
WordPressでWebサイトを作っている方に「バックアップは大事ですよ」ということをよくおはなしします。システムで作られているものなので、意図しない原因でデータが壊れてしまうこともあり、バックアップがない場合は「今までのブログがなくなってしまった!」というようなことも起こる可能性があります。最近のレンタルサーバーは自動的に無料バックアップをしてくれるものもあるので、安心できますが、データベースやファイルだけでは「完全に」元に戻すのはなかなか大変です。プラグインを使うと完全に元の形に戻せるものがありますのでそれをご紹介します。
WordPressはデータベースとファイル類でできています…しかし復元はなかなか難しい
以前からホームページを作られていた方ですと、ホームページのバックアップは「ftpでサーバーにあるファイルをダウンロードしてアップロードすればOK」と思われる方もいらっしゃるかと思います。けれども、WordPressの場合はシステムなのでコンテンツは主に「データベース」に入っています。そのため、サイトをコピーしたり、別のサーバーに移転するのはそれほど簡単には行えません。
それらのファイルやフォルダー、データベースを自動的にバックアップしてくれるサーバーは、私の知っている限りでは
があります。また、
の場合は300円/月のオプションで、自動バックアップをしてくれるようになります。
バックアップがあれば、全く同じWebサイトを別サーバーやPCに用意した環境にコピーできるかな?と思うのですが、ファイルやフォルダーを配置したりDBを移行したりしても 以前と全く同じ状態にする までにはかなり面倒な作業が必要です。
・アイキャッチ画像
・ウィジェットエリアの設定
・カスタマイザーの設定
・urlの一括置換
などなどを手作業や、複数のプラグインを利用して設定を行う必要があります。
Webサイトをコピーできるプラグインを使うととても簡単にコピーすることができるので便利です。今回はDuplicatorというプラグインを使ったWebサイトのバックアップとコピーについて試してみましたのでそれについて書きます。
Duplicatorを使ったバックアップと復元方法の概要
プラグインDuplicatorを使ったバックアップと復元方法の概要を先に書いておきます。
- コピー元のWebサイトでプラグインDuplicatorをインストール、有効化する
- Duplicatorを使って、Packageというバックアップファイル(install.phpとデータファイル)を作成する
- バックアップファイル(install.phpとデータファイル)をダウンロードして、コピー先のルートフォルダにアップロードする
- コピー先の環境でデータベースを作成し、データベースの情報を保存しておく
- install.phpを実行してWebサイトをコピーする
です。
この手順を書いていて、レンタルサーバーにWebサイトをコピーする場合、ftpソフト(あるいはサーバーの管理パネルのファイルマネージャー)が使えない!という方にはちょっとハードルが高いかも?と思いました。
ftpソフトやファイルマネージャーはあなたのPC内でフォルダーからフォルダーにファイルをコピーしたりしているのと同じように、あなたのPCとWebサーバーの間でファイルやフォルダーをコピーしたりするために使うソフトなので使ってみれば簡単なものなので、これを機に使えるようにすると良いかもしれません。
ということで、この手順を説明していきます。
コピー元のWebサイトでプラグイン Duplicator をインストール、有効化する
コピー元のWebサイトで、プラグインDuplicatorをインストールします。

