コワーキングスペース八王子 8beat の準備もオープンまであと11日ということでいよいよ佳境に入ってきました。まだサイトがオープンできていませんで、その準備で「営業時間専用のカレンダーを作って表示してみよう」と思いました。 Googleカレンダーを使って簡単にできたので書いてみます。
Googleカレンダーで営業時間専用のカレンダーを作る
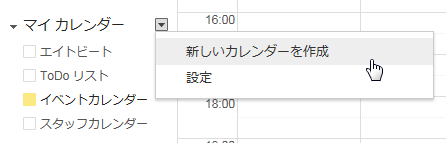
Googleカレンダーで マイカレンダー>新しいカレンダーを作成 をクリックします。
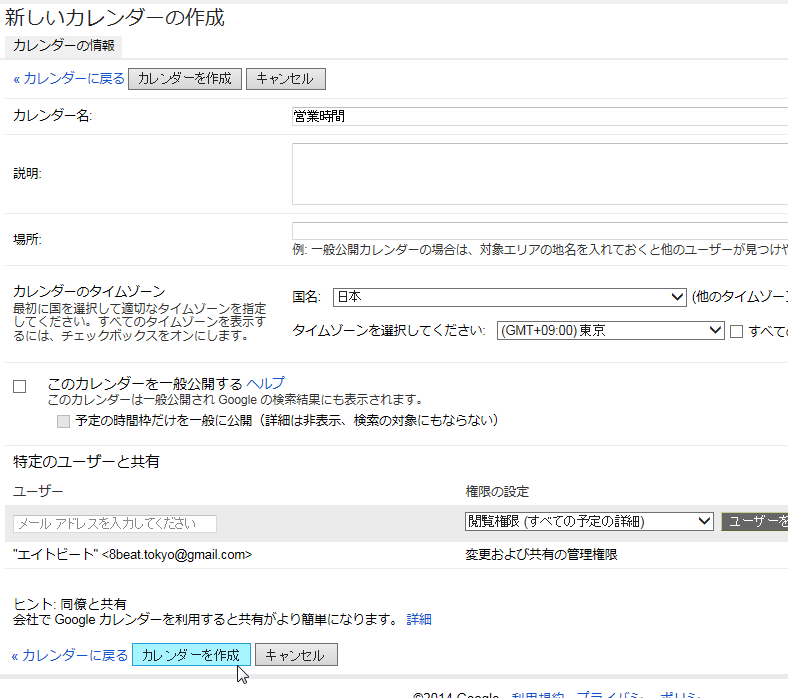
カレンダー名: に 営業時間 と入力して、カレンダーを作成をクリックします。
元の画面に戻るので、
作られた 営業時間 カレンダーの右にある▼をクリックして、カレンダー設定をクリック。
このカレンダーを共有 タブをクリックします。
このカレンダーを一般公開する にチェックを入れて 保存 をクリックします。これで公開できるカレンダーができました。
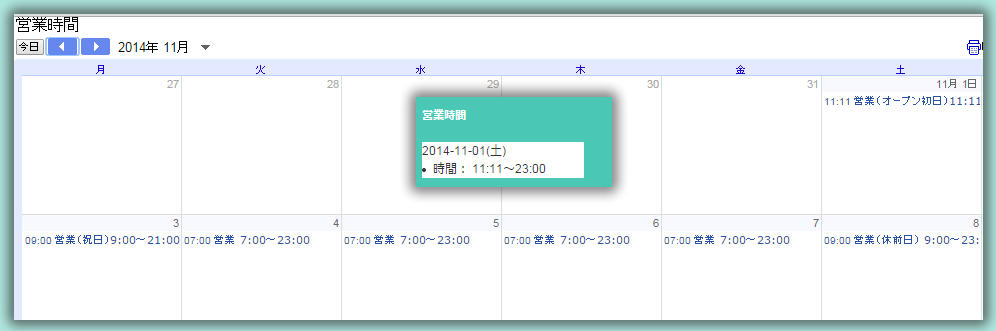
こんな感じにタイトルにも営業時間を入れてみました。
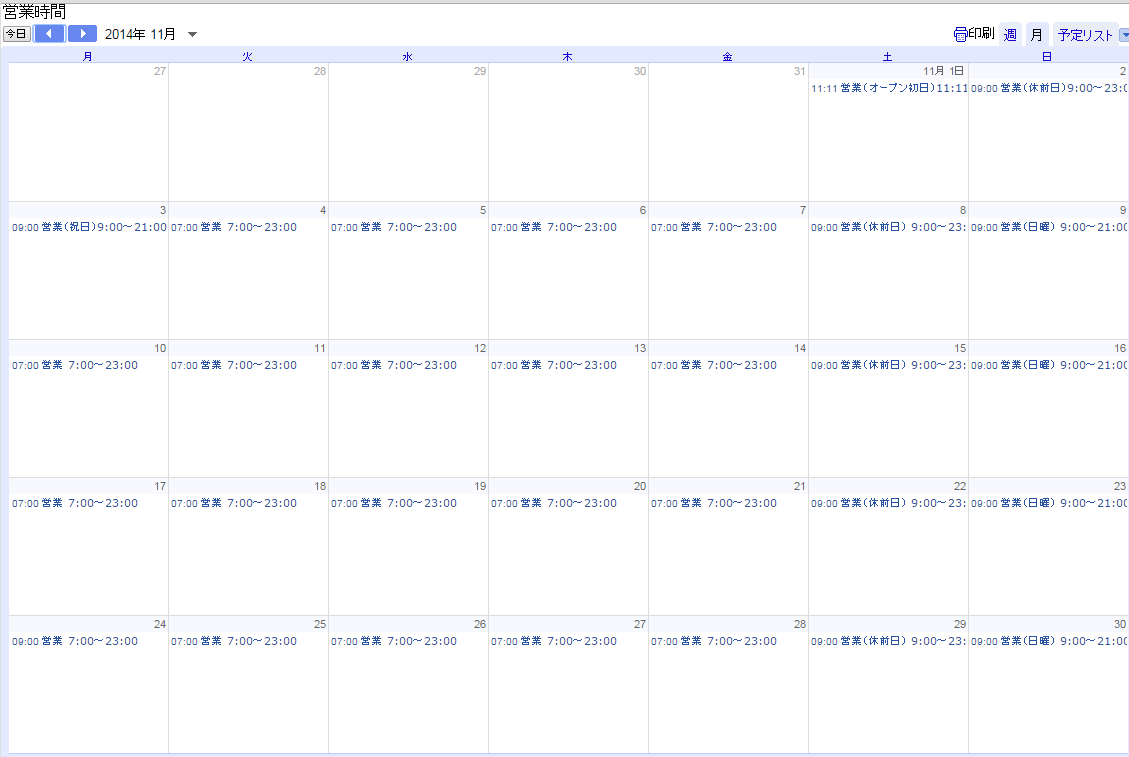
そうすると1ヶ月のカレンダーを表示したときにもすぐに営業時間が分かります。
WordPressウィジェットにショートコードで今日の営業時間を表示する
以前「Googleカレンダーからある日の予定を表示するショートコード」で作ったショートコードを利用してウィジェットでサイドバーに営業時間を出したいと思います。feedのurl取得方法などについてはこちらをご参照ください。
ダッシュボード 外観>ウィジェット をクリック
利用できるウィジェット から、テキストをクリックして
右上にある メインウィジェット にドラッグします。
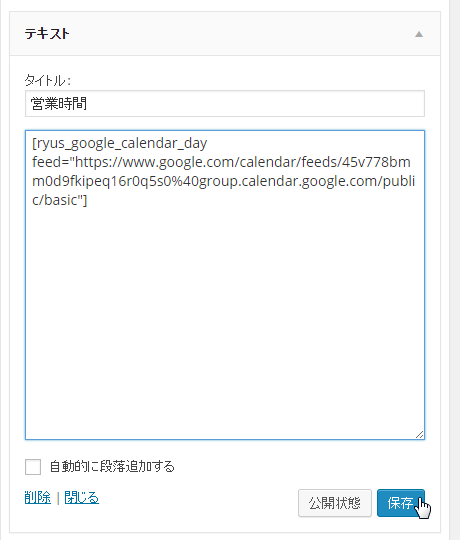
[ryus_google_calendar_day feed="https://www.google.com/calendar/feeds/45v778bmm0d9fkipeq16r0q5s0%40group.calendar.google.com/public/basic"]
こんな感じにショートコードを書いてみます。feed=に書いてあるのは先ほど作った営業時間カレンダーの「カレンダーのアドレス:xml」で表示したフィードのurlです。これで表画面を見ると、
なんていうことでしょう…、ショートコードが解釈されていません(^_^;。ということでググります。
WordPressのウィジェットでショートコードを使う方法add_filter
というページを発見、
add_filter('widget_text', 'do_shortcode');
というコードを使っている子テーマのfunctions.phpに追加すればいいらしいのでやってみます。
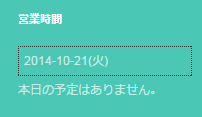
表示されました。営業が始まれば毎日営業時間が入っているのですが、まだオープン前なので時間が入っていません。実際にどういう表示になるかを見たいので、時間が入っているオープンの日(+11日)を表示してみます。ショートコードを
