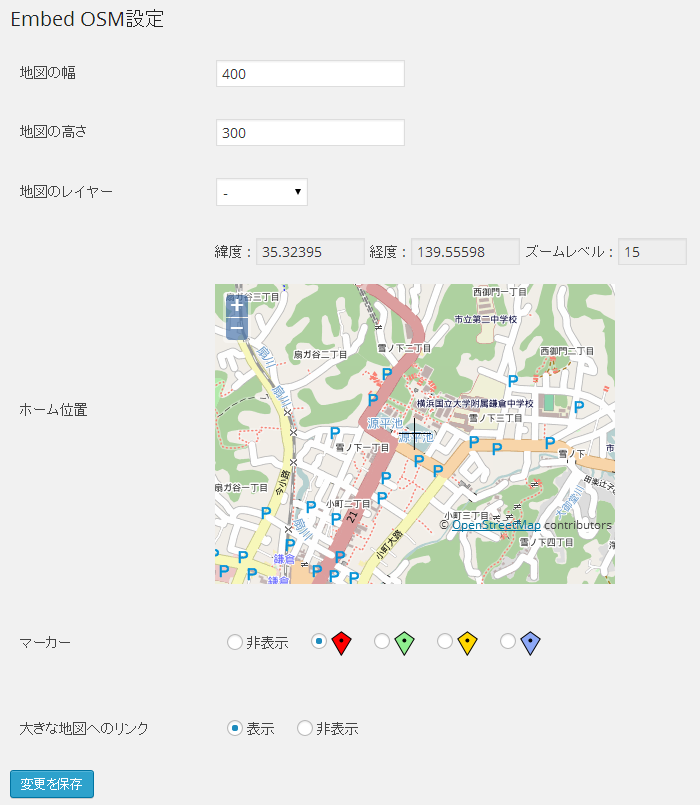
設定画面です
ホーム位置、は後で自分のなにか関係しているところにでもしようかなぁと思いますが、まずはデフォルトで使ってみます。
投稿記事に地図を載せてみる
例えば「このあいだここでイベントがあったよ。皆さんもいかが?」みたいなときに、使ってみたいですよね。
ということで、WordPress町田会はここでやってますということを地図で表示します。
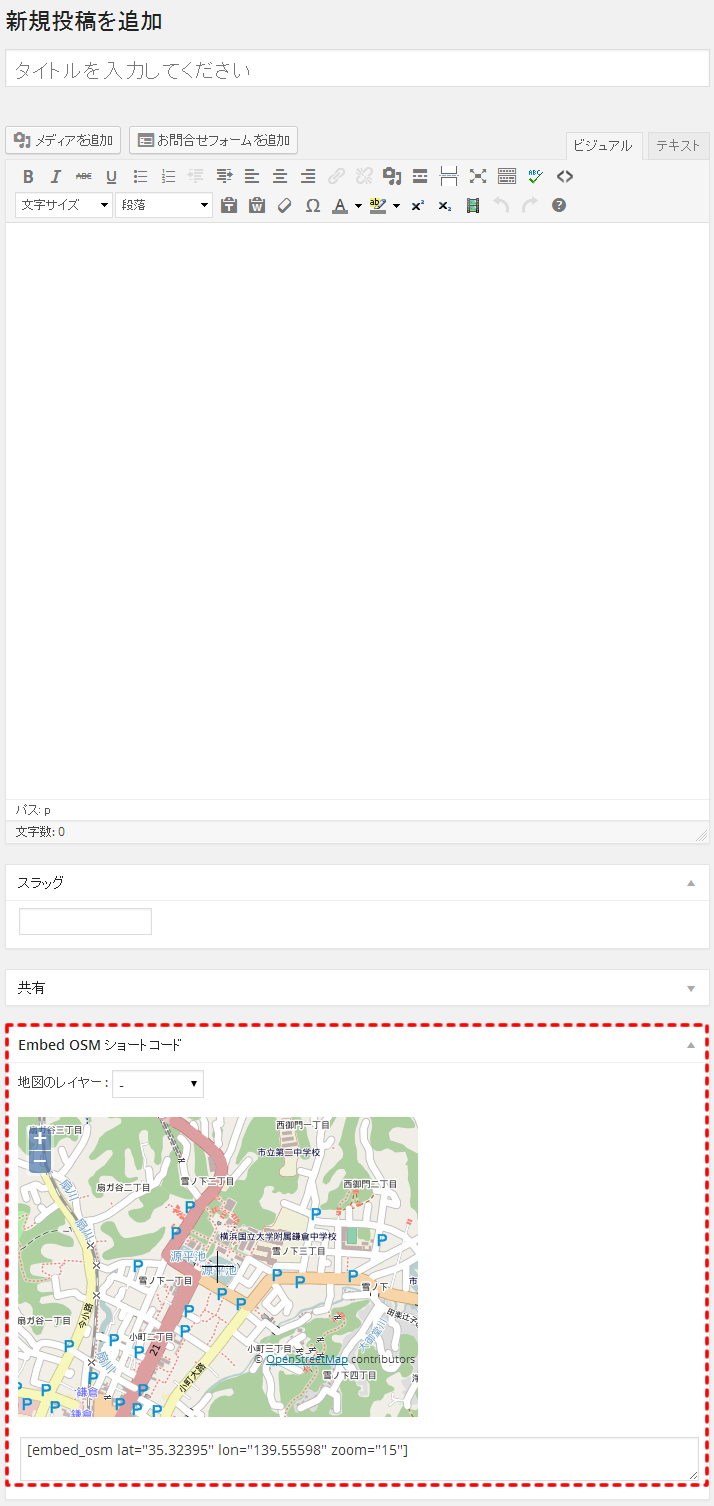
新規投稿 をクリック。
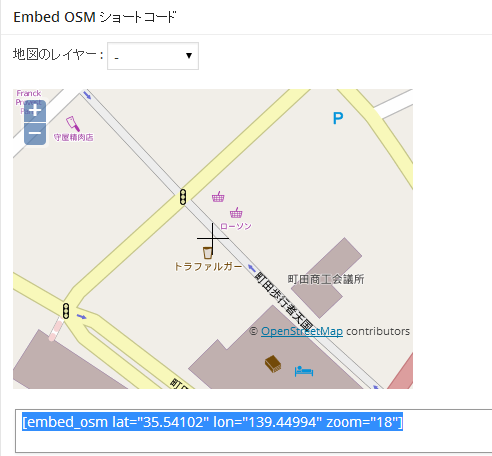
赤枠の部分が増えています。表示したい場所を地図の真ん中に表示します。
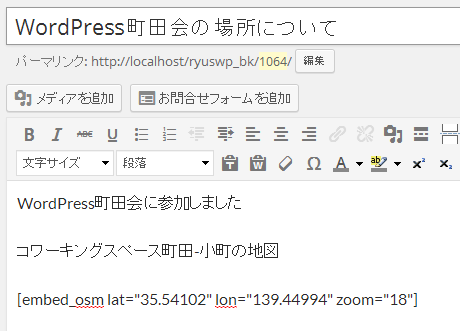
一番下のテキストボックスに表示されているショートコード( [ embed_osm から始まっている)をコピーして、投稿画面にペーストします。
これだけで記事に地図が入ります。
↑これは画像ですが、↓こっちはプラグインで表示した地図です
[embed_osm lat=”35.54102″ lon=”139.44994″ zoom=”18″]
設定画面で地図の大きさやマークの色、大きな地図を表示リンクを表示するかどうかなどが選べるので、用途に応じて変更したら面白いと思います。
自転車用の地図も追加してみる
レイヤーに cycleがあるのでその表示も追加してみました。追加したショートコードをコピーして layer=”cycle” を追加します。
[embed_osm lat="35.54102" lon="139.44994" zoom="18" layer="cycle"]
[embed_osm lat=”35.54102″ lon=”139.44994″ zoom=”18″ layer=”cycle”]
さきほどの地図に比べると道の色分けが薄くなり、自転車で道を選ぶときに分かりやすい表示になっています。
オープンストリートマップはgoogleMapと比べてどうか
詳細さなどに関してまだgoogleMapの方が細かくて分かりやすいかとは思います。ただ全てがgoogleMapの方が優れているということでもなく、なんと言ってもオープンソースなので「OpenStreetMapと協力者を著作権表示」すれば、いかなる目的でも無料で利用することが出来ます。そこが一番の魅力です。
また、地図を作るということに興味がある場合はデータ作りに参加することも可能です。
などを見るとどのようにすればマッパーとして地図を作り始められるかが書いてあります。
というように、これからまずます発展していくオープンストリートマップを気軽にWordPressサイトで使えるプラグイン Embed OSM を一度お試しください!












コメント