ダッシュボード プラグイン>新規追加 をクリック

duplicator と入力すると

このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが完了しました。
Duplicatorを使って、Packageというバックアップファイル(install.phpとデータファイル)を作成する
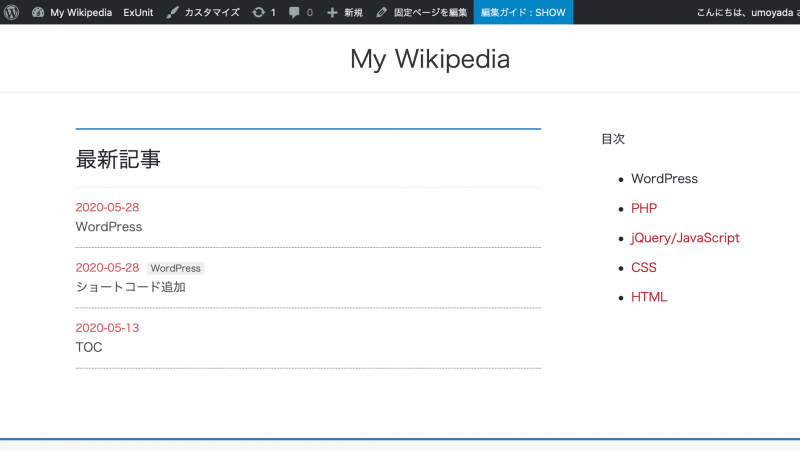
今回は、

このWebサイトを使って試してみました。
インストールが終わると、ダッシュボードに

左メニューにDuplicatorというメニューが追加されているので、クリックします

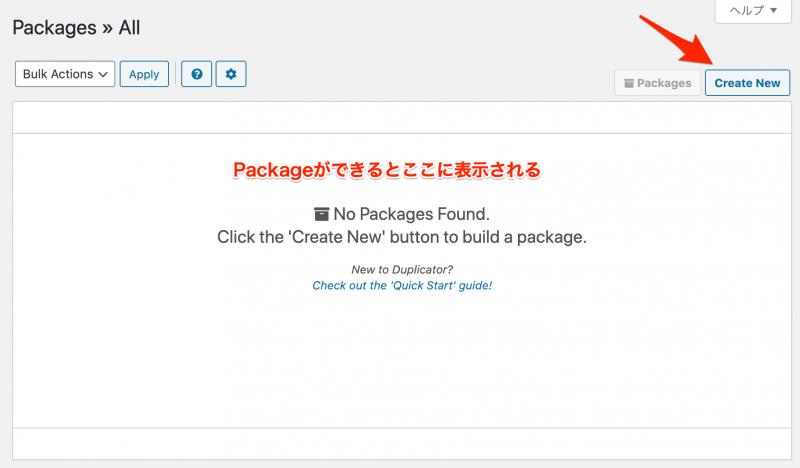
このような画面になります。真ん中の部分はPackageが作成されると表示される部分で、まだ作成していないので空欄となっています。右上にあるCreate Newボタンをクリック

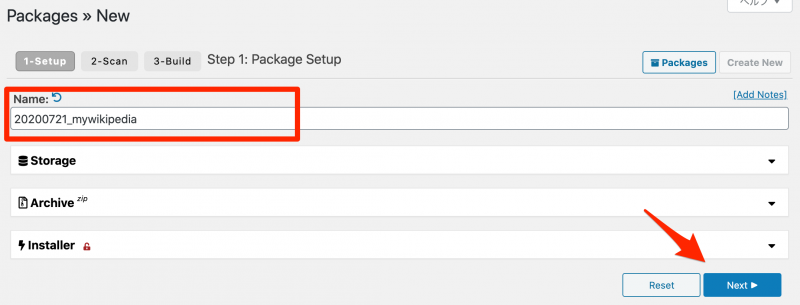
赤枠のNameには自動的に名称が入ります。自分がわかりやすい名前に変えても大丈夫です。画面右下のNextをクリック

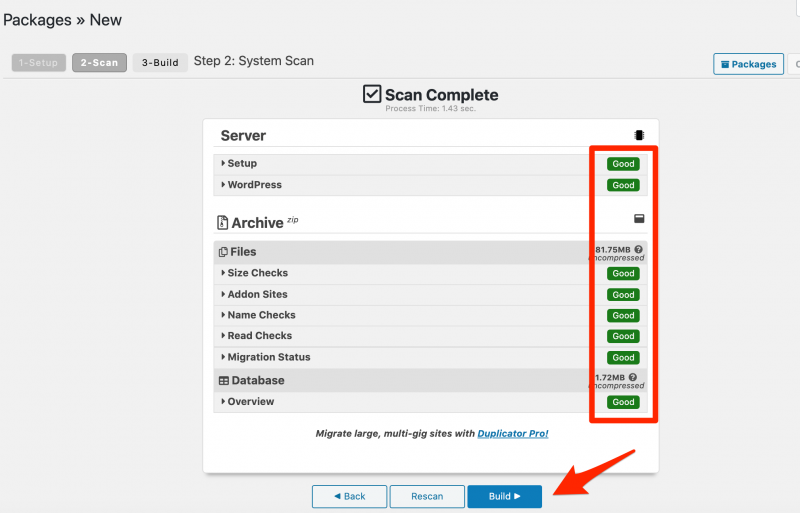
スキャニングが行われ、結果が赤枠の部分に表示されます。問題ないようですのが右下のBuildをクリック