[ryus_google_calendar_day feed="https://www.google.com/calendar/feeds/45v778bmm0d9fkipeq16r0q5s0%40group.calendar.google.com/public/basic" plus=11]
このように11日後の日付(plus=11)、で指定します。
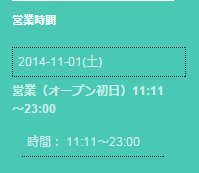
こんな感じで表示されました。大丈夫そうです。
タイトルを出さないとかデザインを調整してみる
先ほど1ヶ月のカレンダーで出してもおかしくないようにタイトルにも営業時間を入れた関係で時間が2つ表示されてしまいました。日付は出るのでタイトルは表示しない設定にしてみたいと思います。
といっても、ショートコードからタイトル付きで返ってきてしまうのでオプションで出す/出さないが指定できるようにします。
ショートコードで表示しているのは、タイトル/時間/場所/説明です。それぞれ引数を、title/time/place/description として表示したくない場合は title=none のように指定しておけば表示しないという仕様にしてみます。もうひとつついでに日付の枠がウィジェットに表示する時邪魔になることがあるので、日付の枠も消せる仕様にしたいと思います。これは dayborder=none でできるようにします。
function ryus_google_calendar_day($atts) {
/* 引数を展開する */
extract(
shortcode_atts(
array(
'feed' => '',
'day' => '',
'plus' => '',
'title' => '',
'time' => '',
'place' => '',
'description' => '',
'dayborder' => '',
),
子テーマのfunctions.phpにtitle/time/place/description の引数を追加します。
日付を編集する部分のコードを
$feedString = _ryus_day_dayedit($day, $dayborder);
function _ryus_day_dayedit($day, $dayborder=''){
(中略)
if ($dayborder == ''){
$dayHtml = ''.$day.'('.$youbi.') '.$shukujitsu.'';
} else {
$dayHtml = ''.$day.'('.$youbi.') '.$shukujitsu.'';
}
このように変更して、指定があればborderは出さないようにします。
$feedString .= _entryEdit($entries, $sortArray, $title, $time, $place, $description, $dayborder);
function _entryEdit($entries, $sortArray, $title='', $time='', $place='', $description='') {
feedを編集するfunctionにもこのパラメータを追加して渡し、functionにも引数を追加。
if($title == ''){
// タイトル
$entryEdit .= '<div style="font-weight:bold;">'.$entry['title'].'</div>';
