
「Googleウェブマスターツールにサイト情報を追加する方法」を調べたときにこのblogのサイト登録もしてみました。うかつにもまだ登録していなかったのです(^_^;。そしてこのblogのサイトマップを送信する、ということをプラグインを使ってやってみたのでそれについてかきます。
サイトマップを送信するとどんなメリットがあるか?
こちらに詳しいことが書いてありました。Googleの検索結果を上げるにはGoogleのウェブクローラがサイトの各ページをクロールしてインデックスをしてくれることが前提になります。サイトマップが無くてもウェブクローラはサイトのページを検出できるはずですが
サイトマップとは、サイトのウェブページを指定して、Google や他の検索エンジンにサイトのコンテンツの構成を伝えるファイルです。Googlebot などの検索エンジンのウェブクローラは、このファイルを読み込んで、より高度なクロールを行います。
ということでより高度なクロールをしてくれるようです。また、サイトができたばかりで被リンクが少ないなどの場合も、サイトマップを送信しておいた方が良いようです。
なお、Google では主に複雑なアルゴリズムを使用して処理を行っているため、サイトマップを使用したからといって、必ずしもサイトマップで指定されているすべてのウェブページがクロールされること、インデックスに登録されることが保証されるわけではありません。とはいえ、ほとんどの場合、サイトマップを送信することで有益な結果が得られ、デメリットとなることはありません。
このページの最後に、このようにありました。有益な結果が得られそうなので、これはやっておいたほうが良さそうです!
WordPressのプラグイン Google XML Sitemaps をインストールする
このサイトはWordPressで作られているので、プラグインでサイトマップを作りたいと思います。
ダッシュボード プラグイン>新規追加 をクリックして、

Google XML Sitemaps と入力してリターン

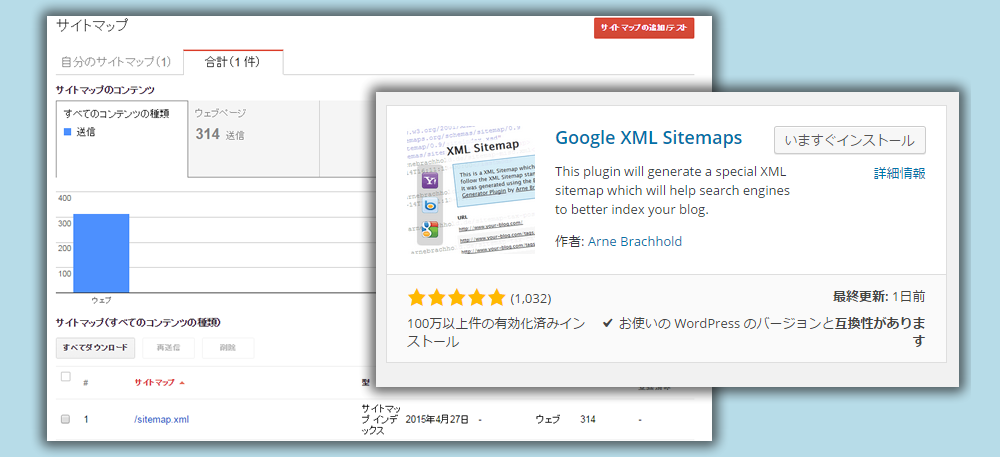
このプラグインを いますぐインストール をクリックしてインストールします(似たような名前のモノもあるようなのでご注意ください)

インストールが終わったら、プラグインを有効化 をクリックします
Googleウェブマスターツールにサイトマップを登録する
ダッシュボードの

設定>XML-Sitemap をクリック

このような画面が表示され、赤枠で囲った部分がサイトマップのURLです。コピーしておきます。
ウェブマスターツールにログインして、

一覧からサイトマップを追加したいWebサイトを選びます

サイトマップがありません となっているところをクリック

サイトマップの追加/テスト をクリック

入力欄がポップアップされるので、先ほどコピーしたURLと同じになるように入力します。
サイトマップをテストをクリックします。

テストが終わるとこの画面になるので、テスト結果の表示をクリックします。
すると、

このようにこのサイトマップが使えることがわかりました。サイトマップのテストを閉じる をクリックします。
再度、

サイトマップの追加/テスト をクリック

先ほどと同じようにURLを入力して サイトマップを送信 をクリックします。

サイトマップを送信しました というメッセージが出るので、 ページを更新する というリンクをクリック

サイトマップが登録されたようです。
サイトマップが登録されたけれども保留。。対策は?
先ほどの画面を見ると状況が「保留」になってしまっています。あれ?と思って色々調べてみると、

こういうメッセージを見つけました。ということは待っていれば進みそうです。
そうこうしているうちに読み直すと、

こんな感じに表示が変わって、無事にxmlサイトマップからサイトマップが送信されたようです(^^)/




コメント