このような画面になります。サイイトの容量により、時間がかかるかもしれませんが終わるまでなにもせずに待ちます。

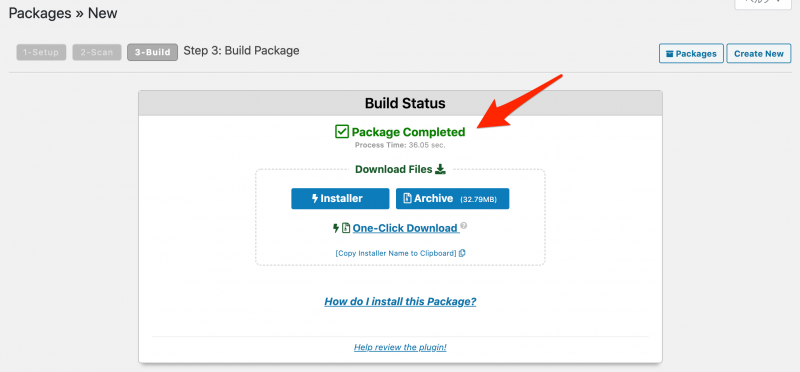
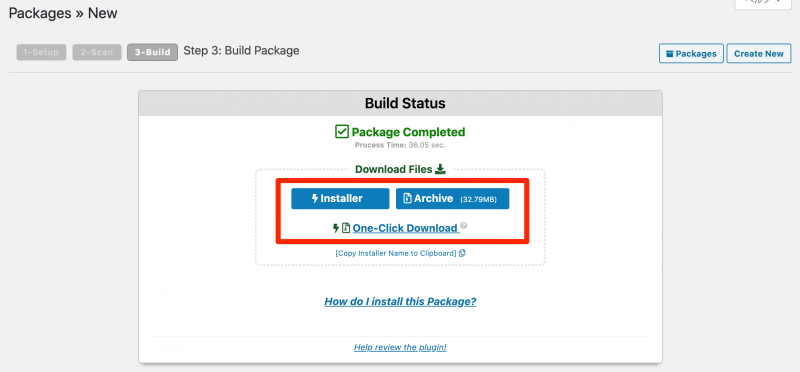
このような画面(Package Completed)が表示されたらパッケージ成功です。
ここでエラーがでてしまった場合の回避策
私が試した環境(Mac上のMamp Pro)ではここでエラーが発生してしまいました。

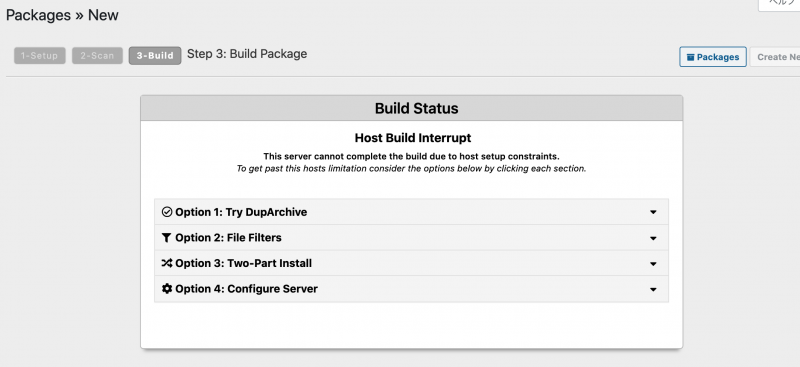
最終画面にPackage Completedと表示されずに、Host Build Interruptと表示されています。
原因はいくつか考えられるようなのですが、私の場合は以下の方法でエラーを解消することができましたので、書き留めておきます。

