昨日、「日付を与えるとその日までの日数を返すショートコード」というものを作りました。「オープンまであと○日!」とか「お正月まであと○にちですね~」とかの ○日 を計算して返すものです。実際に使ってみようと思ったときに、「でもこれ、オープンしたあとも出てたらおかしいよね?まーそのときに忘れずに削除すればいいかー」と思ったのですが、、忘れますよね、、たいがいこういうものは(^_^;。
ということで囲み型ショートコードを作ってその中にあるものは指定した期間だけ表示するようにしてみました。
仕様を考えてみました。それと、ショートコードの中にショートコードって…?
仕様を考えてみます。名前は ryus_during にします。機能は、
[ryus_during from="2014-10-22" to="2014-10-31"]ここに表示したいものを入れます[/ryus_during]
のように from:表示開始日(yyyy-mm-ddかyyyy/mm/ddの形式)、to:表示終了日(形式は開始日と同じ) で指定します。そうすると
表示開始日 <= 本日 <= 表示終了日
だったときに ここに表示したいものを入れます が表示されます。表示開始日が指定されなければいつからでも表示されます、表示終了日が指定されなければいつまでも表示されます。
これによって「何日からずっと」とか「いつからでも何日まで」の表示も可能とします。
ここに、「日付を与えるとその日までの日数を返すショートコード」で作ったショートコードを入れたいなと思ったのですが、え?ショートコードの中にショートコード?…できるんだろうか…と思いましたがググったら簡単にできるということが分かったのでそれにも対応してみました。
囲み型ショートコード ryus_during の中身
以下のソースをお使いの子テーマのfunctions.phpに追加します。
// from,toで囲まれた日だったら中に指定してあるショートコードを実行する
function ryus_during($atts, $content) {
/* 引数を展開する */
extract(
shortcode_atts(
array(
'to' => '',
'from' => '',
),
$atts
)
);
$dateArrayTo = _dateExplode($to);
$dateArrayFrom = _dateExplode($from);
// 日付妥当性
if (count($dateArrayTo) > 0){
if(_dateCheck($dateArrayTo) == false){
return '';
}
}
if (count($dateArrayFrom) > 0){
if(_dateCheck($dateArrayFrom) == false){
return '';
}
}
$todayDate = date("Y").date("m").date("d");
$fromDate = '00000000';
$toDate = '99999999';
if(count($dateArrayFrom) == 3){
$fromDate = $dateArrayFrom[0].$dateArrayFrom[1].$dateArrayFrom[2];
}
if(count($dateArrayTo) == 3){
$toDate = $dateArrayTo[0].$dateArrayTo[1].$dateArrayTo[2];
}
if(($fromDate <= $todayDate) AND ($toDate >= $todayDate)){
return do_shortcode($content);
}
return '';
}
add_shortcode('ryus_during', 'ryus_during');
function _dateCheck($dateArray) {
if(count($dateArray) != 3) {
return false;
} else {
if(checkdate ( intval($dateArray[1]) , intval($dateArray[2]) , intval($dateArray[0]) )){
return true;
} else {
return false;
}
}
}
function _dateExplode($date) {
$dateArray = array();
if($date != ''){
if(strpos($date, '/') !== false){
$dateArray = explode("/", $date);
} else {
$dateArray = explode("-", $date);
}
}
if(count($dateArray) == 3){
$dateArray[1] = substr('0'.$dateArray[1], -2);
$dateArray[2] = substr('0'.$dateArray[2], -2);
}
return $dateArray;
}
3つのfunctionがあります。functionはそれぞれ、ryus_during(ショートコード用)、_dateCheck(日付妥当性チェック)、_dateExplode(日付を分割) となります。
ソースは特に解説するような所もないのですが、一カ所だけ、
return do_shortcode($content);
この do_shortcode($content) で、囲まれた中身にショートコードが存在していてもそのショートコードを実行して結果を返してくれるようです。
囲み型ショートコードの中にショートコードがあってもこの書き方ならOKですね(^^)/
ryus_duringを使ってみる
八王子コワーキングスペース 8beatは11月1日にオープンします。なので、
[ryus_during to="2014-10-31"] <div style="background-color:#fff;color:#333;padding:5px;"> コワーキングスペース八王子 8beatの開店まで、あと <span style="font-size:20px;font-weight:bold">[ryus_xmoredays date=2014-11-1] </span>日です♪ </div> [/ryus_during]
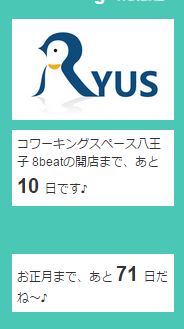
こんな感じにウィジェットに入力します。今すぐ表示したいので from は指定せずに、開店の前日までこれを表示するため toに2014-10-31と入れます。
表示されました。これだけだと分からないので開始日付を10月24日にしてみます。
[ryus_during from="2014-10-24" to="2014-10-31"] <div style="background-color:#fff;color:#333;padding:5px;"> コワーキングスペース八王子 8beatの開店まで、あと <span style="font-size:20px;font-weight:bold">[ryus_xmoredays date=2014-11-1] </span>日です♪ </div> [/ryus_during]
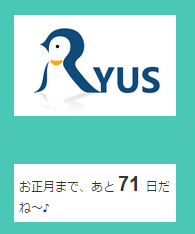
これで表画面を見ると、
表示されなくなっているので、ある期間の間だけ表示しているということがわかります。
もちろん、中にショートコードがなくても表示されます。つまりこれは色々使えそうな気がしてきました!
投稿にも書くことができますから、
[ryus_during to="2014-10-31"] <div style="background-color:#fff;color:#333;padding:5px;"> コワーキングスペース八王子 8beatの開店まで、あと <span style="font-size:20px;font-weight:bold">[ryus_xmoredays date=2014-11-1] </span>日です♪ </div> [/ryus_during] [ryus_during from="2014-11-1"] <div style="background-color:#fff;color:#333;padding:5px;"><span style="font-size:20px;font-weight:bold"> コワーキングスペース八王子 8beatの開店しました!ありがとうございます(^^)/ </span> </div> [/ryus_during]
↑のように書いておけば、
↓ここに、開店前なら日数が、開店後ならありがとうございますというメッセージが表示されます。
[ryus_during to=”2014-10-31″]
[/ryus_during]
[ryus_during from=”2014-11-1″]
コワーキングスペース八王子 8beatの開店しました!ありがとうございます(^^)/
[/ryus_during]
あとちょっと思いついちゃったんですが~今日の一言、みたいなものをfromとtoを同じ日にして毎日毎日分を書いておくと毎日違うメッセージが表示されておもしろいかもです。あーーー、でもたとえば1年365日分を全部ショートコードで判断して、だとちょっと重すぎてしまうかもですね。。
まぁ、1週間分の何かをいれておくとか大まかに月で「今月は○○です」とか20個程度のショートカットを一ぺんに指定しちゃっておいて、時期が来たら表示させる!みたいなことに使うのはいいかもしれません(^^)/
クリスマスやお正月などイベントが盛りだくさんですのでこのショートコードを便利に使っていただけたらなーと思います。
昨日作った ryus_xmoredays も共通のfunctionを作る形に書き換えたので、昨日と今日のfunction.phpに追加する部分を切り出しました。よろしければダウンロードしてお使いのfunctions.phpに追加して試してみてください(^^)/







コメント