先週はJetpackのOGPを使わずにheader.phpに独自にOGP設定をする方法でOGPを設定しました。私の運営する趣味サイトの うさぎクラフト ページは何もしないでいたのですが、やはりちょっと手を入れたくなりました。
今回はimageがブランクになってしまう、ということだけを避けられるように簡単な修正をしてブランクではなくロゴを表示するようにしてみました。
改定しました! 現在の使用に合わせたカスタマイズは→【改訂版】JetpackのOGPのimageがブランクのときはサイトのロゴに こちらをご覧くださいm(_ _)m
それまでの状況を確認してみる
Jetpackで設定されるOGPそのままの うさぎクラフト はこのような感じでした。
トップページ
↑og:imageは、
<meta property="og:image" content="http://wordpress.com/i/blank.jpg" />
となっているため、画像が表示されないのではなく ブランク画像 が表示されています。
↑アイキャッチ画像を指定してありますが、記事中に入っている画像が複数選択できるようになっていました。今回、こちらはこのままで。
投稿ページ(画像無し)
↑og:imageはトップと同じくブランク画像でした
どこでブランク画像を指定しているのか?
plugins\jetpack の中を全文検索して場所は分かりました。
wp-content\plugins\jetpack\functions.opengraph.php
の function jetpack_og_get_image というところで、
// Second fall back, blank image
if ( empty( $image ) ) {
$image[] = apply_filters( 'jetpack_open_graph_image_default', "http://wordpress.com/i/blank.jpg" );
}
このように指定しているからのようでした。このurlをサイトのロゴurlにしてしまえば簡単だと思うのですが、しかしアップデートがあるたびにこの部分を書き換えないといけません。忘れてしまいそうです。
ということでfunctions.phpで書き換えられないか、、、ググりました(^_^;
functions.phpでog:imageを置き換えるコード
こちらのサイトを見つけました。
WordPress : Jetpackが生成する og:image のデフォルト画像「blank.jpg」を変更したい
まさにやりたいことそのものでした。
/**
* Adds default OpenGraph image.
* Christoph Nahr 2014-02-28
* @param array $tags Array of OpenGraph tags.
* @return Specified array, possibly modified.
*/
function add_default_image( $tags ) {
// replace blank Jetpack default image with site header
if ( $tags['og:image'][0] == "http://wordpress.com/i/blank.jpg" ) {
unset( $tags['og:image'][0] );
$tags['og:image'][0] = 'http://usagicraft.com/wp-content/themes/chocolat-ryus/img/logo1.png';
}
// always remove useless HTTPS image tags
unset( $tags['og:image:secure_url'] );
return $tags;
}
add_filter( 'jetpack_open_graph_tags', 'add_default_image' );
ロゴの名前だけを置き換えて(http://usagicraft.com/wp-content/themes/chocolat-ryus/img/logo1.png)、あとはそのまま、子テーマのfunctions.phpに追加しました。
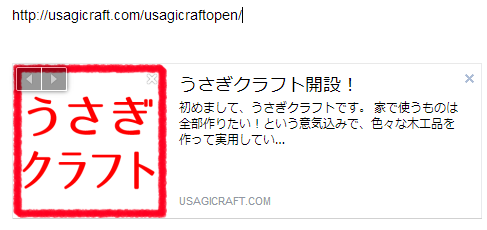
結果はどのようになったか?
と想定通り、今までブランク画像だったものがog:image用に作成してアップロードしておいた画像に置き換わりました(^^)/
ロゴ画像について
ということで、今回作ったog:image用の画像についてちょっとメモ的に書きます。
フォントは、フォントなさんの ロゴたいぷゴシック-コンデンスド を使いました。
フォントなさんにはとても良いフォントが揃っていて、私は可能な限りこちらの やさしさゴシック を色々なソフトで使っています(^^)/
上の うさぎ という文字は横幅を125%にするなどしてバランスをとってみました。
あと、考えたのはog:imageとして出るので正方形で、ぱっと見ただけでサイトの名前が分かるようにと考えました。
このblogのイメージもあまり考えずに指定してしまったので、今度正方形のロゴ画像を作って入れ替えたいと思いました。











コメント