ダッシュボード Duplicator>Settingsをクリック

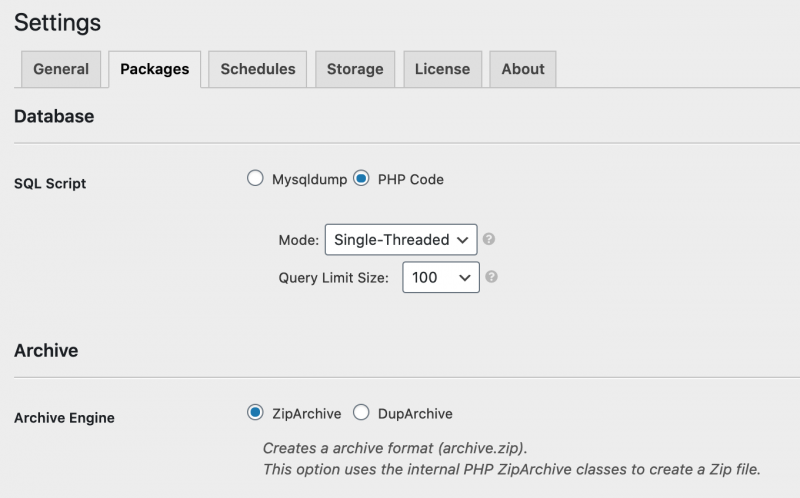
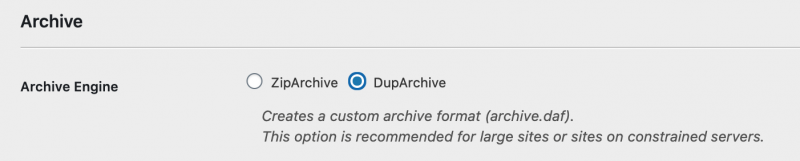
このような画面が表示されます。この中のArchive Engineという項目を

DupArchiveという項目にチェックを入れて、

Save Package Settingsをクリックします。これで設定が終わり、再度Packageを行ったところ、エラーが消えて無事に終了しました。
バックアップファイル(install.phpとzipファイル)をダウンロードして、コピー先のルートフォルダにアップロードする
できあがったバックアップファイルをダウンロードします。ダウンロードは、最終画面の

