このblogはWordPressで作られていますが、ryus.co.jpサイトはXOOPS Cubeで作られています。今のところryus.co.jpサイトからリンクされていないので(^_^;、RSS表示をしてリアルタイムに更新情報をトップページに掲載したいと思います。
XOOPS Cubeのモジュールd3pipesの設定
d3pipesをxupdateから設置して、このblogを表示するように設定します。
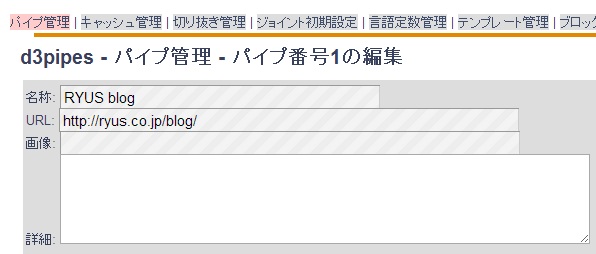
管理画面>d3pipesのパイプ管理で
名称とurlだけ入れて保存します。
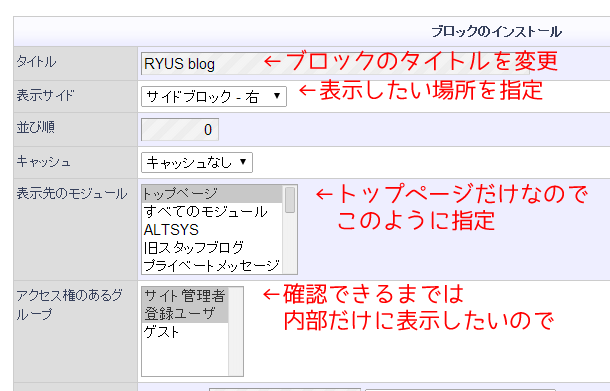
トップページにブロックを表示したいので、ブロックの管理で
ブロックのインストール
d3pipes 同期パイプ一覧ブロック
のインストールボタンをクリックして以下の様に設定します。
これ以外はデフォルトのままです。
このように指定してトップページを見てみます。このように表示されました。
今まで使っていたd3blogはかなりカスタマイズしてこのように表示してあるので、これからd3pipesのblockをカスタマイズしてこの表示のようにしたいと思います。
WordPress RSS記事 著者名を出したい
RYUSのblogの場合は今カスタマイズ済みのd3blogのblockのように私か天野かどちらが書いているかによって写真を切り替えたいと思います。
d3pipesのテンプレートに渡っている項目の著者を判定すればいい、と思って見てみたのですが
あれ?著者項目がない…
ということに気づきました。WordPressのRSSを表示して確認してみると
<dc:creator> <![CDATA[ 兎本 美佳 ]]> </dc:creator>
というように名前は入っているようです。
ということはd3pipesで編集しているときにこの項目を持って来てない?のではないのかなと思いました。
d3pipesのentryに値をセットしているところにauthorを追加する
c:\xampp\htdocs\ryuscojpm\xoops_trust_path\modules\d3pipes\joints\parse\d3pipesparsekeithxml.class.php
の
var $parse_parameters = array(
'rss' => array(
'bases' => array(
'rss.channel.item' ,
) ,
'indexes' => array(
'pubtime'=>'pubDate|dc:date' ,
'link'=>'link' ,
'headline'=>'title' ,
'fingerprint'=>'guid|link' ,
'category'=>'category|dc:subject' ,
'description'=>'description' ,
'content_encoded'=>'content:encoded' ,
) ,
'post_filter_func' => '' ,
) ,
でpubtimeをWordPressのフィードにあった、pubDateから取得するという指定をしているようです。ということはここに追加をすればできるのではないかと考えました。
そこで、pubtimeの上に
'author'=>'dc:creator' ,
'pubtime'=>'pubDate|dc:date' ,
と付け加えてみます。
d3pipesのテンプレートに著者を追加する
ブロックの管理 一覧で先ほどインストールしたd3pipesのブロック行にある 編集 をクリックします。
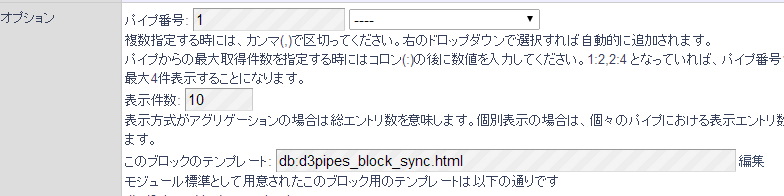
オプションの
このブロックのテンプレートの一番右にある 編集 をクリック。すると編集画面に移動します。
<{* AGGREGATED VIEW *}>
<ul class="d3pipes_block_sync_aggregated">
<{foreach from=$block.entries item="entry"}>
<{if $entry.allow_html}>
<{assign var="entry_headline4disp" value=$entry.headline}>
<{else}>
<{assign var="entry_headline4disp" value=$entry.headline|escape}>
<{/if}>
<li>
<{$smarty.const._MEDIUMDATESTRING|date:$entry.pubtime+$timezone_offset}>
<{if $entry.clipping_id && $block.link2clipping}>
<a href="<{$block.mod_url}>/index.php?page=clipping&clipping_id=<{$entry.clipping_id}>"><{$entry_headline4disp}></a>
<{else}>
<a href="<{$entry.link|escape}>"><{$entry_headline4disp}></a>
<{/if}>
<{if $entry.pipe.name}>
(<{$entry.pipe.name}>)
<{/if}>
</li>
<{/foreach}>
</ul>
あたりが今ブロックを表示しているところのようなので、とりあえず一番最後に 著者:xxx と表示させたいと思います。
<{if $entry.pipe.name}>
(<{$entry.pipe.name}>)
<{/if}>
著者:<{$entry.author}>
と追加して
どちらかをクリックします。
d3pipesを表示し直すときはキャッシュを削除する
d3pipesは取得結果をキャッシュしているので今回のように色々試したいときは確認前にキャッシュを削除します。
実行をクリックしてキャッシュを削除します。
著者名を追加したブロックの表示を確認する
このように記事の著者が表示されるようになりました。
カスタマイズは続く…
著者がだれか?が分かるようになったので、これから既存のカスタマイズのように写真を表示したり、ブロックの見栄えを変えたりしていきたいと思います。










コメント