![Image [12]](https://usortblog.com//wp-content/uploads/2014/12/Image-1211.png)
Facebookを見ていたらある人の投稿で、過去のその人の投稿を時系列にリンクを貼って「このときはこうだった」的な発言がありました。そういえばこのurlってどこから知ることができるのかな?と思って調べてみました。やり方が分かったのでさらにblogなどに投稿を貼り付ける方法も試しました(^^)/
投稿を単独で表示するためのurl
結構色々チャレンジして結局はググって分かったのですが、これ!でした。

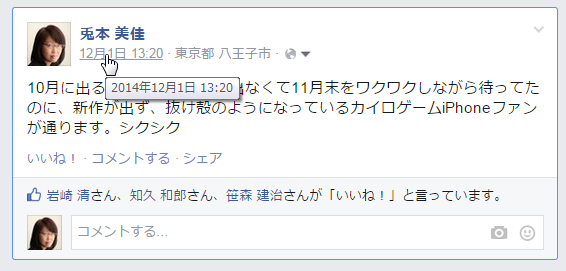
投稿の日時部分(この場合は12月1…あたりです。近い投稿だとたった今とか2時間前とか)をクリックします。すると、
![Image [1]](https://usortblog.com//wp-content/uploads/2014/12/Image-139.png)
このように その投稿だけ が表示されます。このときのurlがその投稿だけを表示するurlとなります。これをコピーして新しい投稿に貼り付けたりすると、
![Image [2]](https://usortblog.com//wp-content/uploads/2014/12/Image-228.png)
こんな感じに、その投稿へのリンクが貼れます。
![Image [3]](https://usortblog.com//wp-content/uploads/2014/12/Image-324.png)
このように写真付きの場合は POST ではなくて写真に説明が付いている、という形になるようですがやはり、
![Image [4]](https://usortblog.com//wp-content/uploads/2014/12/Image-415.png)
このように日時部分(この場合は2分前)をクリックすると、その写真だけが表示されます。
同じようにこのときのurlをコピーしてFacebookやblogやメッセージなどに使えます。
ただし、これらのurlで見られるのは公開範囲の方のみなので公開範囲:公開以外のurlはその方がFacebookにログイン済みでかつそのurlを見る権限がある場合だけです。そうで無い場合は、
![Image [13]](https://usortblog.com//wp-content/uploads/2014/12/Image-1310.png)
このように このコンテンツは現在ご覧いただけません となりますのでご注意ください。
投稿や写真を外部サイトに埋め込む
投稿や写真を外部サイトに埋め込むのもやってみればとても簡単でした。
![Image [6]](https://usortblog.com//wp-content/uploads/2014/12/Image-612.jpg)
先ほどのurlで外部へ埋め込みたい投稿だけを表示します。投稿の右側にある下▼をクリックして、 外部へ埋め込む を選択します。
![Image [7]](https://usortblog.com//wp-content/uploads/2014/12/Image-79.png)
このような画面がポップアップされます。赤枠の選択されている部分をコピーして埋め込みたいHTMLやWordPressの投稿欄などに貼り付けます。青枠のところで埋め込みの横幅が指定できます。緑枠はどのように表示されるかのプレビューです。
試しにここにこのコードを貼り付けます↓
埋め込みができました。
画像場合も先ほどコピーした画像を単独で表示するurlを使って表示します。
![Image [9]](https://usortblog.com//wp-content/uploads/2014/12/Image-910.jpg)
この場合は、右下のあたりにある 埋め込み投稿 をクリックします。
![Image [10]](https://usortblog.com//wp-content/uploads/2014/12/Image-1010.png)
そうすると先ほどと同じポップアップウィンドウが表示されました。同じように選択済みの部分をコピーして、ここに貼り付けました↓
こんな感じに埋め込めました(^^)/
まとめ:urlを利用する時は公開範囲に注意!
今回例として使った投稿は両方とも公開範囲を 公開 にしたものです。ですのでこのようにblogに貼り付けても見ることができます。
公開範囲が 公開以外 の投稿ですと、
![Image [11]](https://usortblog.com//wp-content/uploads/2014/12/Image-1113.png)
こんな感じで、外部へ埋め込む という選択肢が出てきませんので埋め込めません。外部へ埋め込みたいときは 公開範囲:公開 のものだけとなります。




コメント