赤枠で囲ったボタンやリンクをクリックしてもいいですし、これ以外でも

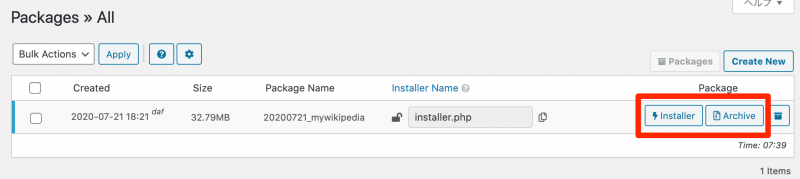
ダッシュボード Duplicator をクリックすると、

赤枠の部分にボタンが表示されるので、クリックすることでファイルをダウンロードすることができます。

Installerをクリックして、PCの任意の場所に保存し

Archiveをクリックして、PCの任意の場所に保存します。
この2つのファイルをWordPressをインストールしたいWebサイトのルートフォルダにアップロードします。ローカル環境のxamppやMampの場合はフォルダにペーストします。
このときWordPress簡単インストールなどで既に空のWordPressをインストールしてあった場合(それを消してしまってもいい場合)は、ルートフォルダにあるwp-config.phpを削除しておく必要があります。その場合は削除する前に、wp-config.phpに書いてある
// ** MySQL settings - You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'wp_testweb' ); /** MySQL database username */ define( 'DB_USER', 'xxxuser' ); /** MySQL database password */ define( 'DB_PASSWORD', 'xxxpassword' ); /** MySQL hostname */ define( 'DB_HOST', 'localhost' );
このあたりの情報をコピペしておいてください。
コピー先の環境でデータベースを作成し、データベースの情報を保存しておく
WordPress簡単インストールなどで、データベースがあり、すでに情報をコピペしている方はこのステップは不要です。
xamppやMampでデータベースを作る場合はphpMyAdminなどで作っておきます。レンタルサーバー上でデータベースを作る場合は、レンタルサーバーごとに方法が違うと思いますので、レンタルサーバーのマニュアルなどを参照して作成してください。作成後はデータベースの情報(ホスト、データベース名、ユーザー名、パスワード)をメモしておきます。
install.phpを実行してWebサイトをコピーする
これで準備が整ったので、ブラウザからインストーラーを実行します。
実行するには http://ドメイン名/installer.php をブラウザで開きます。

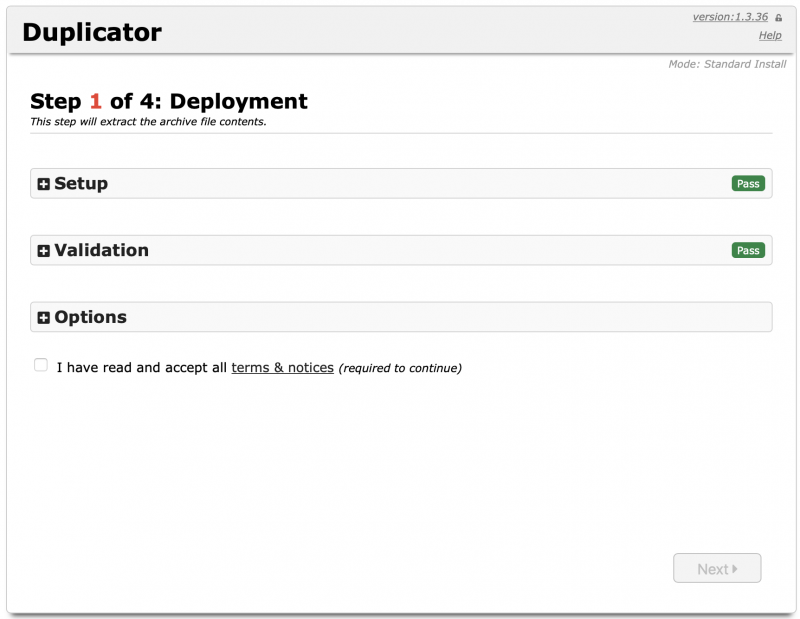
このような画面が表示されるので、

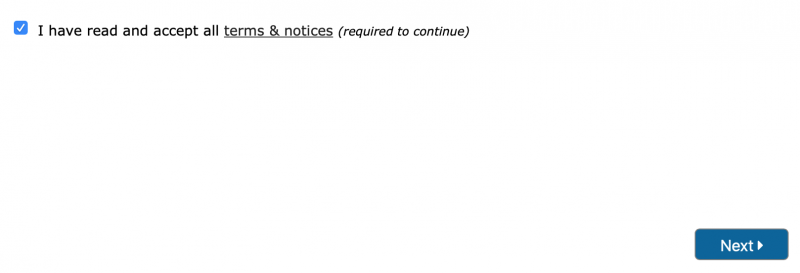
I have read and accept all terms & notices (required to continue)にチェックを入れて(リンク先の注意事項は読みましょう!)、Nextをクリック

