吹き出しと顔を組み合わせて会話するようなコンテンツを うさぎにもできるXOOPS Cube入門 というサイトで作りました。当時はcssのこともよく分かっていなかったので、吹き出しも画像などを組み合わせて作ったのでだいぶ時間がかかりました。
他のサイトでもふきだしがついたマンガっぽいコンテンツはつい読んでしまうし、また作ってみたいなぁと思いました。今ならcssとかでも作れそうなのでやってみました♪
cssで吹き出しを作る方法をググって調べてみました
色々なサイトで参考にされているのがこの アシアルさん の記事です。
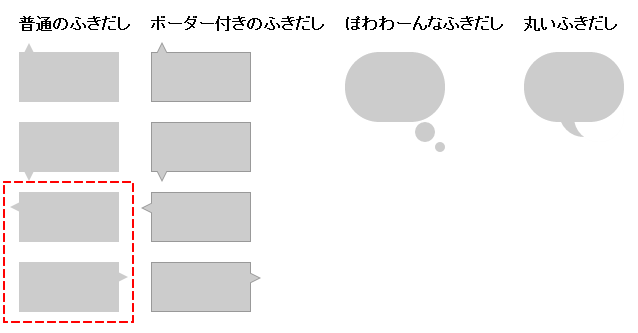
デモサイト でどんな吹き出しが作れるか分かるようになっています。
今回はこの 枠線なし・四角・左右三角の形のもので会話してる感じのコンテンツを作ってみたいと思います。
使いたい部分のcssを抜き出して文字を入れてみた
使いたい部分のcssを抜き出して、文字を入れてみました。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
box-sizing: border-box;
}
.box {
position: relative;
background: #ccc;
height: 50px;
width: 100px;
margin-bottom: 20px;
}
.box:before,
.box:after {
content: '';
position: absolute;
display: block;
}
.box.top:after {
top: -9px;
left: 5px;
border-bottom: 10px solid #ccc;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
}
.box.bottom:after {
bottom: -9px;
left: 5px;
border-top: 10px solid #ccc;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
}
.box.left:after {
top: 10px;
left: -9px;
border-top: 5px solid transparent;
border-right: 10px solid #ccc;
border-bottom: 5px solid transparent;
}
.box.right:after {
top: 10px;
right: -9px;
border-top: 5px solid transparent;
border-left: 10px solid #ccc;
border-bottom: 5px solid transparent;
}
</style>
</head>
<body>
<div class="box left">
こんにちは~
</div>
</div>
<div class="box right">
やぁやぁ、こんにちは!今日は久しぶりにいい天気ですね~。バーベキューにでも行きたくなりますよ。
</div>
</body>
</html>
表示してみるとこのようになります。高さが指定してあるのではみ出しちゃいますね。
ということで .box の高さ指定を取ってみます。あと、文字が枠にくっついちゃってるのも気になるのでpaddingをいれてみます。
.box {
position: relative;
background: #ccc;
width: 100px;
margin-bottom: 20px;
padding: 5px;
}
はみ出た部分がなくなって、くっついてたところも間があきました。
吹き出しの幅と、顔を入れる位置とか色々なところを調整する
左側に顔がある行では、顔+吹き出し
右側に顔がある行では、吹き出し+顔
にしようと思います。
あと、
・コンテンツの幅は、、、800pxぐらいに
・顔の大きさは幅100にして
・吹き出しは500pxぐらいに。
・吹き出しは口の位置に合わせて下の方に位置させたい
・キャラクターに合わせて #ccc 灰色 を全部 #f0e68c 薄いオレンジ に
してみました。
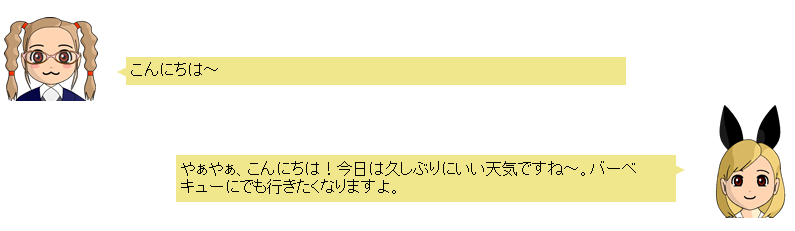
こんな感じになります。
一度形が出来ればあとは会話を色々と
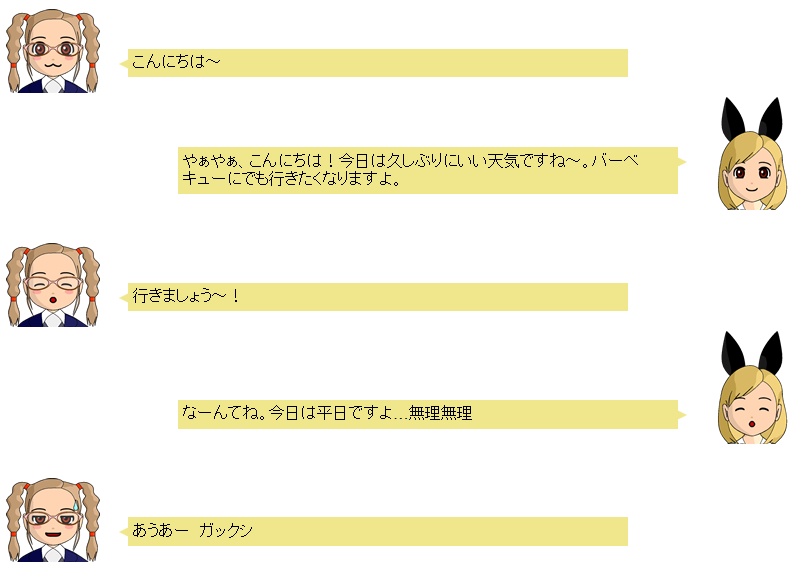
これで形が出来たので、会話をふくらませてみました♪
ソースはこんな感じです。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
box-sizing: border-box;
}
.box {
position: relative;
background: #f0e68c;
width: 500px;
margin-bottom: 20px;
padding: 5px;
}
.box:before,
.box:after {
content: '';
position: absolute;
display: block;
}
.box.top:after {
top: -9px;
left: 5px;
