昨日は WordPress FacebookのOGPをプラグインなしで指定する! という記事を書きました。OGPの指定方法の基本が大体分かったので、今度はXOOPS CubeでもFacebookのOGPが出るようにしたいと思います。
今現在の状況を確認してみました
↑トップのスライダーの一つが表示されているようです
↑画像のあるページなのですが、なぜかヘッダーのロゴが出ています
サービス WEBシステム開発受託 美術館・博物館WEBサイト

↑なぜか左ブロックの関係ないバナーが…
↑画像がないですorz
…ってことで全然ダメです(>_<)。
OGPの設定をtheme.htmlにする
ということで、現在使っているテーマのtheme.htmlを修正して意図したとおりのOGPを出したいと思います。
どのように出したいかというと、今回はblog的な記事はありませんので、全てのページで画像は会社のロゴを出したいと思います。
まず、現在使っているテーマのtheme.htmlを開き、
<head>
という部分を
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
に置き換えます。
それから、昨日の記事の「それから、fb:admins に指定するIDを探します。」あたりを参照してfb:adminsに入れるIDを取得します。
そしてOGPのソースを以下の様に編集し、
<meta property='og:locale' content='ja_JP'>
<meta property='fb:admins' content='【上で取得したfb:adminsの15桁ID】'>
<meta property='article:publisher' content='【株式会社RYUSのFacebookページがURL】' />
<meta property='og:type' content='website'>
<meta property='og:title' content='<{$xoops_sitename}> - <{$xoops_pagetitle}>'>
<meta property='og:url' content='<{$xoops_url}><{$xoops_requesturi}>'>
<meta property='og:description' content='<{$xoops_meta_description}>'>
<meta property='og:site_name' content='<{$xoops_sitename}'>
<meta property="og:image" content="【デフォルト画像のURL】">
使用しているテーマのtheme.htmlの
</head>
の直前にペーストして保存しました。
もはやお約束。スグには確認できません。あと2ステップ
ということでテーマも修正したし読み直してソースを見たのですが、入れたはずの og: という記述がどこにも見当たりません(>_<)。
XOOPSのお約束でした。。そうそう、テンプレートキャッシュ消さないとね、ということで
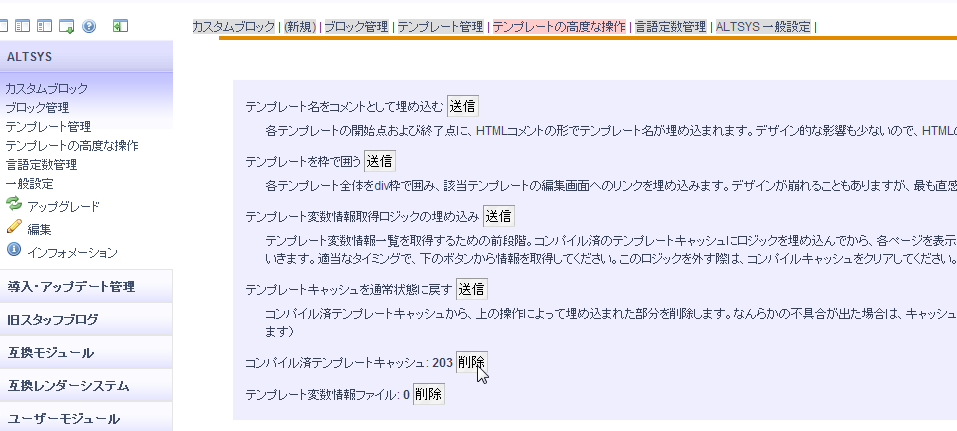
管理画面に入り、 ALTSYS>テンプレートの高度な操作 で、コンパイル済テンプレートキャッシュ を削除します。
あと1ステップ。さっき確認のために表示してしまったページのFacebookOGPキャッシュを消す
昨日の経験から、もう一つ「FacebookのOGPキャッシュを消す」ということをしないといけないことが想像つきました。
ということで、
Facegook Open Graph Object Debugger
ページで、先ほどOGPの確認のためにFacebookで表示したページを1ページずつ入力して DEBUG ボタンを押します。これでFacebookOGPキャッシュがクリアされます。
OGPが正しく設定されていることを確認♪
ここまで来ればあとは表示確認です。
サービス WEBシステム開発受託 美術館・博物館WEBサイト