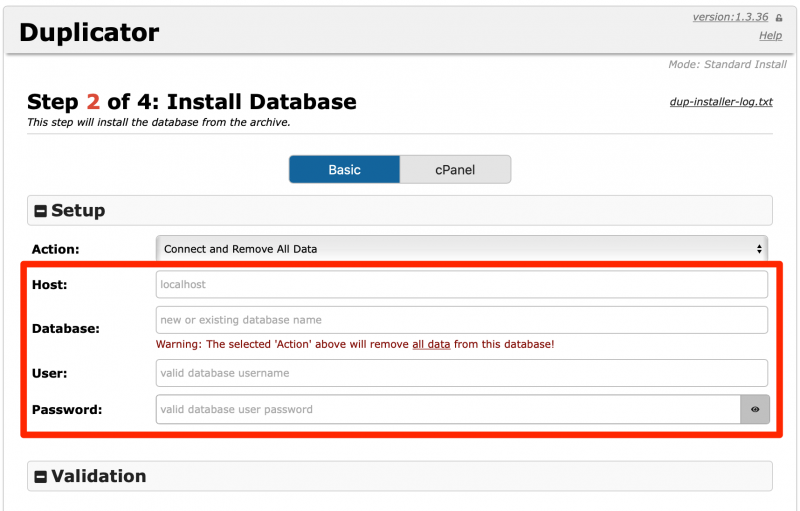
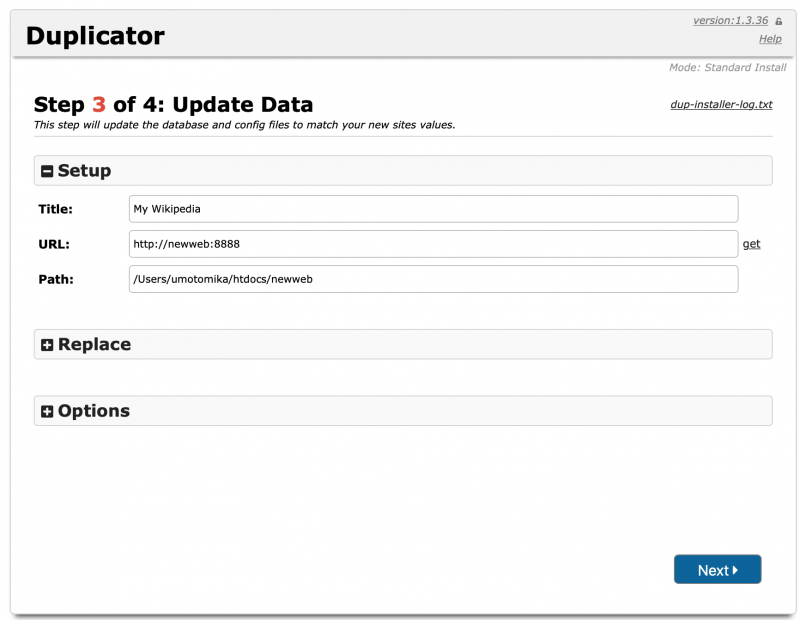
データの解凍が終わるとこの画面が表示されます。メモしておいたデータベースの情報から、こちらに必要な項目を入力します。このとき、既存のデータベースの内容はすべて上書きされますのでご注意ください。
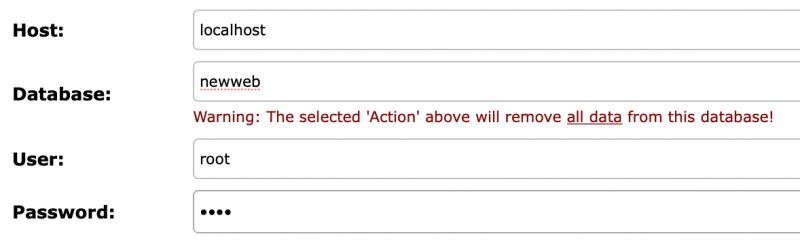
今回、Mampで実行している環境では、

