この記事は最終更新日から9年経過しています。内容が古い可能性があります。
CSSで画像が丸く切り抜けるということを知ってちょっと試してみたくなりました。今のトップページは正方形に画像を切り抜いていますが、CSSで丸く切り抜いてみます。
記事をざっと見る
丸く切り抜くCSSの指定
こちらのサイトを参考にさせていただきました。今のトップに表示している画像は200×200ピクセルの大きさなのでその大きさの丸に切り抜きます。子テーマの style.css に
/* 丸く切り抜く */
.maruImage200 {
width: 200px;
border-radius: 200px;
-webkit-border-radius: 200px;
-moz-border-radius: 200px;
}
を追加しました。
とりあえず今のトップを置いたまま、確認したいので「[ryus_another_post_link id=3554]」の方法で確かめてみます。
トップページでタイル状に表示している 子テーマの home.php を コピーして、名前をhome_maru.phpとします。画像を表示するコードに class=”maruImage” を追加します。
$imgString = '<img src="http://i0.wp.com/%s?resize=200,200" class="maruImage200" />';
これで表示すると、
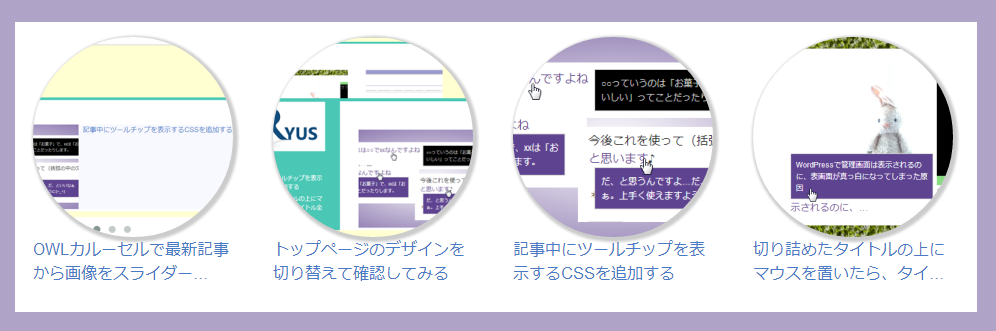
のように画像が丸く表示されました(^^)/
輪郭がはっきりしないので影をつけてみる
丸く切り取るとちょっと画像がわかりにくくなっちゃったので、影を付けてみたいと思います。
こちらを参考に
-moz-box-shadow: 2px 2px 3px 3px #CCC;
-webkit-box-shadow: 2px 2px 3px 3px #CCC;
box-shadow: 2px 2px 3px 3px #CCC;
background-color: #EEE;
を .maruImageに追加しました。これで、
こんな感じに分かりやすくなったかな~と思います(^^)/
↓ここで見ることが出来ます
https://usortblog.com//?home_option=maru
↓よろしければ style.css はここにあります
style
*今までstyle.cssにコメントを // で入れていたところがあったのですが、文法的に正しくなかったようでたまたま動いていたものもありますが、今回そのせいで動かなかったので修正しましたm(_ _)m。今までの記事で見てコピって上手く行かなかった方がいらしたらごめんなさいです







コメント