$entryEdit .= '<ul style="padding:5px;margin:10px;border-bottom:dotted 1px #333;">';
}
if($time == ''){
// 期間 or 開始日 終日の時は開始日
if(isset($entry['期間'])){
$entryEdit .= '<li>時間:'.$entry['期間'].'</li>';
} else {
$entryEdit .= '<li>時間:終日'.'</li>';
}
}
if($place == ''){
// 場所
if(isset($entry['場所'])){
$entryEdit .= '<li>場所:'.$entry['場所'].'</li>';
}
}
if($description == ''){
// 説明
if(isset($entry['予定の説明'])){
$entryEdit .= '<li>説明:<div style="margin-left:10px;">'.nl2br($entry['予定の説明']).'</div></li>';
}
}
それぞれの項目の前に、非表示の指定が無ければ編集するというようなif文を付けます。このコードだと実際にはnoneとかでなくどんなことばでも入っていれば非表示になるのですが、厳密にする必要も無いかなと思うのでこんな感じにしてみました(^_^;。
[ryus_google_calendar_day feed="https://www.google.com/calendar/feeds/45v778bmm0d9fkipeq16r0q5s0%40group.calendar.google.com/public/basic" plus=11 title=none]
そして title=none と dayborder=none を追加して表示すると、
このように日付の枠線が消えて、時間だけが表示されるようになりました。
このテーマの場合このままだと見えにくいので、
<div style="background-color:#ffffff;width:100%;color:#333;"> [ryus_google_calendar_day feed="https://www.google.com/calendar/feeds/45v778bmm0d9fkipeq16r0q5s0%40group.calendar.google.com/public/basic" plus=11 title=none dayborder=none] </div>
背景を白くして、文字を#333に
こんな感じにしてみました。HTML的な表現はウィジェットの編集画面でテーマに合わせて色々変更してみるといいかと思います。
まとめ:Googleカレンダーに営業時間専用のカレンダーを作って、ショートコードを置くだけ
色々書いてきましたが、最終的には
1.Googleカレンダーに営業時間専用のカレンダーを作る
2.ウィジェットにショートコードを追加して本日の予定を出す(テスト用にplus=11としましたがこの引数を付けなければ本日の予定になります)
これだけでサイドバーに営業時間を表示することができます。HTML的な表現はそれぞれのサイトで調整してください。
できあがったfunctions.phpはこちらに置いておきます。よろしければ自己責任の範囲でお使いください(^^)/
functions





















コメント