このように入力しました。

画面右下にあるTest Databaseをクリックします。

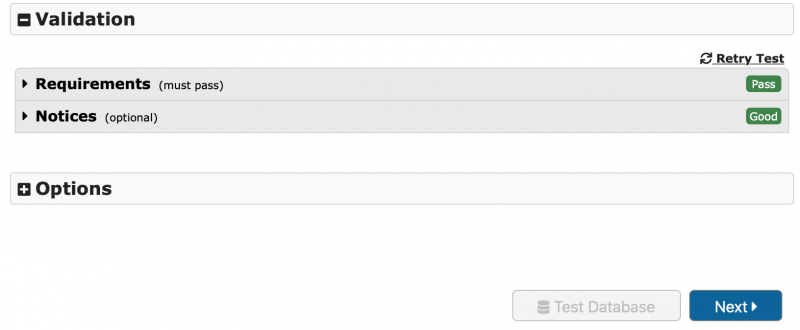
Validationの結果がグリーンになって、Nextが活性化されますので、Nextをクリック

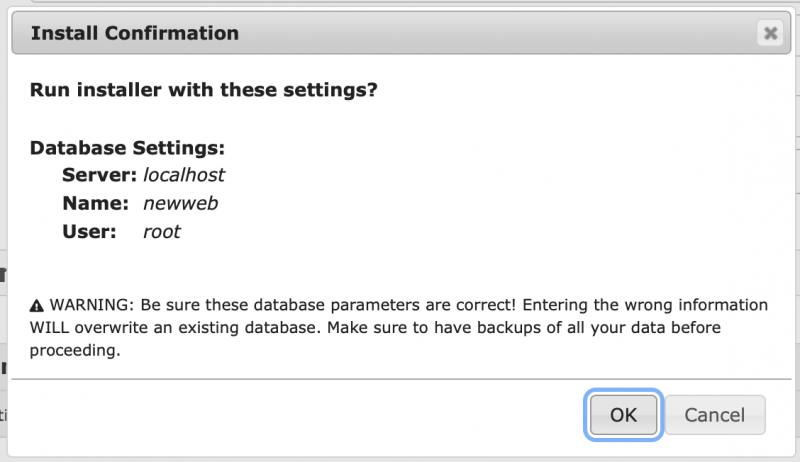
このように注意喚起の画面がポップアップされますので、OKをクリック

確認画面が表示されます。画面右下のNextをクリック

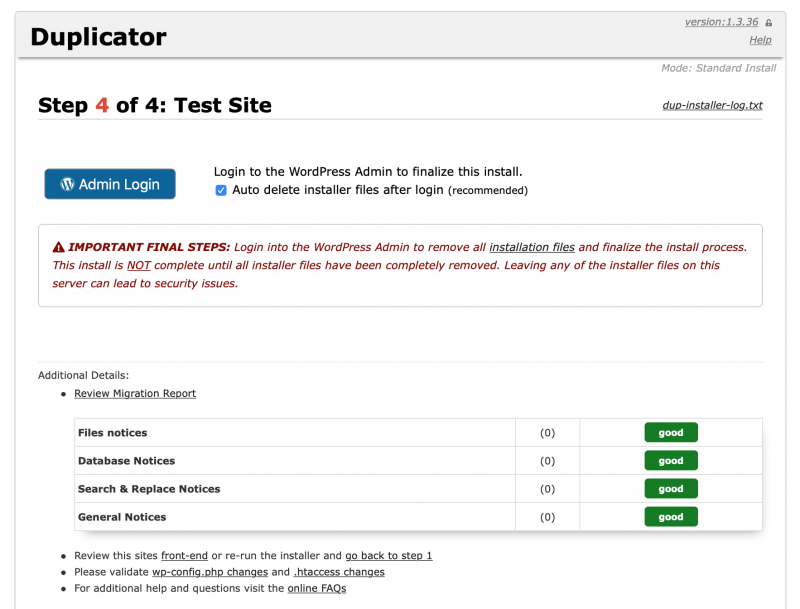
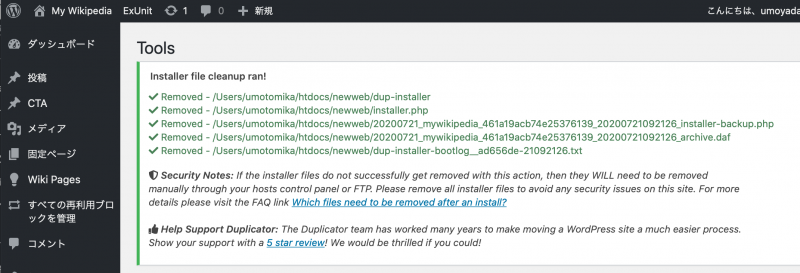
コピーが終了しました。最終画面です。ここで必ず