ということで先ほどまで関係のない画像が表示されてたり、画像がなかったりしたページも全て指定したロゴ画像が出るようになりました(^^)/
これで心おきなくシェアしていただけるかと思います。よろしくお願いします~
2015/01/08追加:コンテンツ内容からOGP画像を指定できるような記事を書いてみました。「XOOPSコンテンツの画像で FacebookのOGP画像を指定する!」












コメント
コメント一覧 (10件)
「今回はblog的な記事はありませんので、全てのページで画像は会社のロゴ」とありますが、XOOPSでもFBでシェアされた際にWordpressのように記事ごとに使用された画像を表示させることは可能でしょうか?例えばBULLITIN HD やd3blogなんかを使っていた場合、一番最初に貼り付けた画像をOGPで指定させるとかできればXOOPSで作られたブログやニュースも利便性がかなりアップするのですが・・
戸北さんこんにちは!XOOPSで記事から画像を取ってくる、という機能は私の知る限りは公開されていないため、WordPressと同じようにogp画像をコンテンツから自動的に設定することがいまのところできません。
以前私自身が作ったmomoimageという画像取得モジュールだとそれが実現できるのですが、公開するには色々な点をクリアしないといけないのでまだ公開していません。
今考えるとある文字列から画像のurlだけを返すようなAPIがあれば実現できるのでそういうものを探してみるかあるいは作ってみようかなと思います。
いずれにしても今すぐは実現できないのですが(既にそういうAPIがあればすぐにできそうですが)、、あ!来年1月にXOOPS Cube勉強会が開かれますのでそこに参加するなどされるとよい情報が得られるかもしれません。FacebookのXOOPS Cube Creatorsというグループページで詳細は分かると思います
探しまわりここにたどり着きました。Xoop xでのmomoimage 待ってます。
tarukuuさん、おはようございます。momoimageを公開できるようにがんばります。久しぶりにXOOPS勉強会も開かれますので、もしご都合があえばお越し下さい!いろいろ相談できると思います https://atnd.org/events/60933
戸北さん、tarukuuさんこんにちは。お二人にご希望されたog:imageについてちょっとした追加でできるようになったような気がします。もうちょっとテストをして上手く行ったら明日あたりblogに書いてみようと思います。
XOOPSコンテンツの画像で FacebookのOGP画像を指定する! http://usortblog.com//xoopscontentogpimage/ という記事を書きました。よろしければご覧ください。
わざわざご連絡いただきありがとうございます。試してみたのですが、うまくいきませんでした・・
http://ryus.co.jp/modules/d3blog/details.php?bid=365
は確かに狙い通りの画像でしたが
http://usadeki.jp/modules/pico2/index.php?content_id=9
に関してはマンガは表示されず、ヘッダーの2つの画像+どこかのサイトのスクリーンショットみたいな画像がでてきます。
Open Graph Object Debugger で何度も更新してみましたが駄目でした。
こんにちは、tokitaさん。
すみません、usadekiなのですがサーバが調子悪くて手を入れてたときに元のtheme.htmlに戻してしまって、戻し忘れてました。ご指摘いただき気づいたので新しいものにしましたので、今は漫画がog:imageとして表示されてると思います。
またFacebookはキャッシュがきついので、
https://developers.facebook.com/tools/debug/
でURLを入力して、次の画面で Fetch new scrape information というボタンをクリックします。これでキャッシュがクリアされるはずです。くわしくは、
http://usortblog.com//facebookurlogp8/
あたりに書いてあります。
もしご自分のサイトでやられてみて上手く行かないときはこの辺もやってみてください(^^)/
あ、すみません
>Open Graph Object Debugger で何度も更新してみましたが駄目でした。
を見逃してました。usadekiはそういったことですみません、古いthemeにしちゃっていました。
返信ありがとうございます。
キャッシュの問題ではなさそうなので、もう一度見直してみます。