border-bottom: 10px solid #f0e68c;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
}
.box.bottom:after {
bottom: -9px;
left: 5px;
border-top: 10px solid #f0e68c;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
}
.box.left:after {
top: 10px;
left: -9px;
border-top: 5px solid transparent;
border-right: 10px solid #f0e68c;
border-bottom: 5px solid transparent;
}
.box.right:after {
top: 10px;
right: -9px;
border-top: 5px solid transparent;
border-left: 10px solid #f0e68c;
border-bottom: 5px solid transparent;
}
.fukidashi-line {
width: 800px;
display:table;
}
.kao {
width: 100px;
position: relative;
display: table-cell;
vertical-align: middle;
}
.fukidashi_right {
position: relative;
display: table-cell;
vertical-align: bottom;
padding-left:175px;
padding-right:25px;
}
.fukidashi_left {
position: relative;
display: table-cell;
vertical-align: bottom;
padding-left:25px;
padding-right:175px;
}
</style>
</head>
<body>
<!-- 顔+吹き出し -->
<div class="fukidashi-line">
<div class="kao">
<img src="kao_usagi_funi.png">
</div>
<div class="fukidashi_left">
<div class="box left">
こんにちは~
</div>
</div>
</div>
<!-- 吹き出し+顔 -->
<div class="fukidashi-line">
<div class="fukidashi_right">
<div class="box right">
やぁやぁ、こんにちは!今日は久しぶりにいい天気ですね~。バーベキューにでも行きたくなりますよ。
</div>
</div>
<div class="kao">
<img src="kao_mika_niko.png">
</div>
</div>
<!-- 顔+吹き出し -->
<div class="fukidashi-line">
<div class="kao">
<img src="kao_usagi_hoho.png">
</div>
<div class="fukidashi_left">
<div class="box left">
行きましょう~!
</div>
</div>
</div>
<!-- 吹き出し+顔 -->
<div class="fukidashi-line">
<div class="fukidashi_right">
<div class="box right">
なーんてね。今日は平日ですよ…無理無理
</div>
</div>
<div class="kao">
<img src="kao_mika_hoho.png">
</div>
</div>
<!-- 顔+吹き出し -->
<div class="fukidashi-line">
<div class="kao">
<img src="kao_usagi_ase.png">
</div>
<div class="fukidashi_left">
<div class="box left">
あうあー ガックシ
</div>
</div>
</div>
</body>
</html>
WordPressやXOOPS Cubeでやってみる
この次はWordPressやXOOPS Cubeでもこのような表示が出来るというblogを書こうと思います。単純に、このままのソースをコピペしてもうまく動きませんでした。。うーん、きっとスタイルシートの名前とか単純だから?ですかね~。動かすにはちょっとだけ時間がかかりそうなので、別の回で書きたいと思います!
おまけ
ソースをコピペしてhtmlに保存して、ブラウザで表示すればすぐにいじってみることが出来ます。もし、画像を同じもので表示してみたかったら
http://usadeki.jp/images/usadeki/kao_usagi_funi.pngみたいに頭に、 http://usadeki.jp/images/usadeki/ を付けると見てみることが出来ると思います♪










コメント