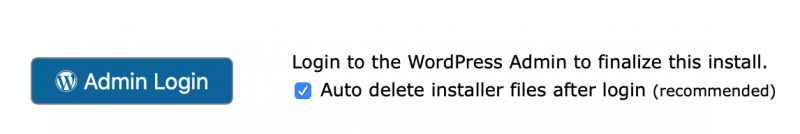
Auto delete installer files after login(recommended)にチェックがついた状態で、Admin Loginをクリックして、ログインを行ってください。インストール時に使ったファイル類が残ったままだと(インターネット上で見られる状態の場合は)インストールを第三者が行うことができてしまうので大変危険だからです。この状態でログインすればそれらのファイルを自動的に削除してくれます。


ダッシュボードに、不要ファイルが削除されたことが表示されました。
これでWebサイトのコピーは終了です。

新しいサイトのトップページはコピー元と全く同じになり、完全にコピーできたことがわかりました。
DuplicatorはWebサイトのコピーだけでなくバックアップ目的で保存しておくのも安心です
このようにDuplicatorを使うと、簡単にWebサイトをコピーすることができます。Webサイトを別のサーバーに移転するときや、xamppやMampなどを使って自分のPCにWebサイトをコピーするときにも便利です。
2つのファイルを保存しておけば、復元ができるので大きな修正をする前にDuplicatorを使って作ったファイルを保存しておけば万一何かあったときも元に戻せるので安心です。
Duplicatorには有料版もあります。調べてみたところ、無料版のDuplicatorの制限事項はあまりないようです。
バックアップした際のファイル容量について調べてみたのですが、
https://wordpress.org/support/topic/migration-file-size/
2年前の情報ですが、ここにあるように
In version 1.3 there is a limit with the DupArchive engine at 1GB however with ZipArchive there is no limit.
バージョン1.3では、1 GBのDupArchiveエンジンに制限がありますが、ZipArchiveには制限がありません。
ということで結構大きなサイトでも大丈夫そうです。
有料版はいろいろな機能が備わっているのですが、特にいいなとおもったのは「スケジューリング」機能です。プロ版をもっていないので、実際には確認できてはいないのですが、定期的にバックアップをするスケジュールを組むことができるのだと思います。
完全に戻すことができるファイルを定期的にバックアップしてくれるのならかなり便利だと思います。
また、有料版ではバックアップ先に

Dropbox、Google Drive、OneDriveなどが指定できるようになります。
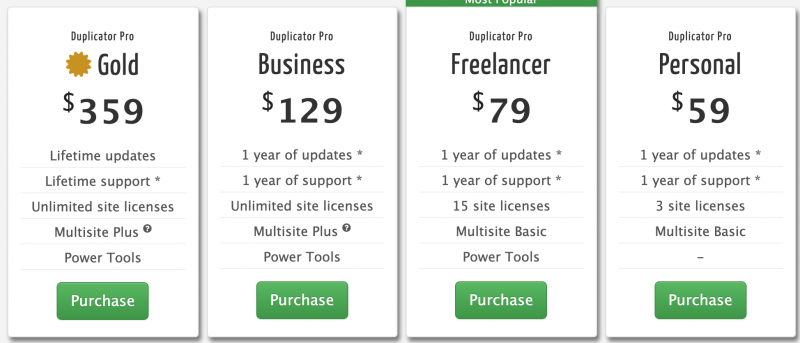
また、気になる有料版の料金は、

$59から利用できるようですので、効果を考えると値頃感があるなぁと思いました。




コメント