
WordPressでWebサイトを構築していて、そのWebサイト内でのリンクであれば通常のリンク方法でかまわないと思いますが他のサイトへのリンクを張るときは、できれば別タブで開くようにして、自分のWebサイトの表示はそのまま残しておきたいものです。
htmlやオプションで別タブを開く指定をする方法と、コードやオプション指定ができないときでも別タブで開く方法について書いてみようと思います。
リンクをクリックしたときの動きについて
Webサイトでリンクをクリックしたとき、

このように同じタブに、リンク先のページが表示される場合と

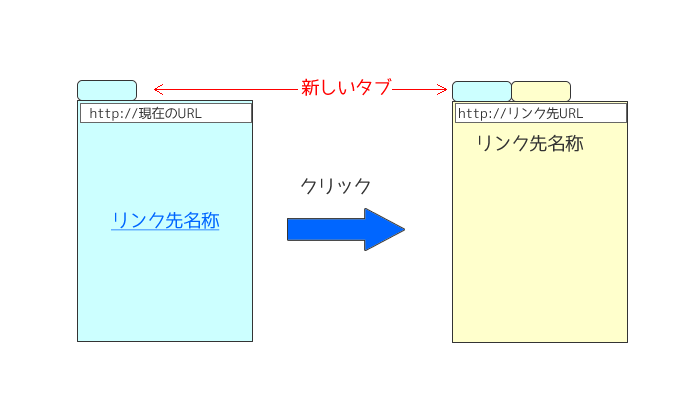
新しいタブが追加されて、リンク先のページが表示される場合があります。
同じタブにリンク先が表示されるときは

このように同じWebサイト内でしたら特に問題ないかもしれませんが、

このように別のWebサイトにリンクしているときは、同じタブで表示されるとせっかくWebサイトを見に来てもらったのに、ブラウザの戻るボタンをクリックしてもらわない限り自分のWebサイトを見てもらえなくなってしまいます。
htmlのコードやオプションで別タブを開く指定方法について
htmlでリンクを別のタブで開く方法については、基本的な書き方の話なので、ご存じの方も多いと思いますが、書きます!
まずクリックすると別のページに遷移する方法(リンクする方法)はコードで書くと
<a href="リンク先のURL">リンク先名称</a>
と、このように書きます。この方法ですと、この「リンク先名称」という部分がリンクになり、クリックするとそれまで見ていたブラウザの同じタブにリンク先のURLで指定したページが表示されます。
別のタブで表示したいときは
<a href="リンク先のURL" target="_blank">リンク先名称</a>
と、このように書きます。
target="_blank"
という部分が、別タブで開く指定をしています。
WordPressの投稿や固定ページのテキストやウィジェットでhtmlが書けるもので書くときはこのようにコードを書けばリンク先を別タブで表示することができます。
ビジュアルエディタならもっと簡単で、リンクする画面で

リンクを新しいタブで開く という項目にチェックをしておくだけで別タブで開くようになります。
ウィジェットなどでも別タブで開くという意味のオプションがついているものならチェックをつければ別タブで開くようになります。
ウィジェットなどの利用で、コードで指定できないときの方法
htmlでコードを書いたり、別タブで開くオプションがついているものであれば、別タブで開くことを指定することができますが、ウィジェットなどでURLを入力するタイプのもので 別タブで開くオプションがないものは、別タブで開く方法を指定することができません。
この場合は、「別のWebサイトへのリンクは必ず別タブで指定する」という機能を持つプラグインをインストールすることで自動的に、別のWebサイトへのリンクは別タブで開くように指定することができます。
WP External Links (nofollow new tab seo) プラグインをインストールする
WP External Links (nofollow new tab seo) というプラグインを使って、リンク先のURLが今のWebサイトでないでなければ別タブで開くようにします。

ダッシュボード プラグイン>新規追加 をクリック

キーワードに WP External Links (nofollow new tab seo) と入力。
※ 似たような名前のプラグインがあるのでこのまま入れると間違いなく探せると思います
※ 長いのでコピペしてもらった方が確実かもしれません

このプラグインが見つかるので 今すぐインストール をクリック

有効化 をクリック。これでインストールが終わって有効化されました。
外部リンクの時は別タブで表示する指定をします。

ダッシュボード 設定の下にある External Links をクリック

設定画面になります。

Open External Links という項目で each in a separate new window or tab を選びます。

画面の一番下にある 変更を保存 をクリック。これで設定が終了です。
動作を確認してみる
プラグインの VK ExUnit の VK_お問い合わせウィジェット のリンクで試してみます。
事例として、2つWebサイトを持っていてお問い合わせは一つのお問い合わせページからしてほしいという場合に別のWebサイトのお問い合わせページのURLを指定した場合です。
このプラグインを入れる前の動きは、

このようにお問い合わせボタンをクリックすると、同じタブで別サイトのお問い合わせページが開いてしまいます。これですと今まで表示していたページがなくなってしまうためちょっと残念です。
このプラグインを入れてからの動きは、

このように別タブにリンクするので、元のページが消えることがありません。
まとめ:コードを入れる方法がわからない人でもこのプラグインを入れておけばOK!
オプションがついている場合やhtmlがよくわからないので指定ができない場合でも、このプラグイン WP External Links (nofollow new tab seo) を入れておくだけで、リンク先が外部WebサイトのURLだったときは自動的に別タブでリンク先が開くので、とても便利だと思います。
また External Links からは「別タブで表示することを除外するリンク指定」とか「例外」設定なども行えるようですので、いろいろなパターンでの外部リンク指定ができるようです。




コメント